本文主要是介绍Qt下使用QWebEngineView实现百度地图的显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、前期准备
- 二、HTML文件创建
- 三、实现步骤
- 四、示例完整代码
- 总结
前言
本文讲述了在Qt下使用QWebEngineView来加载HTML页面,实现该需求是需要连接网络的,这里进行了百度地图的嵌入显示,主要内容将结合相应的示例进行讲解,以便大家学习,如有错误之处,欢迎大家批评指正。
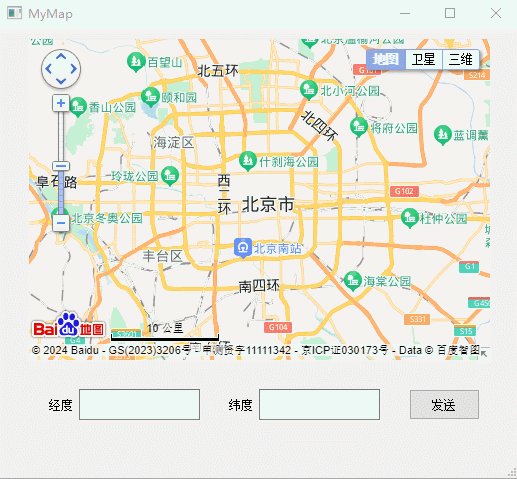
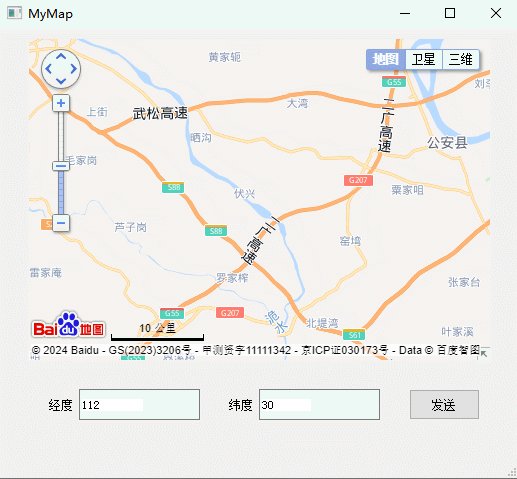
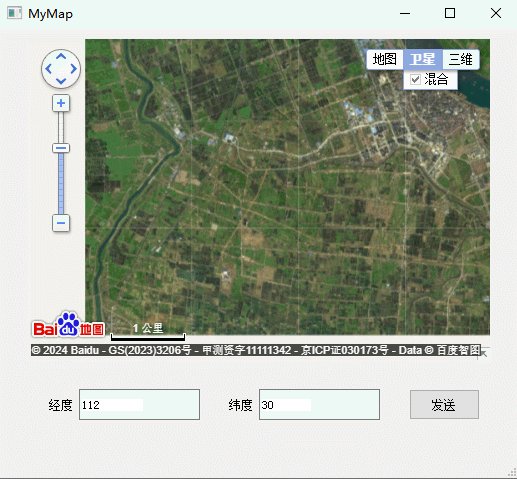
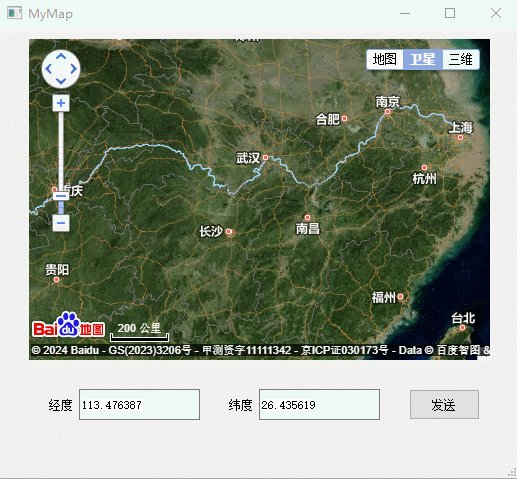
项目效果

提示:以下是本篇文章正文内容,下面案例可供参考
一、前期准备
下面是我的示例相关信息:
Qt构建环境:Qt5.14_MSVC2017_64bit
地图文件:baiduMap.html
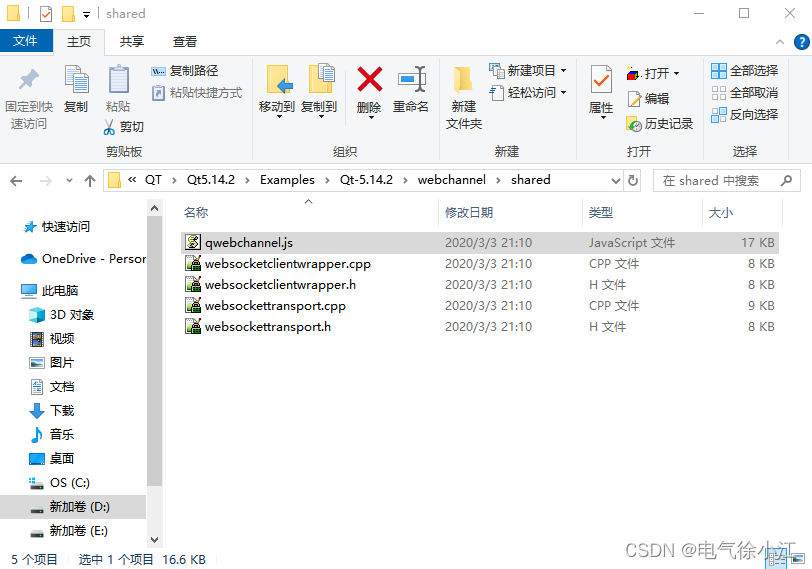
交互工具:qwebchannel.js
这里的构建环境使用的是MSVC编译器,这样才能使用qwebengineview,在项目的pro文件中需要添加下列代码:
QT += webenginewidgets #只有用msvc编译器才能使用qwebengineview
Qt与JS交互工具qwebchannel.js在Qt安装文件夹内直接找到,后面需要将地图文件和交互工具放到项目生成的exe同级目录下

二、HTML文件创建
这里与Qt进行交互的是百度地图API,并且要生成一个html类型的地图文件,
首先打开百度地图开放平台->进行注册登录->选择控制台->应用管理->我的应用->创建应用(如下图)->提交后获取应用AK(后面生成的HTML文件需要使用)

接下来可以在百度地图开放平台示例中心来生成地图文件,下面是我的示例的baiduMap.html文件内容,其中也有与Qt交互的代码介绍,注意其中的“您的AK密钥”要修改为上一步获取的应用AK哦
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>CanvasLayer</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的AK密钥"></script>
<style type="text/css">
body, html,#container {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}</style>
</head>
<body><div id="container"></div> <!-- 创建一个地图容器元素container -->
</body>
</html>
<script src="qwebchannel.js"></script>
