本文主要是介绍写静态页面——魅族导航_前端页面练习,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
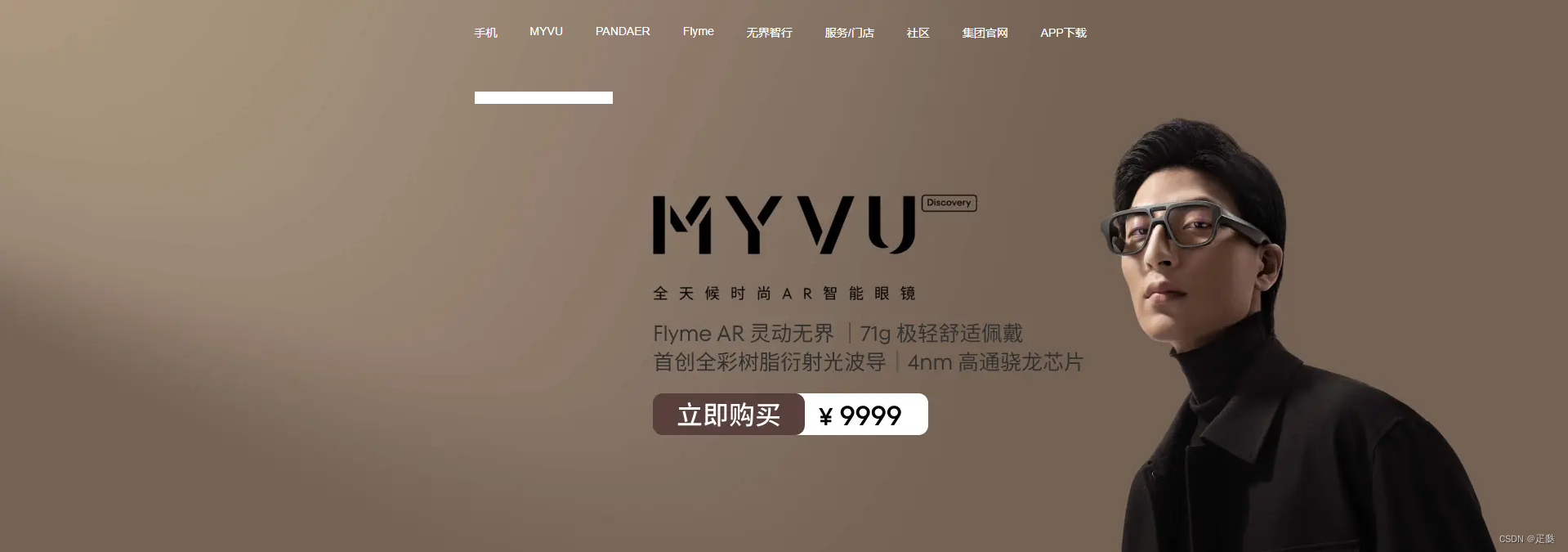
0、效果:

1、html代码::
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>导航栏</title><link rel="stylesheet" href="./CSS/全局样式.css"><link rel="stylesheet" href="./CSS/魅族导航栏.css">
</head>
<body这篇关于写静态页面——魅族导航_前端页面练习的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




