本文主要是介绍【Three.js】轨道控制器(OrbitControls)的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
📝引入
📝使用
📤1、创建轨道控制器
🔧2、交互事件
🚴3、控制物体自动旋转
🎲4、启用阻尼(惯性)
🚫5、禁止平移
🚫6、禁止旋转
🌵完全禁止旋转
🌵禁止垂直旋转
🌵禁止水平旋转
🚫7、禁止缩放
🌵控制相机缩放范围
🎡8、设置轨道控制器焦点
🌀9、将控制器重置为某个状态
🍍10、其他方法
📝引入
轨道控制器可以使得相机围绕目标进行轨道运动。轨道控制器功能不可以通过 three 模块来直接访问,需要从 example/jsm 子目录下导入。
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'📝使用
📤1、创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)🌿第一个参数:(必须)将要被控制的相机。该相机不允许是其他任何对象的子级,除非该对象是场景自身。
🌿第二个参数:用于事件监听的HTML元素。
后续也可以通过 controls.object = camera 以及 controls.domElement = renderer.domElement 进行设置。
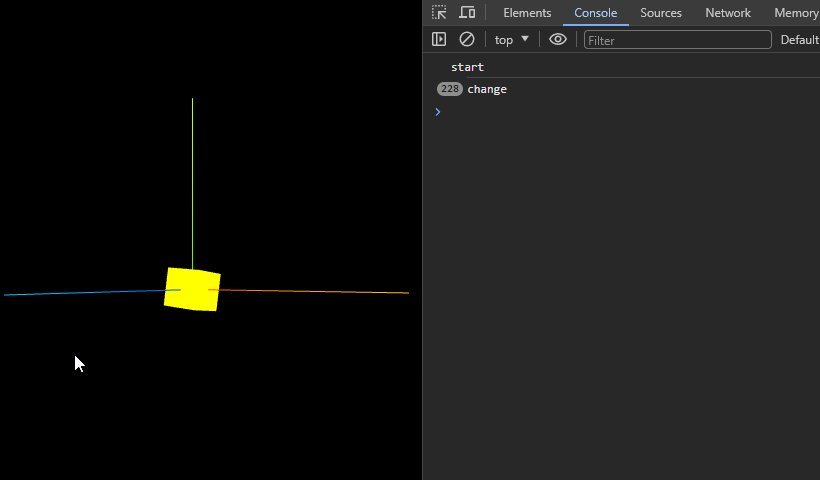
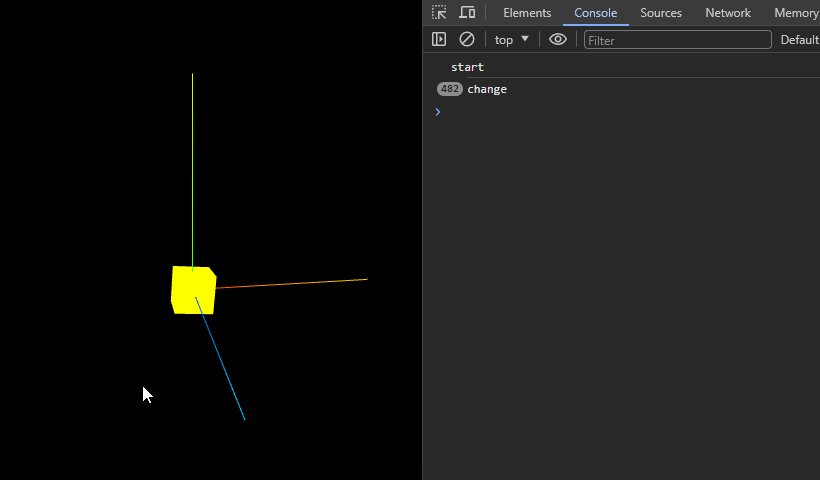
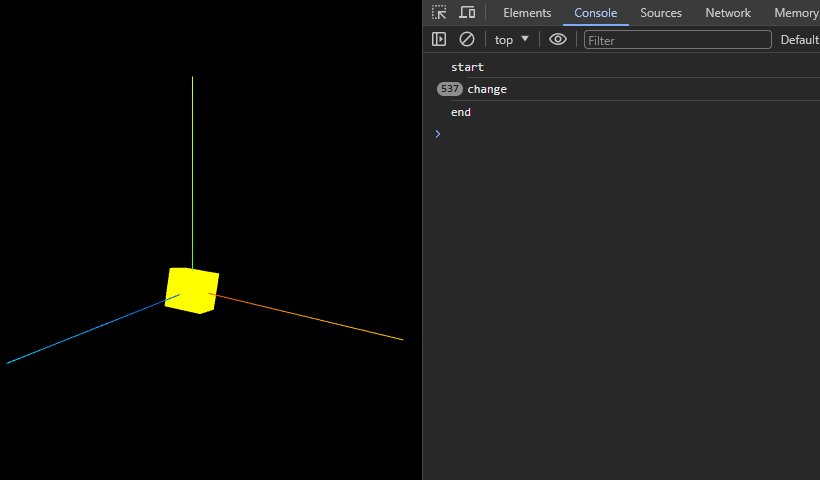
🔧2、交互事件
change:在用户与控制器进行交互时持续触发,比如当用户拖拽鼠标或触摸屏时。
start:当用户开始与控制器进行交互时触发,比如当用户开始拖拽鼠标或触摸屏时。
end:当用户停止与控制器进行交互时触发,比如当用户释放鼠标或触摸屏时。
应用场景:可以在用户与控制器交互的时候暂停动画,在停止交互的时候再重新启动动画,以提高性能,也可以确保用户交互不会干扰其他动作。
// 轨道控制器const controls = new OrbitControls(camera, renderer.domElement)// 更新控制器 必须在摄像机的变换发生任何手动改变后调用controls.update()/*创建几何体*/ const cubeGeometry = new THREE.BoxGeometry(1, 1, 1) //几何体对象const cubeMaterial = new THREE.MeshBasicMaterial({ color: 0xffff00 }) //材质const cube = new THREE.Mesh(cubeGeometry, cubeMaterial) //根据几何体和材质创建物体// 将几何体添加到场景当中scene.add(cube)// 添加坐标轴辅助器const axesHelper = new THREE.AxesHelper(5)scene.add(axesHelper)// 声明一个变量来跟踪动画状态let isAnimationPaused = false// 循环渲染function animate() {requestAnimationFrame(animate)renderer.render(scene, camera)if(!isAnimationPaused){cube.rotation.x += 0.01cube.rotation.y += 0.01}}animate()controls.addEventListener('change', function (event) {console.log('change');// 暂停动画isAnimationPaused = true});controls.addEventListener('start', function (event) {console.log('start');});controls.addEventListener('end', function (event) {console.log('end');// 恢复动画isAnimationPaused = false});