<script type="text/javascript">//百度地图开放平台示例中心//https://lbsyun.baidu.com/jsdemo.htm#uWalkNavPanel//创建地图实例var map = new BMap.Map("container");//初始化地图,设置中心点坐标和地图级别map.centerAndZoom(new BMap.Point(116.404,39.915),11); //根据经纬度来设置中心点//map.centerAndZoom('北京市',11); //根据城市名来设置中心点//开启鼠标滚轮缩放map.enableScrollWheelZoom(true)//添加平移缩放控件map.addControl(new BMap.NavigationControl());//添加缩略地图map.addControl(new BMap.OverviewMapControl());//添加比例尺控件map.addControl(new BMap.ScaleControl());//添加地图类型控件map.addControl(new BMap.MapTypeControl());//还可以添加自定义控件,参考下面这篇文章//JS调用百度地图——添加基础控件//https://blog.csdn.net/weixin_43445778/article/details/105481424/**********************JS****************************///设置经纬度function setPoint(lng,lat){map.setCenter(new BMap.Point(lng,lat));}/**********************QT****************************///qt交互注册,myBridge相当于示例中的m_bridgenew QWebChannel(qt.webChannelTransport,function(channel) {myBridge = channel.objects.bridge;});//监听地图的单击事件map.addEventListener("click",function(e){myBridge.getPoint(e.point.lng,e.point.lat);});
</script>
这里需要学习一下百度地图JavaScript API的使用,可以参考这篇文章:百度地图API基本使用(一)
三、实现步骤
下面引用内容来自这篇文章,创建工程的详细步骤也可以进行参考:Qt嵌入百度地图API的详细流程与常见问题
基本思路:
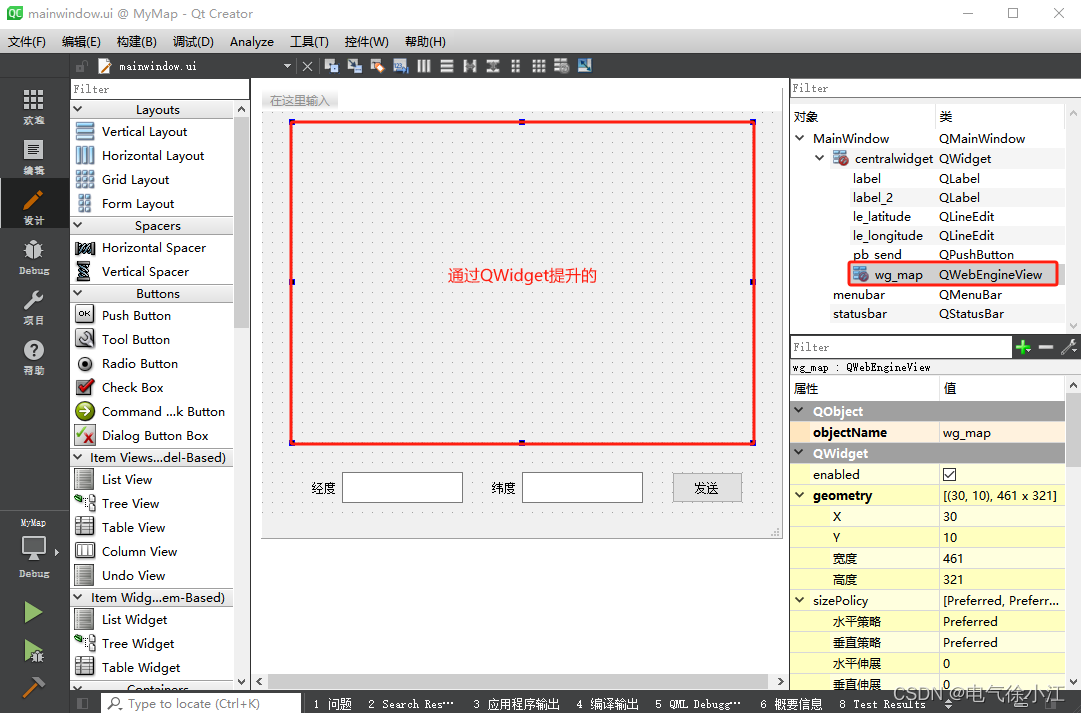
1.在界面中要创建网页容器QWebEngineView类,这是Qt提供的继承于QWidget类的一个窗口,使用时在.pro文件中要添加QT += webenginewidgets;
2.创建Qt与Html的连接通道QWebChannel,通过该通道可以实现主程序与网页之间的通信。当然,通道的建立是双方面的,即主程序和网页中都要进行相关操作;
3.通道建立完成即可实现主程序与网页之间的函数相互调用,并由此实现参数传递
这里是我的示例的初始化代码,其中的MyBridge类作为主程序和网页之间的"桥梁",并通过信号与槽实现从网页接收数据:
void MainWindow::initWidget()
