本文主要是介绍数据可视化艺术:Pyecharts漏斗图的参数解析与实用代码实例【第44篇—python:Pyecharts漏斗图】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1. 安装Pyecharts
- 2. 导入必要的库
- 3. 参数说明与实战演练
- 3.1 基础漏斗图
- 3.2 自定义颜色和标签
- 3.3 漏斗图的样式和配置
- 4. 数据处理与漏斗图组合
- 4.1 数据处理与漏斗图组合
- 5. 进阶应用:动态漏斗图
- 6. 补充:交互式漏斗图
- 7. 高级应用:漏斗图与时间轴
- 8. 总结
随着数据可视化技术的不断发展,炫酷而富有表现力的漏斗图成为了数据分析和展示中的一种重要工具。在Python中,Pyecharts作为一款强大的数据可视化库,提供了丰富的图表类型,其中包括了多种炫酷的漏斗图。本文将深入探讨Pyecharts中绘制多种漏斗图的参数说明,并通过实例代码演示如何使用这些参数进行炫酷漏斗图的绘制。
1. 安装Pyecharts
首先,确保你已经安装了Pyecharts库。如果没有安装,可以通过以下命令进行安装:
pip install pyecharts
2. 导入必要的库
在开始之前,我们需要导入一些必要的库,包括pyecharts和pyecharts.charts:
from pyecharts import options as opts
from pyecharts.charts import Funnel
3. 参数说明与实战演练
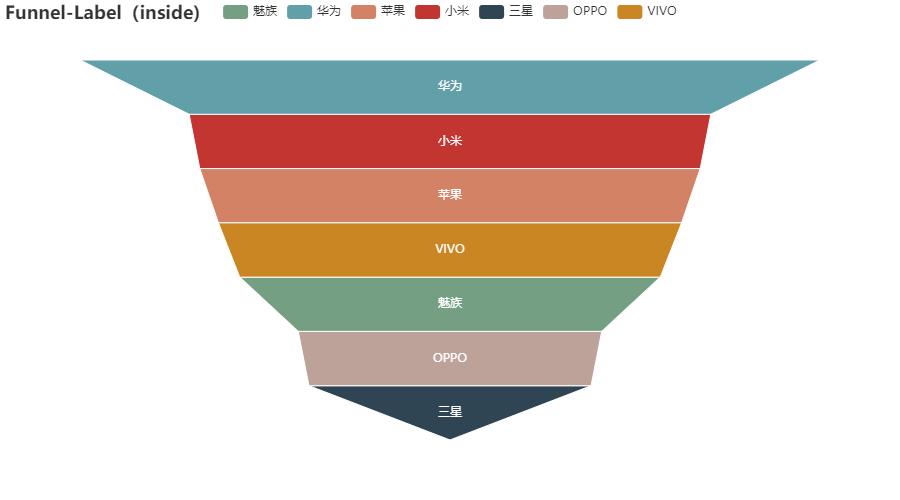
3.1 基础漏斗图
首先,我们从最基础的漏斗图开始,演示如何绘制一个简单的漏斗:
data = [("访问", 100),("点击", 80),("浏览", 60),("咨询", 40),("订单", 20)]funnel_base = (Funnel().add("", data).set_global_opts(title_opts=opts.TitleOpts(title="基础漏斗图")))
funnel_base.render("funnel_base.html")
在上述代码中,我们通过Funnel类创建了一个基础漏斗图,并设置了相应的数据和标题。运行后,你将在当前目录下生成一个名为funnel_base.html的HTML文件,打开该文件即可查看基础漏斗图。
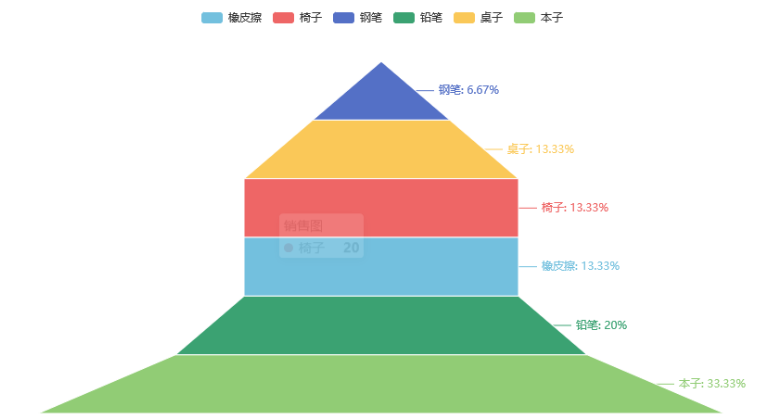
3.2 自定义颜色和标签
漏斗图的颜色和标签对于图表的可读性和吸引力至关重要。以下代码演示如何自定义漏斗图的颜色和标签:
data = [("访问", 100),("点击", 80),("浏览", 60),("咨询", 40),("订单", 20)]funnel_custom = (Funnel().add("", data,label_opts=opts.LabelOpts(position="inside", formatter="{b}:{c}%"),itemstyle_opts=opts.ItemStyleOpts(color="skyblue", border_color="purple")).set_global_opts(title_opts=opts.TitleOpts(title="自定义颜色和标签")))
funnel_custom.render("funnel_custom.html")
在上述代码中,我们通过label_opts参数设置标签的位置和格式,通过itemstyle_opts参数设置漏斗图的颜色。运行后,你将在当前目录下生成一个名为funnel_custom.html的HTML文件,打开该文件即可查看自定义颜色和标签的漏斗图。

3.3 漏斗图的样式和配置
漏斗图的样式和配置项有很多,可以根据实际需求进行灵活调整。以下是一个示例代码,演示如何调整漏斗图的样式和配置:
data = [("访问", 100),("点击", 80),("浏览", 60),("咨询", 40),("订单", 20)]funnel_style = (Funnel().add("", data,label_opts=opts.LabelOpts(position="inside", formatter="{b}:{c}%"),itemstyle_opts=opts.ItemStyleOpts(color="lightgreen", border_color="orange", border_width=2)).set_global_opts(title_opts=opts.TitleOpts(title="漏斗图样式和配置")))
funnel_style.render("funnel_style.html")
