本文主要是介绍tui.calender自定义表头内容、样式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
tui.calender的样式自定义不是很方便,如果不是非要不可的需求,直接用原来的就好,这篇文章和下一篇文章记录两个最重要的部分:表头和事件,这篇先写表头,使用vue2。
1. 样式自定义的两种方法
1.1 参考官方文档
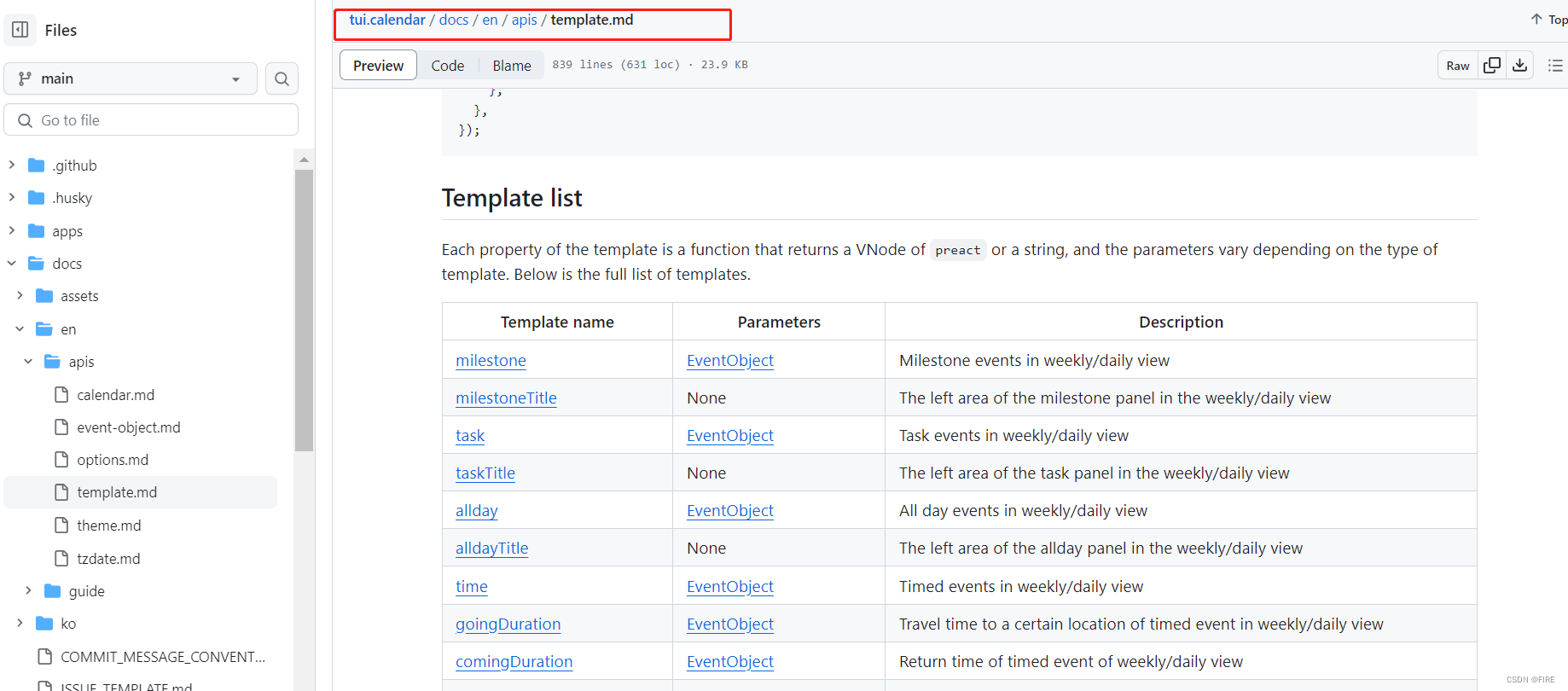
文档说明了哪些可以通过template属性去自定义修改。全英文的,看多了就熟悉,可以用翻译插件看tui.calender官方文档,Template list里的东西研究透了,很多想要自定义的东西就会写了。
https://github.com/nhn/tui.calendar/blob/main/docs/en/apis/calendar.md

推荐一个沉浸式翻译的插件
https://chrome.zzzmh.cn/info/bpoadfkcbjbfhfodiogcnhhhpibjhbnh
1.2 样式穿透
文档没说的,就控制f12找到元素的类名,然后样式穿透去改,样式穿透了还没变就加个 !important
这两种方式基本能满足大部分的自定义需求
2. 内容自定义
周视图和日视图的表头样式是共用的,在week属性中改了之后,日视图的也会一起改变,除了表头,其他很多东西两者都是一样的,而月视图则是独立的。
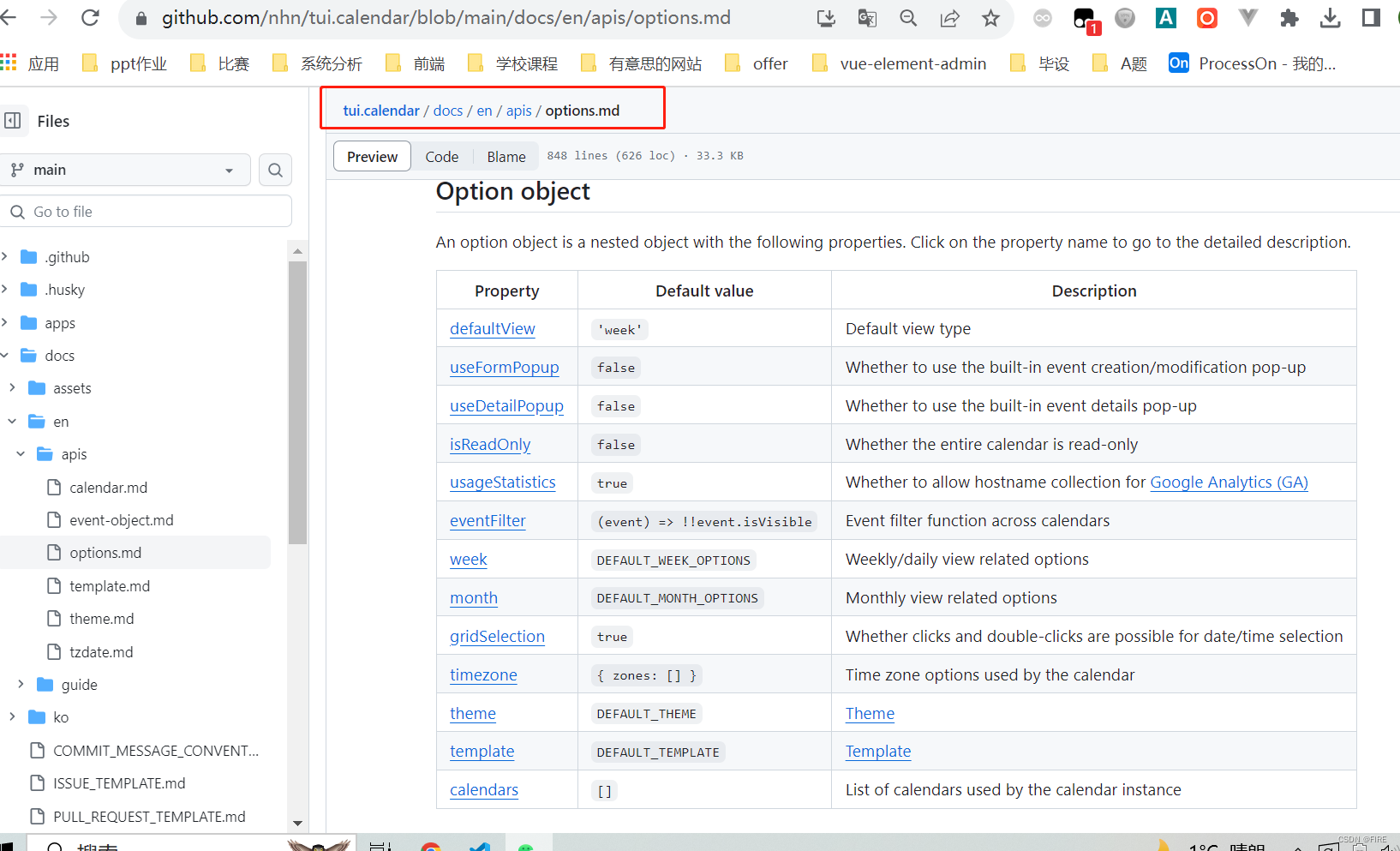
日历属性的参考文档https://github.com/nhn/tui.calendar/blob/main/docs/en/apis/options.md

