本文主要是介绍鸿蒙开发会是前端程序员的下一个春天吗?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
最近前端的大环境不太行,之前身处在前端的自己薪资也越来越无望了,隐隐约约感觉前端做不下去了,2024前端找不到工作要转行吗?
看新闻的过程中,**发现越来越多的巨头公司融入鸿蒙生态建设,鸿蒙“朋友圈”**正在不断壮大。
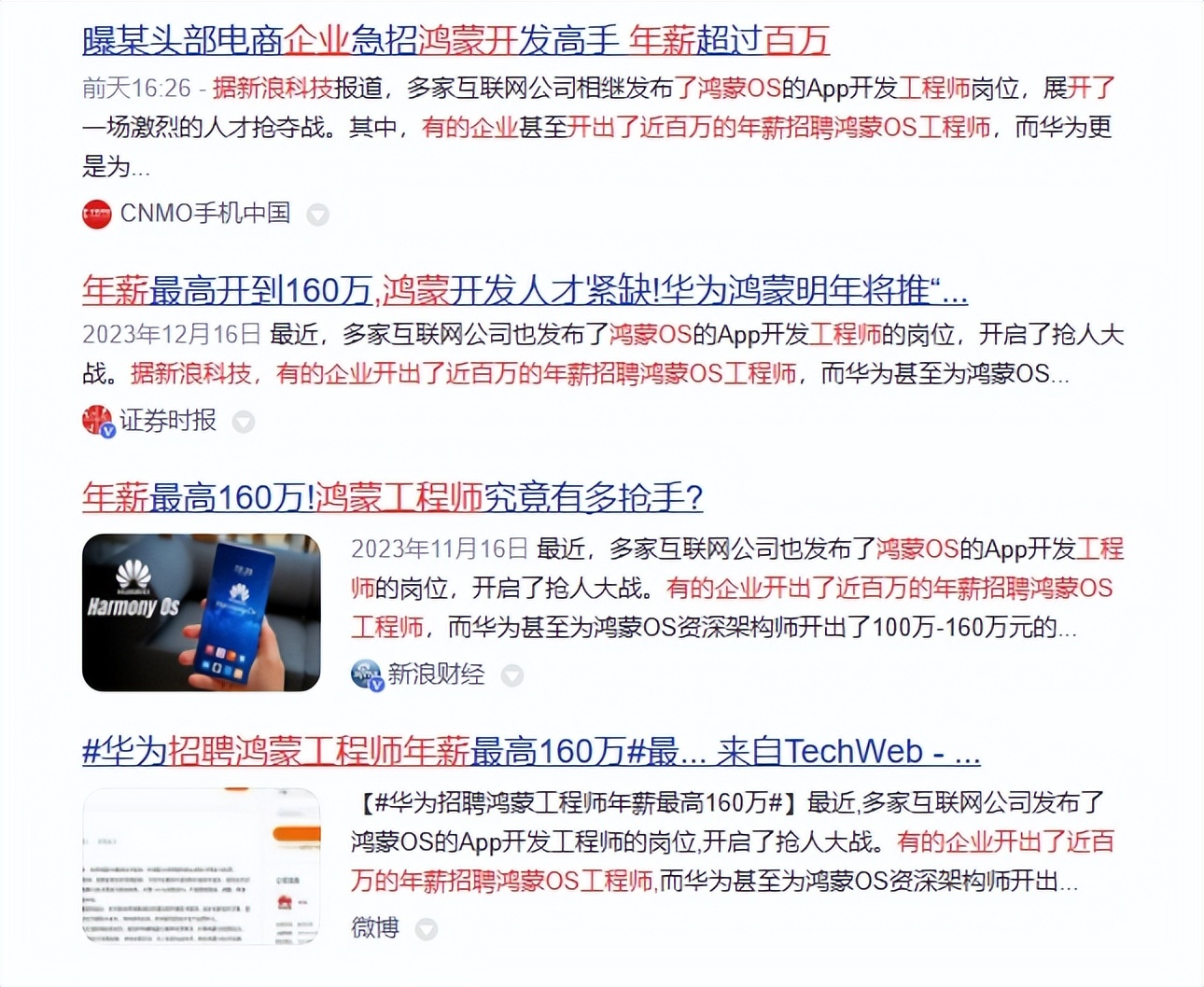
各大互联网厂商已经完成或开始启动开发鸿蒙原生App,随着头部App厂商启动鸿蒙(HarmonyOS)原生应用开发,鸿蒙开发人才变得紧缺。
多家互联网公司也发布了HarmonyOS的App开发工程师的岗位,开启了抢人大战。据新浪科技,有的企业开出了近百万的年薪招聘HarmonyOS工程师
鸿蒙开发是干嘛的?