在上述代码中,我们通过itemstyle_opts参数设置漏斗图的样式,包括颜色、边框颜色和边框宽度。运行后,你将在当前目录下生成一个名为funnel_style.html的HTML文件,打开该文件即可查看漏斗图样式和配置的效果。
通过本文的示例代码,你可以深入了解Pyecharts中绘制多种炫酷漏斗图的参数说明,并根据实际需求进行灵活配置。希望这些实例能够帮助你更好地利用Pyecharts进行数据可视化,制作出令人印象深刻的炫酷漏斗图。
4. 数据处理与漏斗图组合
4.1 数据处理与漏斗图组合
在实际应用中,数据通常需要经过一些处理才能绘制出更有意义的漏斗图。以下代码演示如何对数据进行处理,并将多个漏斗图组合在一起:
from pyecharts.commons.utils import JsCodedata = [("访问", 100),("点击", 80),("浏览", 60),("咨询", 40),("订单", 20)]data_processed = [(item[0], item[1] * 1.5) for item in data] # 对数据进行处理funnel_combined = (Funnel().add("漏斗图1", data, gap=5, label_opts=opts.LabelOpts(position="inside")).add("漏斗图2", data_processed, gap=5, label_opts=opts.LabelOpts(position="inside"),tooltip_opts=opts.TooltipOpts(formatter=JsCode("function (params) {return params.data[0] + ': ' + params.data[1] / 1.5 + '%';}"))).set_global_opts(title_opts=opts.TitleOpts(title="多漏斗图组合")))
funnel_combined.render("funnel_combined.html")
在上述代码中,我们首先通过data_processed对原始数据进行处理,然后使用add方法将两个漏斗图组合在一起,并通过gap参数调整它们之间的间距。同时,我们还通过tooltip_opts参数定制了漏斗图2的提示框内容,以显示处理后的百分比。运行后,你将在当前目录下生成一个名为funnel_combined.html的HTML文件,打开该文件即可查看多个漏斗图组合的效果。

5. 进阶应用:动态漏斗图
在实际项目中,为了吸引用户的注意力,有时候需要呈现更为生动的漏斗图,比如动态漏斗图。下面的代码演示了如何利用Pyecharts实现一个简单的动态漏斗图:
from pyecharts import options as opts
from pyecharts.charts import Funnel
from pyecharts.globals import ThemeType# 数据
data = [("访问", 100),("点击", 80),("浏览", 60),("咨询", 40),("订单", 20)]# 动态漏斗图
def dynamic_funnel() -> Funnel:c = (Funnel(init_opts=opts.InitOpts(theme=ThemeType.MACARONS)).add(series_name="",data_pair=data,gap=5,label_opts=opts.LabelOpts(position="inside"),itemstyle_opts=opts.ItemStyleOpts(border_color="rgba(255, 69, 0, 0.7)", border_width=3,color="rgba(255, 69, 0, 0.2)")).set_global_opts(title_opts=opts.TitleOpts(title="动态漏斗图")))return c# 渲染并保存为HTML文件
dynamic_funnel().render("dynamic_funnel.html")
在这个例子中,我们通过Funnel类创建一个动态漏斗图,通过不同颜色的边框和背景色营造出动态感。通过调整border_color和color参数,你可以实现更为炫酷的效果。
6. 补充:交互式漏斗图
在一些需要用户交互的应用场景中,交互式漏斗图是非常有用的。Pyecharts提供了丰富的交互功能,以下是一个简单的交互式漏斗图示例:
from pyecharts import options as opts
from pyecharts.charts import Funnel
from pyecharts.globals import ThemeType# 数据
