本文主要是介绍html之 dl dd dt,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
html <dl> <dt> <dd>是一组合标签,使用了dt dd最外层就必须使用dl包裹,此组合标签我们也又叫表格标签,与table表格类似组合标签,故名我们也叫dl表格
<dl><dt></dt><dd></dd></dl>为常用标题+列表型标签。如没有对dl dt dd标签初始CSS样式,默认dd列表内容会一定缩进。dl dt dd列表标签语法
<dl>
<dt>列表标题</dt>
<dd>列表内容</dd>
<dd>列表内容</dd>
...
</dl>语法解释:
首先dt和dd是放于dl标签内,标签dt与dd处于dl下相同级。也就是dt不能放入dd内,dd不能放入dt内。在dl下,dt与dd处于同级标签。DD标签可以若干。同时不能不加dl地单独使用dt标签或dd标签。
<dl>
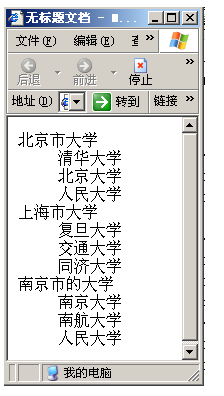
<dt>北京市大学</dt><dd>清华大学</dd><dd>北京大学</dd><dd>人民大学</dd>
<dt>上海市大学</dt><dd>复旦大学</dd><dd>交通大学</dd><dd>同济大学</dd>
<dt>南京市的大学</dt><dd>南京大学</dd><dd>南航大学</dd><dd>人民大学</dd>
</dl>
由于此处未添加css,所以是竖着排列的,若要形成和table一样的一行一行横着排列,css中dl和dt需要设置:float:left
区分tr th td表格用法
<table><tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr><tr>
<td>表格内容</td>
<td>表格内容</td>
<td>表格内容</td>
</tr><tr>
......
</tr><tr>
......
</tr></table>同一个例子的用dl dd 和用table的不同实现方式
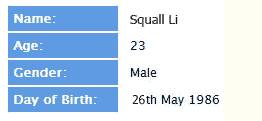
例子图:
(1)用table:
<table>
<tbody>
<tr>
<td class="title">Name:</td>
<td class="text">Squall Li</td>
</tr>
<tr>
<td class="title">Age:</td>
<td class="text">23</td>
</tr>
<tr>
<td class="title">Gender:</td>
<td class="text">Male</td>
</tr>
<tr>
<td class="title">Day of Birth:</td>
<td class="text">26th May 1986</td>
</tr>
</tbody>
</table>/*TABLE LIST DATA*/
table {
margin-bottom:50px;
}
table tr .title {
background:#5f9be3;
color:#fff;
font-weight:bold;
padding:5px;
width:100px;
}
table tr .text {
padding-left:10px;
}(2)用dl dt dd:
<dl>
<dt>Name: </dt>
<dd>Squall Li</dd>
<dt>Age: </dt>
<dd>23</dd>
<dt>Gender: </dt>
<dd>Male</dd>
<dt>Day of Birth:</dt>
<dd>26th May 1986</dd>
</dl>dl {
margin-bottom:50px;
}
dl dt {
background:#5f9be3;
color:#fff;
float:left;
font-weight:bold;
margin-right:10px;
padding:5px;
width:100px;
}
dl dd {
margin:2px 0;
padding:5px 0;
}转自:
http://www.divcss5.com/html/h88.shtml
http://www.cnblogs.com/zfang/archive/2011/10/25/2224220.html
http://www.cnblogs.com/hnyei/archive/2011/09/23/2185816.html
这篇关于html之 dl dd dt的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!