鸿蒙是个新型的技术体系。就像当时由 PC互联网时代转向移动互联网时代,当时最先掌握安卓开发技术和ios开发技术的人,从“收入和岗位上,都有很多机会。而鸿蒙开发也是一个这样的新风口。
转行鸿蒙开发的发展潜力如何?
1.市场需求:随着5G、物联网等技术的快速发展,越来越多的设备和场景需要操作系统的支持。鸿蒙开发作为华为推出的操作系统,致力于为不同设备提供统一的操作平台,因此市场需求广阔。此外,华为在推广HarmonyOS方面也非常努力,为鸿蒙开发领域提供了很好的机遇。
2.技术需求:成为一名鸿蒙开发者需要掌握相关技术。这是企业在招聘时非常重视的技能之一,也是在这个领域获得成功的关键基础。
3.行业前景:鸿蒙开发是未来智能终端发展的重要趋势之一。随着智能设备的普及,鸿蒙开发的前景非常广阔。掌握鸿蒙开发技能可以为你的职业发展带来更多机会和挑战。
4.个人兴趣和学习能力:如果你对鸿蒙开发有浓厚的兴趣,并且愿意不断学习和探索,那么这个方向会为你带来很多乐趣和成就感。同时,鸿蒙开发是一个需要不断学习和更新知识的领域,因此学习能力也非常重要。
总之,如果你对鸿蒙开发感兴趣,并且愿意投入时间和精力去学习这个领域的技能,那么转行鸿蒙开发是有前途的。
