本文主要是介绍WordPress块编辑器(Gutenberg古腾堡)中如何添加脚注?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
WordPress默认自带的块编辑器(Gutenberg古腾堡编辑器)本身就自带添加脚注功能,不过经典编辑器不行。如果想要在WordPress中添加更加专业的脚注,建议使用Modern Footnotes插件,具体介绍及使用请参考『WordPress站点如何添加专业的脚注?推荐使用Modern Footnotes插件<』文章:
今天boke112百科就跟大家介绍一下WordPress块编辑器(Gutenberg古腾堡)中如何添加脚注,具体操作步骤如下:
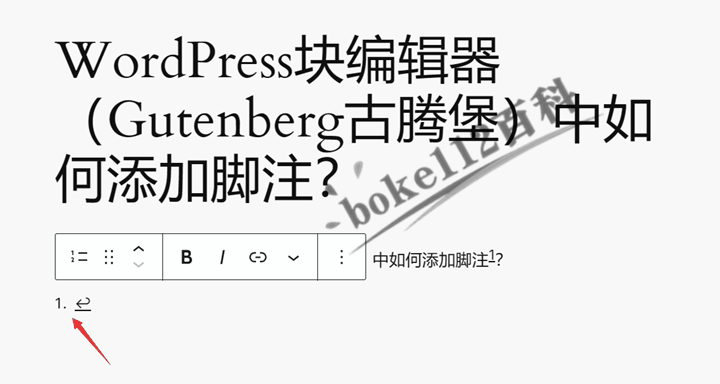
1、进入WordPress后台,在文章编辑页面,将光标定位在需要插入脚注的地方,然后点击下拉箭头并点击“脚注”。

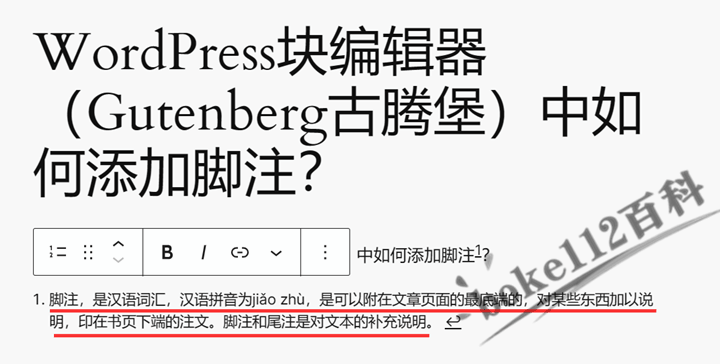
2、此时,文章底部已自动添加了一个脚注块,并自动定位到该位置,接着我们只需要输入脚注的内容即可。

比如我们输入脚注的说明,具体如下图红线所示:

3、完成文章的编辑和该文章的脚注添加后,点击右上角的【发布】或【更新】按钮。
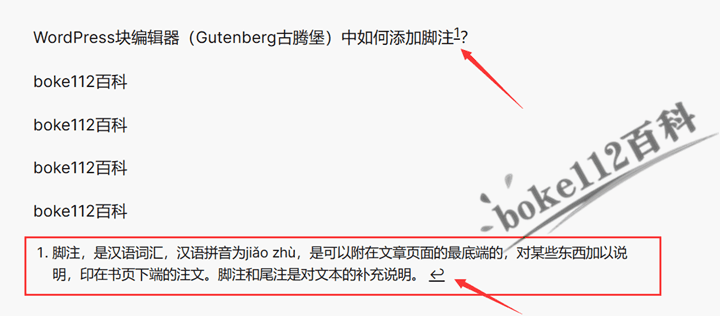
此时,我们访问该篇文章就可以看到在我们插入脚注的地方多了一个上标数字1,表示该文第一个脚注,点击该数字1就会自动跳转到文末对应的脚注内容。

在文末的脚注内容最后可以看到有一个返回箭头,点击该箭头就会自动跳转到对应脚注序号的地方,非常方便。
一般的WordPress站点很少用到脚注,不过如果你的站点发布的都是专业的内容,那么对于一些名词,或缩写,或内容来源等,那么通过添加相应的脚注来进一步说明,会为你的文章加分不少哦!
来源:https://boke112.com/post/11826.html
这篇关于WordPress块编辑器(Gutenberg古腾堡)中如何添加脚注?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!