🚴3、控制物体自动旋转
通过将属性
autoRotate:设置为true,可以让物体自动旋转。
🎯注意:如果它被启用,你必须在你的动画循环里调用update
autoRotateSpeed:围绕目标旋转的速度将有多快,默认值为2.0,相当于在60fps时每旋转一周需要30秒。
// 循环渲染function animate() {requestAnimationFrame(animate)renderer.render(scene, camera)controls.update()}animate()controls.autoRotate = truecontrols.autoRotateSpeed = 5
🎲4、启用阻尼(惯性)
enableDamping:设置为true,启用阻尼(惯性),这将给控制器带来重量感。默认值为false。
🎯注意:如果它被启用,你必须在你的动画循环里调用update
开启阻尼后,旋转完不会立即停下来,会由于惯性缓慢停下。
dampingFactor:阻尼惯性有多大。 默认值 0.05
// 循环渲染function animate() {requestAnimationFrame(animate)renderer.render(scene, camera)controls.update()}animate()controls.enableDamping = truecontrols.dampingFactor = 0.04🚫5、禁止平移
enablePan:启用或禁用摄像机平移,默认为true。
controls.enablePan = falsepanSpeed:当enablePan值为true时,设置移动速度,默认值1
controls.panSpeed = 2👉tip:pc端按住鼠标右键可以平移,手机端双指滑动可以平移。
🚫6、禁止旋转
🌵完全禁止旋转
enableRotate:启用或禁用摄像机水平或垂直旋转。默认值为true。
controls.enableRotate = false🌵禁止垂直旋转
maxPolarAngle:你能够垂直旋转的角度的上限,范围是0到Math.PI,其默认值为Math.PI。
minPolarAngle:你能够垂直旋转的角度的下限,范围是0到Math.PI,其默认值为0。
maxAzimuthAngle:你能够水平旋转的角度上限。如果设置,其有效值范围为[-2 * Math.PI,2 * Math.PI],且旋转角度的上限和下限差值小于2 * Math.PI。默认值为无穷大。
minAzimuthAngle:你能够水平旋转的角度下限。如果设置,其有效值范围为[-2 * Math.PI,2 * Math.PI],且旋转角度的上限和下限差值小于2 * Math.PI。默认值为无穷大。
controls.maxPolarAngle = Math.PI / 2controls.minPolarAngle = Math.PI / 2controls.maxAzimuthAngle = Infinitycontrols.minAzimuthAngle = -Infinity
🌵禁止水平旋转
controls.maxPolarAngle = Math.PIcontrols.minPolarAngle = 0controls.maxAzimuthAngle = 0controls.minAzimuthAngle = 0
🚫7、禁止缩放
enableZoom:启用或禁用摄像机的缩放。