哪些人适合学鸿蒙生态开发?
1)0基础/初级鸿蒙生态应用开发人员
初级鸿蒙生态应用开发人员想要迅速提升能力或对鸿蒙生态开发感兴趣的0基础人员,享受蓝海红利
2)面临职业困境的前端/Java开发人员
熟悉前端/Java技术栈想转行或拓展鸿蒙生态开发技术,突破职业困境,升职加薪
3)想晋升的Android 或iOS开发人员
熟悉移动端Android 或 iOS开发想兼容鸿蒙生态开发,满足市场用人需求,提高自身竞争力
很多程序员都开始陆陆续续的入局鸿蒙,这将是下一个风口。
转行做鸿蒙开发,需要学习什么技术?
1.鸿蒙操作系统:
深入了解鸿蒙操作系统的体系结构、特性和功能,包括鸿蒙内核、分布式能力、多设备协同等。
2.编程语言:
鸿蒙应用程序可以使用多种编程语言进行开发,需要熟悉至少一种主流的ArkTS语言,并了解其在鸿蒙开发中的应用。
3.应用程序开发:
学习使用鸿蒙应用程序框架(Harmony Application Framework)进行应用程序开发,包括UI布局、事件处理、数据存储和界面设计等。
4.分布式能力:
了解和使用鸿蒙的分布式能力,包括设备发现、数据共享、远程通信等,以构建支持多设备协同的应用程序。
