本文主要是介绍监听项目中指定属性数据,点击或模块显示时,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
当项目中,需要获取某个页面上、某个标签上、有指定自定义属性时,需要在点击该元素时进行公共逻辑处理,或该元素在显示的时候进行逻辑处理,这时可以定义一个公共的方法,在每个页面引用,并写入数据即可
(通过IntersectionObserver 监听页面元素是否显示,MutationObserver监听DOM元素等实现)
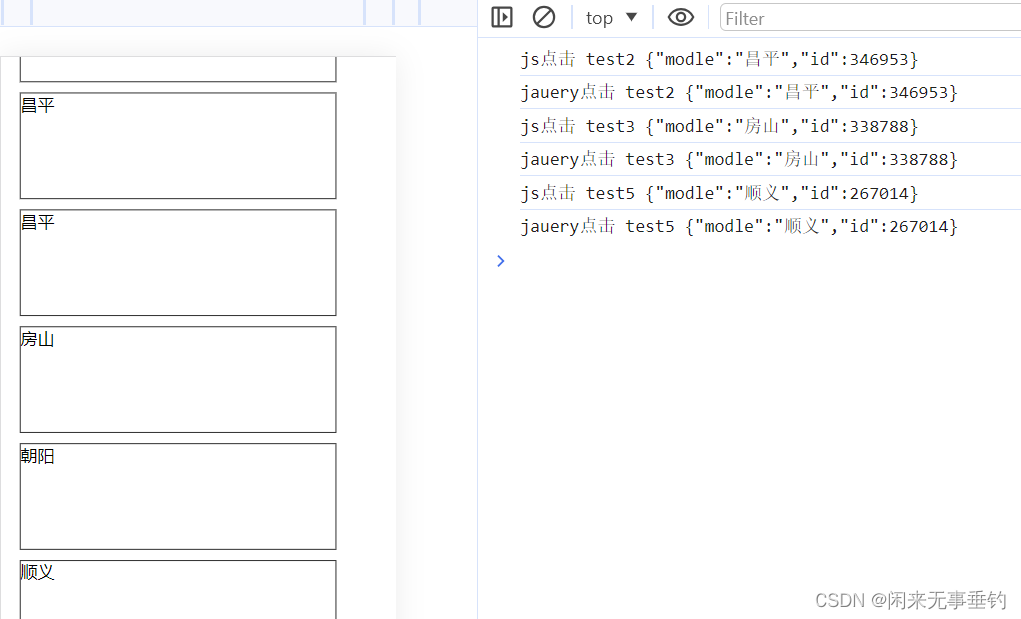
效果图


找到页面中 标签 含有 自定义属性 sen-trace="tracesen_bi" 获取到 senEventId 和 senJson里面的数据,点击的时候进行逻辑处理;
找到标签中 含有 自定义属性 senShow="trace_exposure" 获取到senJson里面的数据,在该元素显示的时候进行逻辑处理;
<div class="box"><div sen-trace="tracesen_bi" senEventId="test1" senShow="trace_exposure" senExposureId="test4" senJson='{"modle":"内容1","id":1}' class="item">内容1</div><div sen-trace="tracesen_bi" senEventId="test2" senShow="trace_exposure" senExposureId="test5" senJson='{"modle":"内容2","id":3}' class="item">内容2</div><div sen-trace="tracesen_bi" senEventId="test3" senShow="trace_exposure" senExposureId="test6" senJson='{"modle":"内容3","id":3}' class="item">内容3</div>
</div>元素可见时操作
//监听元素曝光
function observeElements(elements) {const observer = new IntersectionObserver((entries) => {entries.forEach((entry) => {if (entry.isIntersecting) {const element = entry.target;const senExposureId = element.getAttribute('senExposureId');const senJson = JSON.parse(element.getAttribute('senJson'));// 在这里执行你希望执行的操作等console.log(`senExposureId: ${senExposureId}`);console.log(`senJson:`, senJson);// 一旦元素曝光后,可以停止观察该元素以提高性能observer.unobserve(element);}});});elements.forEach((element) => {observer.observe(element);});
}// 创建MutationObserver实例
const mutationObserver = new MutationObserver((mutationsList, observer) => {for(let mutation of mutationsList) {if (mutation.type === 'childList') {// 获取新增的节点const addedNodes = mutation.addedNodes;// 检查新增节点中是否有需要观察的元素const elementsToObserve = Array.from(addedNodes).filter((node) => {return node.nodeType === Node.ELEMENT_NODE && node.matches('[senShow="trace_exposure"]');});// 如果有需要观察的元素,则调用observeElements函数进行观察if (elementsToObserve.length > 0) {observeElements(elementsToObserve);}}}
});// 监听document中子节点的变化,因为有节点是通过ajax动态插入的所以需要监听节点变化
mutationObserver.observe(document, { childList: true, subtree: true });// 页面加载完成后,开始观察初始存在的目标元素
window.addEventListener('load', () => {const initialElements = document.querySelectorAll('[senShow="trace_exposure"]');observeElements(initialElements);
});
点击操作
document.addEventListener('click', function(event) {var target = event.target;// 检查是否带有指定属性的元素被点击if (target.hasAttribute('sen-trace') && target.getAttribute('sen-trace') === 'tracesen_bi') {// 获取senEventId和senJson的值var eventId = target.getAttribute('senEventId');var jsonValue = target.getAttribute('senJson');// 进行日志记录或其他逻辑处理console.log('js点击',eventId,jsonValue)}
});也可以用jquery方式
$(document).on('click', '[sen-trace="tracesen_bi"]', function() {// 获取senEventId和senJson的值var eventId = $(this).attr('senEventId');var jsonValue = $(this).attr('senJson');// 日志记录或其他逻辑处理console.log('jauery点击',eventId,jsonValue)
});这篇关于监听项目中指定属性数据,点击或模块显示时的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