controls.enableZoom = false🌵控制相机缩放范围
minDistance:你能够将相机向内移动多少(仅适用于PerspectiveCamera透视相机),其默认值为0。
maxDistance:你能够将相机向外移动多少(仅适用于PerspectiveCamera透视相机),其默认值为Infinity。
minZoom:你能够将相机放大多少(仅适用于OrthographicCamera正交相机),其默认值为0。
maxZoom:你能够将相机缩小多少(仅适用于OrthographicCamera正交相机),其默认值为Infinity。
const camera = new THREE.PerspectiveCamera( 75, threeContainer.offsetWidth / threeContainer.offsetHeight, 0.1, 1000 )
controls.minDistance = 5
controls.maxDistance = 7const camera = new THREE.OrthographicCamera(-5*threeContainer?.offsetWidth / threeContainer?.offsetHeight, 5*threeContainer?.offsetWidth / threeContainer?.offsetHeight, 5, -5, 0.1, 1000 ) controls.minZoom = 0.5 //最小缩小0.5倍controls.maxZoom = 2 //最大放大2倍🎡8、设置轨道控制器焦点
target:控制器的焦点,相机的轨道围绕它运行。 它可以在任何时候被手动更新,以更改控制器的焦点。
controls.target = new THREE.Vector3(3, 0, 0)
controls.autoRotate = true

🌀9、将控制器重置为某个状态
reset():将控制器重置为上次调用saveState时的状态,或者初始状态。
saveState():保存当前控制器的状态。这一状态可在之后由reset所恢复。
<button class="btn1" @click="saveCurrentState">保存当前状态</button>
<button class="btn2" @click="reset">回归上一次的状态</button> const controls = ref(null)// 轨道控制器controls.value = new OrbitControls(camera, renderer.domElement)// 循环渲染function animate() {requestAnimationFrame(animate)renderer.render(scene, camera)controls.value.update()}animate()const saveCurrentState = () => {controls.value.saveState()
}const reset = () => {controls.value.reset()
}
🍍10、其他方法
dispose():移除所有的事件监听。
getAzimuthalAngle():获得当前的水平旋转角度,单位为弧度。
getPolarAngle():获得当前的垂直旋转角度,单位为弧度。
getDistance():返回从摄影机到目标的距离
update():更新控制器。必须在摄像机的变换发生任何手动改变后调用, 或如果如果autoRotate或enableDamping被设置时,在update循环里调用。
这篇关于【Three.js】轨道控制器(OrbitControls)的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