当然,除了要提升自己的能力之外,还需要注意保持与行业内其他人士的交流和沟通。可以多参加行业内的活动,通过交流和学习来不断提升自己。
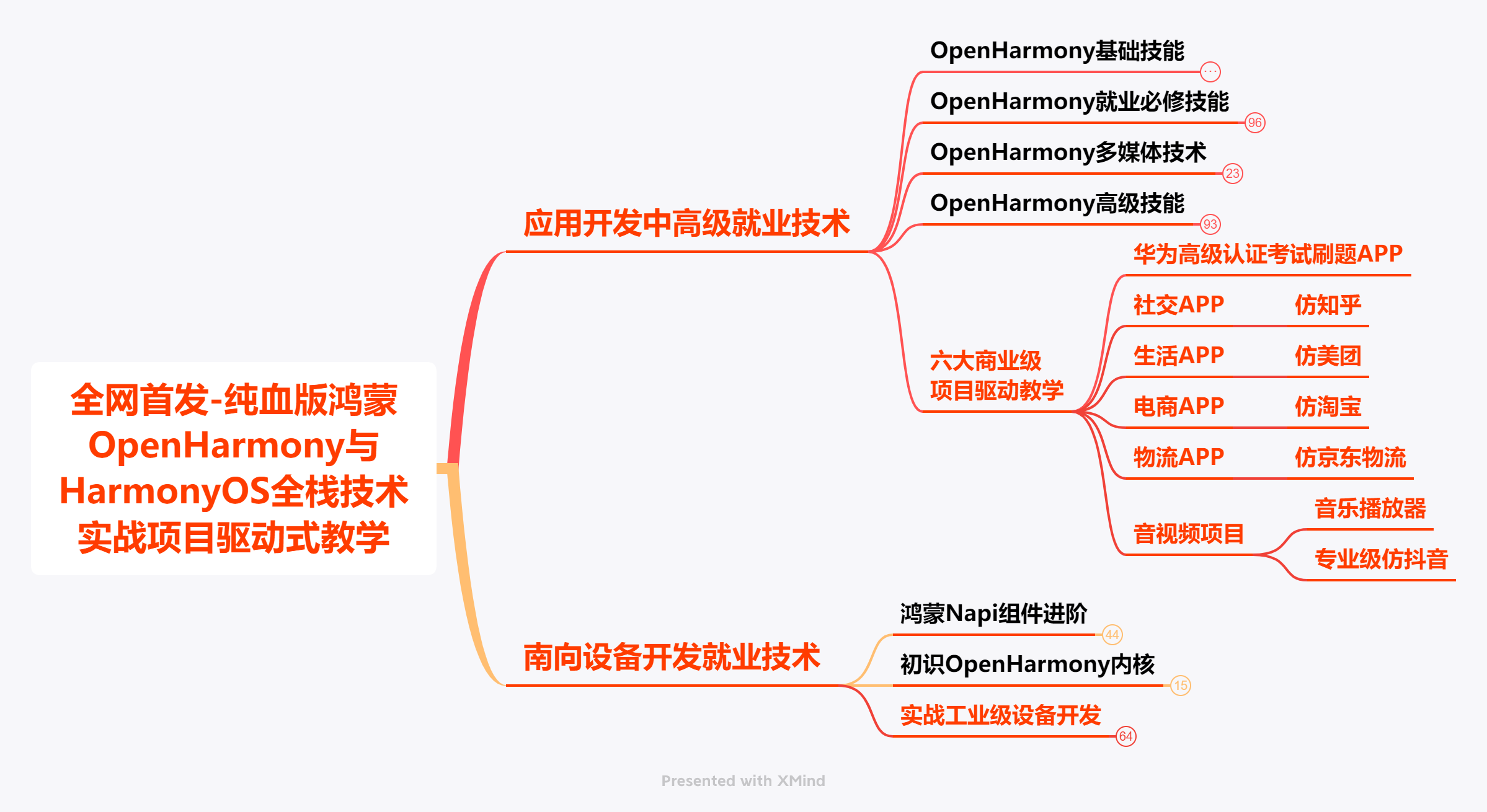
作为一个HarmonyOS开发者,这里我帮鸿蒙开发学习的小伙伴准备了详细的进阶学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向可以查漏补缺,有针对性的系统提升。有需要的朋友可以点击参考学习:《一小时快速认识HarmonyOS》
适合人群
1:0基础转行:想学习HarmonyOS开发但不知道从哪里开始的人
2:应届生/计算机专业:通过学习鸿蒙新兴技术,入行互联网,未来高起点就业
3:技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利
接下来是每个模块我整理出来的文档学习资料,帮助大家更细致化的学习。
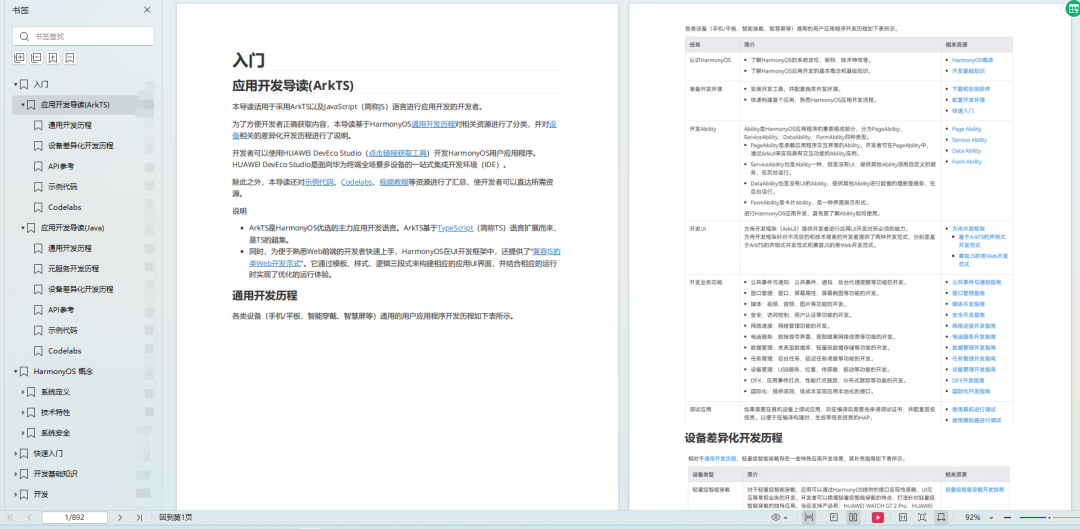
一、入门必看
1.应用开发导读(ArkTS)
2.……
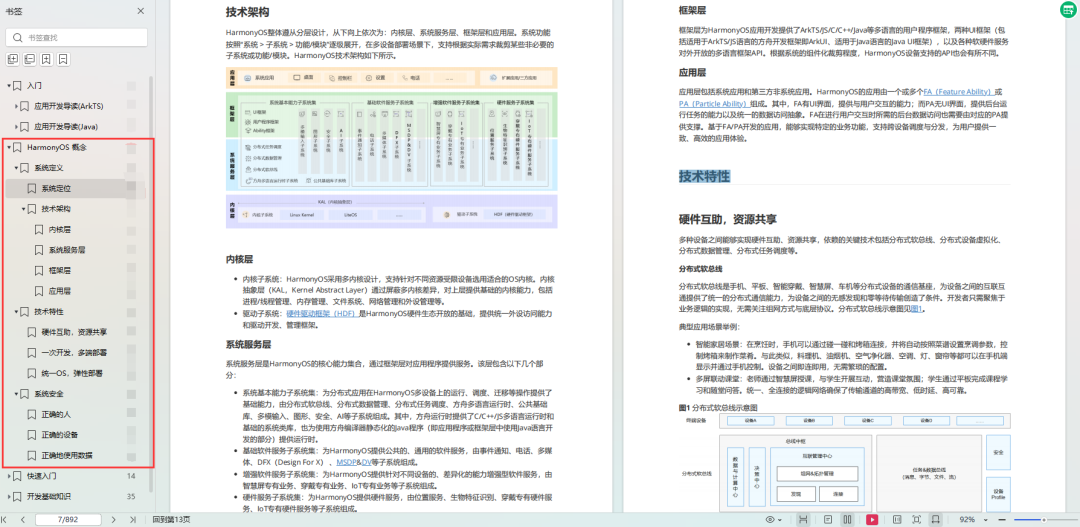