data = [("访问", 100),("点击", 80),("浏览", 60),("咨询", 40),("订单", 20)]# 交互式漏斗图
def interactive_funnel() -> Funnel:c = (Funnel(init_opts=opts.InitOpts(theme=ThemeType.MACARONS)).add(series_name="",data_pair=data,gap=5,label_opts=opts.LabelOpts(position="inside"),itemstyle_opts=opts.ItemStyleOpts(border_color="rgba(255, 69, 0, 0.7)", border_width=3,color="rgba(255, 69, 0, 0.2)")).set_global_opts(title_opts=opts.TitleOpts(title="交互式漏斗图"),toolbox_opts=opts.ToolboxOpts(is_show=True, feature={"saveAsImage": {}}),tooltip_opts=opts.TooltipOpts(trigger="item", formatter="{a} <br/>{b} : {c}%")))return c# 渲染并保存为HTML文件
interactive_funnel().render("interactive_funnel.html")
在这个例子中,我们通过toolbox_opts参数启用了工具箱,用户可以通过保存为图片等功能与漏斗图进行交互。另外,通过tooltip_opts参数,我们设置了鼠标悬浮在漏斗图上时的提示信息,提高了图表的可读性。

7. 高级应用:漏斗图与时间轴
在一些需要展示数据随时间变化的场景中,结合时间轴与漏斗图进行可视化,可以更生动地呈现数据的演变过程。以下是一个演示如何使用时间轴结合漏斗图的高级应用示例:
from pyecharts import options as opts
from pyecharts.charts import Funnel, Timeline
from pyecharts.globals import ThemeType# 数据
data_list = [[("访问", 100), ("点击", 80), ("浏览", 60), ("咨询", 40), ("订单", 20)],[("访问", 90), ("点击", 70), ("浏览", 50), ("咨询", 30), ("订单", 10)],[("访问", 80), ("点击", 60), ("浏览", 40), ("咨询", 20), ("订单", 5)],
]# 创建时间轴漏斗图
def timeline_funnel() -> Timeline:tl = Timeline(init_opts=opts.InitOpts(theme=ThemeType.MACARONS))for i, data in enumerate(data_list):funnel = (Funnel().add(series_name="",data_pair=data,gap=5,label_opts=opts.LabelOpts(position="inside"),itemstyle_opts=opts.ItemStyleOpts(border_color="rgba(255, 69, 0, 0.7)", border_width=3,color="rgba(255, 69, 0, 0.2)")).set_global_opts(title_opts=opts.TitleOpts(title=f"时间段{i+1}")))tl.add(funnel, f"{i+1}")return tl# 渲染并保存为HTML文件
timeline_funnel().render("timeline_funnel.html")
在上述代码中,我们通过Timeline类创建了一个包含多个时间段的漏斗图,并通过循环添加每个时间段的漏斗图。通过时间轴,用户可以逐步了解数据在不同时间段的变化情况。
8. 总结
通过本文的高级应用示例,你学会了如何结合时间轴与漏斗图进行可视化,使得数据变化的过程更加清晰。这种高级应用的漏斗图在业务报告、数据展示等场景中具有更强的表现力和解释性。
在实际项目中,你可以根据需求进一步调整时间轴的样式、漏斗图的参数,以及其他定制化的设置,以满足更具体的可视化需求。希望这一高级应用示例能够拓展你在Pyecharts中使用漏斗图的思路。
这篇关于数据可视化艺术:Pyecharts漏斗图的参数解析与实用代码实例【第44篇—python:Pyecharts漏斗图】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