<ToastUICalendarclass="calender"ref="calendar":view="'month'" // 当前展示的试图:week="{startDayOfWeek: 1, // 从周一开始dayNames: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'], // 表头名字narrowWeekend: false,workweek: false, //是否要展示周末 showNowIndicator: true, // 是否展示当前时间的时间线hourStart: 0, // 视图的开始时间hourEnd: 24, // 视图的结束时间eventView: 'time', // 日和周视图要展示的event类型,true:全天和非全天都展示,false:都不展示,all:只展示全天,time:只展示非全天taskView: true, // 日和周视图要展示的event类型,true:task和milestone都展示,false:都不展示,task:只展示task,milestone:只展示milestonecollapseDuplicateEvents: false, // 折叠重复事件}" // 周日历的参数配置:month="{startDayOfWeek: 7, // 月视图的第一列从周几开始visibleEventCount: 5, // 可展示的事件数量,超过之后将会折叠到more弹窗dayNames: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],isAlways6Weeks: false // 是否要默认展示6周,false:展示4或5周visibleWeeksCount: 2, // 自定义可见周数}" // 月日历的参数配置:theme="theme" // 日历的主题样式设置,具体参考官方文档:template="{weekDayName: geWeekDayName,monthDayName: getMonthDayName}" // 自定义模板:events="events" // 事件/>
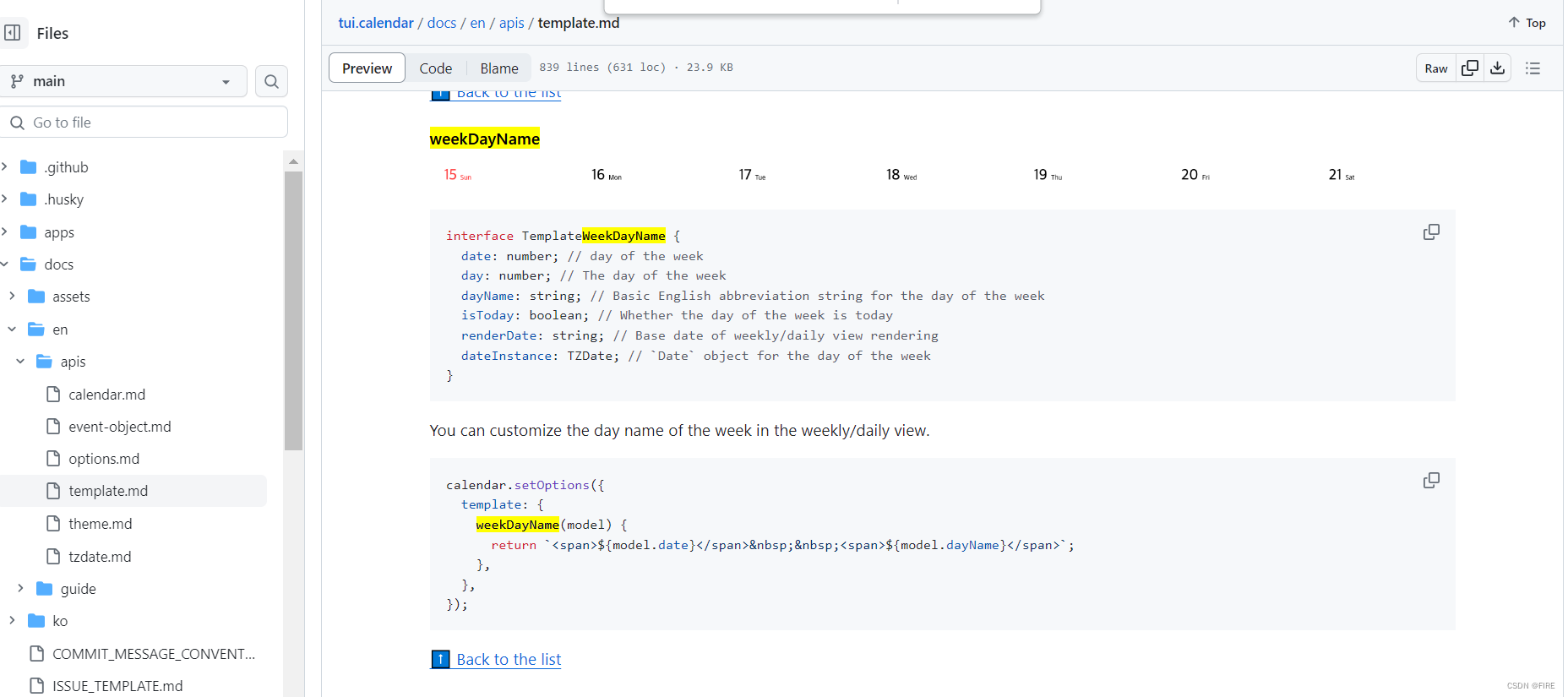
3. 表头自定义样式

在这里写的class类名,可以在style中写样式,
举例:找到自定义类名’week-dayname’的父级类名,然后给父级类名样式穿透,然后写样式
这种方式可以动态给表头添加颜色或切换文字
//SCSS
::v-deep .parent{.week-dayname{//自定义样式}
}
methods:{weekDayName(model) {let result = `<div class="week-dayname"> <span>${model.dayName}</span></div>`if (model.isToday) {result = `<div class="week-dayname-today"><span>${model.dayName}</span><span class="today">今天</span></div>`}return result},
}
下一篇总结:事件内容、样式自定义。
有问题可留言
这篇关于tui.calender自定义表头内容、样式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