二、HarmonyOS 概念
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…
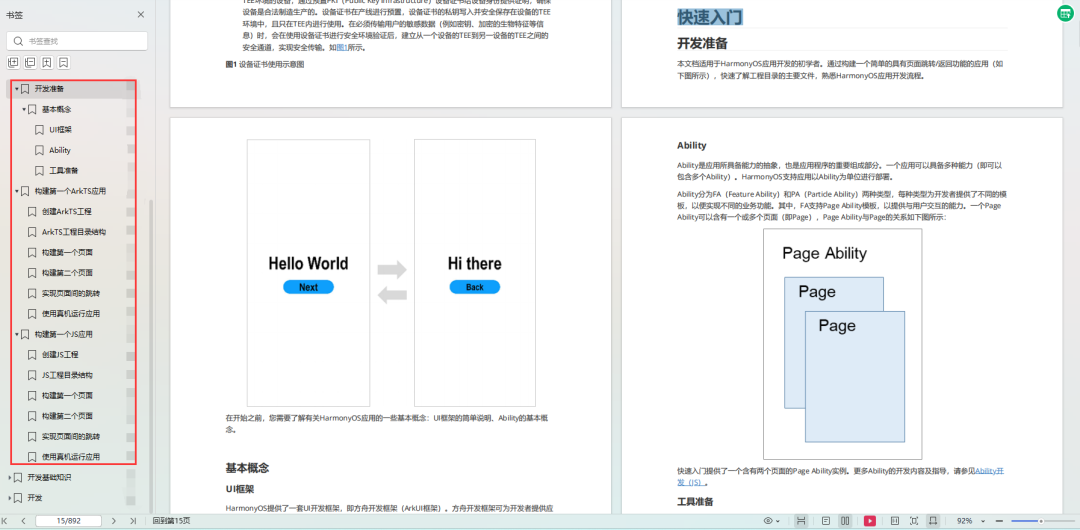
三、如何快速入门?《鸿蒙4.0源码开发架构分析pdf》
1.基本概念
2.构建第一个ArkTS应用
3.构建第一个JS应用
4 ……
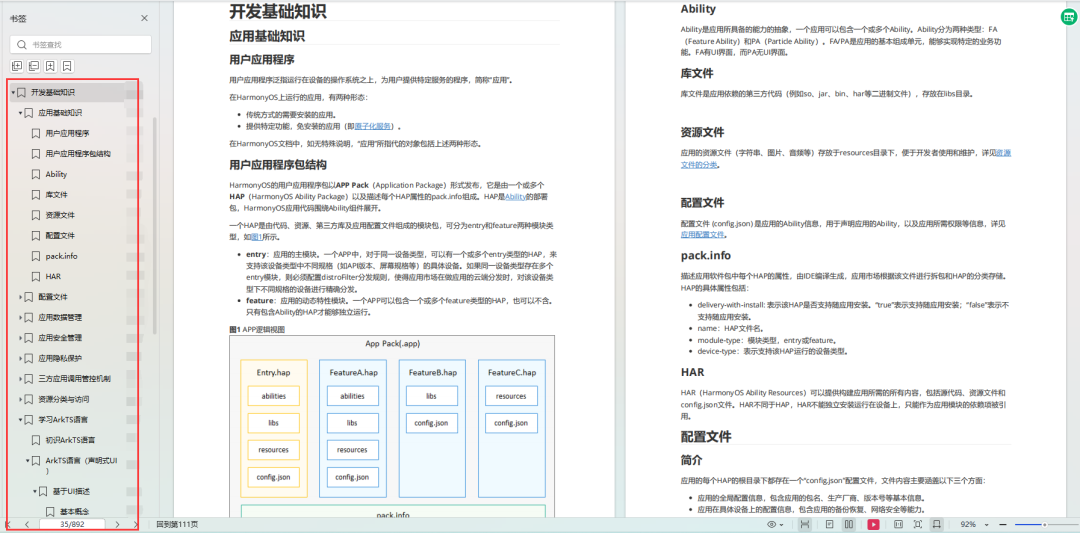
四、开发基础知识
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9 ……
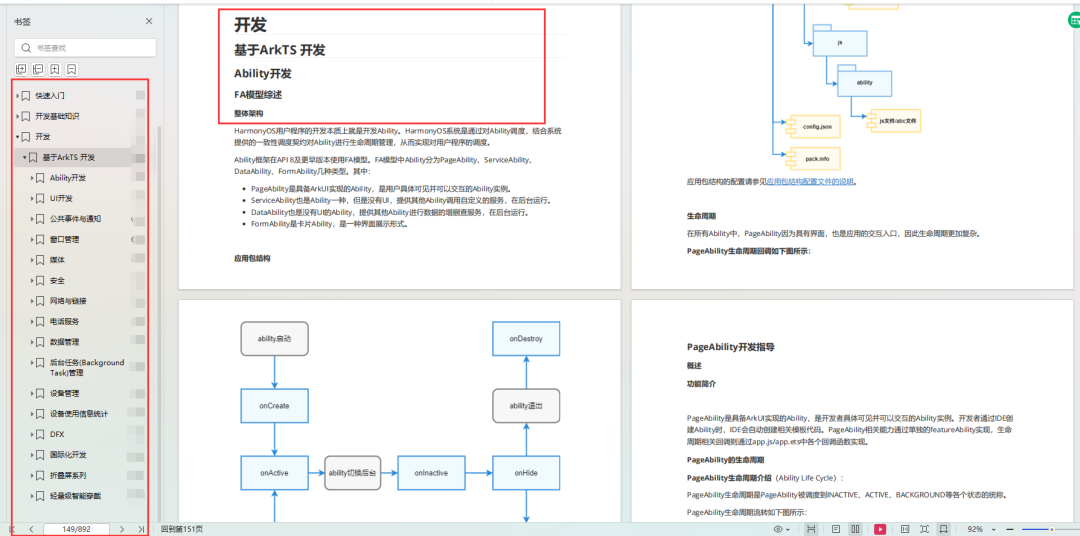
五、基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……
更多了解更多鸿蒙开发的相关知识可以参考:《鸿蒙HarmonyOS分布式项目实战》
这篇关于鸿蒙开发会是前端程序员的下一个春天吗?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!