本文主要是介绍CSS3 perspective 属性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CSS3 perspective 属性
语法
perspective: number|none;
| 值 | 描述 |
|---|---|
| number | 元素距离视图的距离,以像素计。 |
| none | 默认值。与 0 相同。不设置透视。 |
perspective(透视值)属性定义了3D立体视图的可视效果。可以把该值看做是查看该对象时的距离。当距离越近,所查看对象的视角就越变形。
实例一
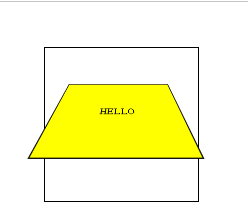
设置元素被查看位置的视图:
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head><body><div id="div1"><div id="div2">HELLO</div>
</div></body>
</html>

只要是3D场景都会涉及视角问题和透视的问题。在Transform中的设置方法如下:
- 只能选择透视方式,也就是近大远小的显示方式。
- 镜头方向只能是平行Z轴向屏幕内,也就是从屏幕正前方向里看。
- 可以调整镜头与平面位置(用perspective属性):
- a) perspective属性设置镜头到元素平面的距离。所有元素都是放置在z=0的平面上。比如perspective(300px)表示,镜头距离元素表面的位置是300像素。
- b) perspective-origin属性规定了镜头在平面上的位置。默认是放在元素的中心。
实例二
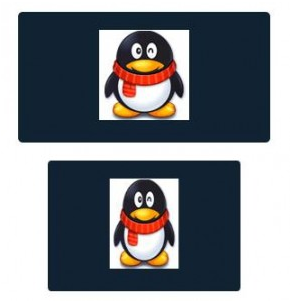
<div id="animateTest" ><img src="http://imgcache.qq.com/ptlogin/head/1_100.gif" width="100" height="100">
</div><div id="animateTest" style="-webkit-transform: rotateY(40deg);"><img src="http://imgcache.qq.com/ptlogin/head/1_100.gif" width="100" height="100">
</div>
是不是效果不明显?这是因为镜头离平面太远了,所以旋转效果不明显。现在我们试试perspective属性。我们设置perspect=400px。
<div id="animateTest" style="-webkit-transform: perspective(400px) rotateY(40deg);">
<img src="http://imgcache.qq.com/ptlogin/head/1_100.gif" width="100" height="100">
</div>
怎么样现在效果明显了吧。这就是perspective的用途。
不过在chrome中发现一个问题,那就是perspective一定要在rotateY(或rotateX)的前面。如果代码写成下面的情况,perspective的设置会无效。
<div id="animateTest" style="-webkit-transform: rotateY(40deg) perspective(400px);">在FireFox中也是这种情况。
在mozilla的文档上也没有说明这个情况。现在还不确定是设计如此还是Bug。总之大家用的时候就将prespective放在前面好了。
参考w3school,
http://www.21shipin.com/html/99132.shtml
这篇关于CSS3 perspective 属性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








