本文主要是介绍taro3 + vue3 + ts 跨平台体验记录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
taro3 + vue3 + ts 跨平台体验记录,根据进度不定期更新。
- 目标平台包含:H5、微信小程序、APP。
- 开发环境:windows
安装cli【官方安装文档】
npm install -g @tarojs/cli
常用命令
// 查看taro版本
npm info @tarojs/cli
创建demo项目
taro init myApp
第一步就报错了,原因是powershall权限不够。解决办法 :使用管理员身份运行。
另外,终端最好使用cmd或者powershall,因为git bash还不能处理命令行执行过程中的选项操作。
taro : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\taro.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参
阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ taro init taro_test
+ ~~~~+ CategoryInfo : SecurityError: (:) [],PSSecurityException+ FullyQualifiedErrorId : UnauthorizedAccess
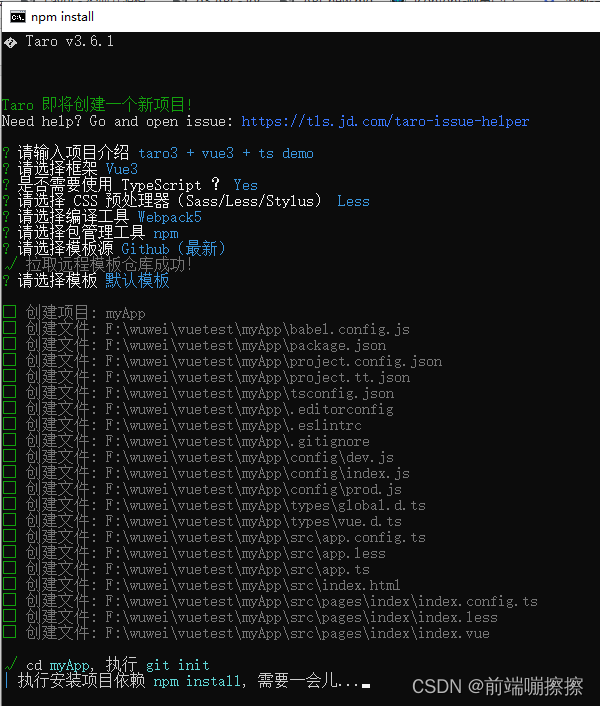
成功执行命令后,根据步骤做选项,这是我的选择:

因为会自动安装依赖,所以时间确实长一点。
如果依赖安装失败,可以自行进入项目根目录,执行install安装。myApp就是项目目录
// 进入目录
cd myApp
// 然后尝试使用npm | yarn | cnpm安装
yarn
npm install
cnpm install
这是自动安装成功后的界面

命令行进入myApp后就可以使用开发和打包等命令了
运行dev环境
在运行环境前,先看看根目录下的package.json文件里的scripts,这里定义了常用的脚本命令,可直接使用
"scripts": {"build:weapp": "taro build --type weapp","build:swan": "taro build --type swan","build:alipay": "taro build --type alipay","build:tt": "taro build --type tt","build:h5": "taro build --type h5","build:rn": "taro build --type rn","build:qq": "taro build --type qq","build:jd": "taro build --type jd","build:quickapp": "taro build --type quickapp","dev:weapp": "npm run build:weapp -- --watch","dev:swan": "npm run build:swan -- --watch","dev:alipay": "npm run build:alipay -- --watch","dev:tt": "npm run build:tt -- --watch","dev:h5": "npm run build:h5 -- --watch","dev:rn": "npm run build:rn -- --watch","dev:qq": "npm run build:qq -- --watch","dev:jd": "npm run build:jd -- --watch","dev:quickapp": "npm run build:quickapp -- --watch"},
dev开头的就是默认支持的开发环境脚本,其中这三个是我重点关注 的:
- h5(h5 web)
- rn(react native app)
- weapp(微信小程序)
希望一套代码能顺利支持这三个平台,下面进入目录并开启h5
// 进入目录
cd myApp
taro多平台开发时要注意兼容顺序,h5 > 小程序 > app,所以如果目标是app,源码要以rn的规则作为边界。
真实项目总结:taro2 + react => 微信小程序
打包
- 小程序
- 打包:包的字节数受小程序平台规则的限制,所以功能多的小程序要考虑分包、按需加载、打包瘦身,这些最好提前规划,后补可能会影响源码结构。
- taro版本
- 维护中的项目需要关注版本和相关包版本,可能会出现版本错位造成的错误,比如打包出错。
结束语
这篇文章好像有点鸡肋,早早地被遗忘在了草稿箱里,好在taro的最新版本仍然是3(4是未发行版),算是自己的关于taro的使用笔记。有机会再更新。
这篇关于taro3 + vue3 + ts 跨平台体验记录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