{//创建MyBridge对象用于与JS交互m_bridge = new MyBridge();//将单个对象注册到QWebChannel,注册名为bridgeQWebChannel *channel = new QWebChannel(this);channel->registerObject(QString("bridge"),(QObject*)m_bridge);ui->wg_map->page()->setWebChannel(channel);//加载HTML文件QString htmlPath = QCoreApplication::applicationDirPath() + "/baiduMap.html";ui->wg_map->page()->load(QUrl(htmlPath));//关联信号和槽函数connect(m_bridge,&MyBridge::signal_showDate,this,&MainWindow::slot_showDate);
}
发送按钮槽函数中通过runJavaScript函数实现地图上指定经纬度的跳转:
void MainWindow::on_pb_send_clicked()
{//调用HTML的setPoint函数QString cmd = QString("setPoint(%1,%2)").arg(ui->le_longitude->text()).arg(ui->le_latitude->text());ui->wg_map->page()->runJavaScript(cmd);
}
四、示例完整代码
1.MyMap.pro
QT += core gui
QT += webenginewidgets #只有用msvc编译器才能使用qwebengineviewgreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11DEFINES += QT_DEPRECATED_WARNINGSSOURCES += \main.cpp \mainwindow.cpp \mybridge.cppHEADERS += \mainwindow.h \mybridge.hFORMS += \mainwindow.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
2.mybridge.h
#ifndef MYBRIDGE_H
#define MYBRIDGE_H#include<QObject>
#include<QDebug>class MyBridge : public QObject
{Q_OBJECT
public:MyBridge();signals:void signal_showDate(QString lng,QString lat);public slots:void getPoint(QString lng,QString lat);};
#endif // MYBRIDGE_H
3.mybridge.cpp
#include "mybridge.h"MyBridge::MyBridge()
{}void MyBridge::getPoint(QString lng,QString lat)
{emit signal_showDate(lng,lat);
}
4.mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QWebEngineView>
#include <QWebChannel>
#include "mybridge.h"QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();void initWidget();private slots:void slot_showDate(QString longitude,QString latitude);void on_pb_send_clicked();private:Ui::MainWindow *ui;MyBridge *m_bridge;};
#endif // MAINWINDOW_H
5.mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);this->initWidget();
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::initWidget()
{//创建MyBridge对象用于与JS交互m_bridge = new MyBridge();//将单个对象注册到QWebChannel,注册名为bridgeQWebChannel *channel = new QWebChannel(this);channel->registerObject(QString("bridge"),(QObject*)m_bridge);ui->wg_map->page()->setWebChannel(channel);//加载HTML文件QString htmlPath = QCoreApplication::applicationDirPath() + "/baiduMap.html";ui->wg_map->page()->load(QUrl(htmlPath));//关联信号和槽函数connect(m_bridge,&MyBridge::signal_showDate,this,&MainWindow::slot_showDate);
}void MainWindow::slot_showDate(QString longitude,QString latitude)
{ui->le_longitude->setText(longitude);ui->le_latitude->setText(latitude);
}void MainWindow::on_pb_send_clicked()
{//调用HTML的setPoint函数QString cmd = QString("setPoint(%1,%2)").arg(ui->le_longitude->text()).arg(ui->le_latitude->text());ui->wg_map->page()->runJavaScript(cmd);
}
6.mainwindow.ui

总结
通过我的示例可以看到,这里实现百度地图的显示其实是QWebEngineView与javaScript的交互调用,所以也需要掌握基本的JS语法,以及一些基础的百度地图API的使用,后续也可以实现在地图上添加标注,画出轨迹等功能,这就需要我们不断的学习啦,一起加油!
hello:
共同学习,共同进步,如果还有相关问题,可在评论区留言进行讨论。
参考文章:
Qt嵌入百度地图API的详细流程与常见问题
QWebEngineView与javaScript交互调用百度离线地图
这篇关于Qt下使用QWebEngineView实现百度地图的显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







