本文主要是介绍10套HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
❤ 10套HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
web期末结课大作业 html+css+javascript网页、电影、仿京东、天猫、服装、 企业网站制作,资源里面有网页的HTML文件、CSS文件、JAVASCRIPT文件和网页中的图片文件,用于大学web网页课程参考以及相关从业人员参考学习
❉ 文章目录
- ❤ 10套HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
- ❉ 一、介绍
- ❉ 二、实现
- ❉ 三、效果
- 1.文件目录
- 2.效果样式
- 首页
- 购票/选座
- 登录/注册
- 代码实现
- html首页部分
- js登录部分
- ❉ 四、总结
- 五、做好的网页效果,如何通过发链接给别人看?
- 1.1解决部署上线~> 部署上线工具(永久免费使用)
- 1.1部署流程
- 1.2 哇~ 部署成功
- 六、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
- 七、❉ 源码获取
- 八、❉更多表白源码
❉ 一、介绍
使用原生HTML、CSS、JavaScript编写的一个静态电影网站,取名叮当电影。
以前学习前端基础知识时做的一个小作品,参考了很多电影网站的一个原型,在这里记录一下自己的学习过程及产物。
❉ 二、实现
叮当电影总共4个页面,分别是登录注册页面、首页、电影详情页面和电影选票购票页面。
网站需要登录操作,账号密码写死在JS中,可登录的账号密码为root/root和 username/password
记得当时最难实现的是轮播图这个,不过最后还是做出来了,效果还是挺满意的。
❉ 三、效果
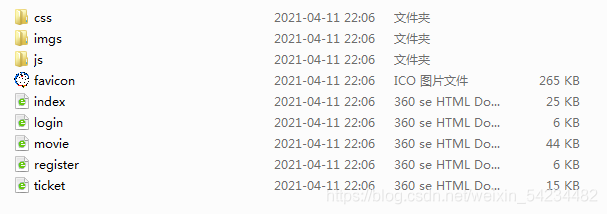
1.文件目录

2.效果样式
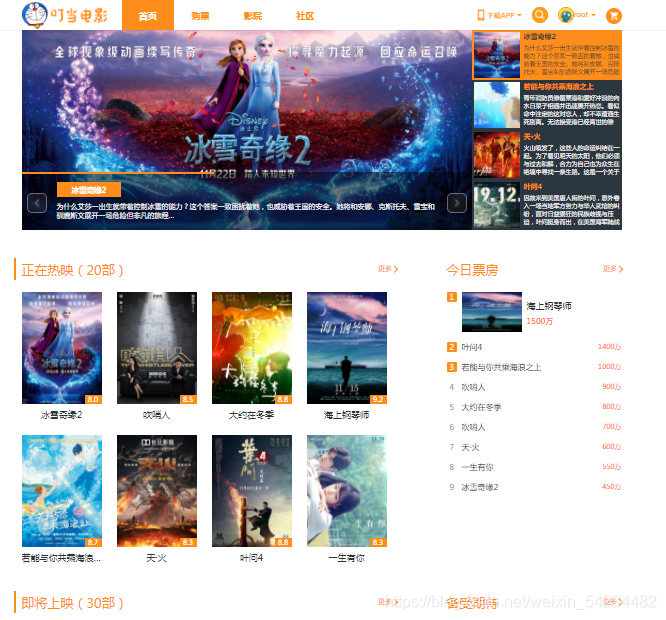
首页


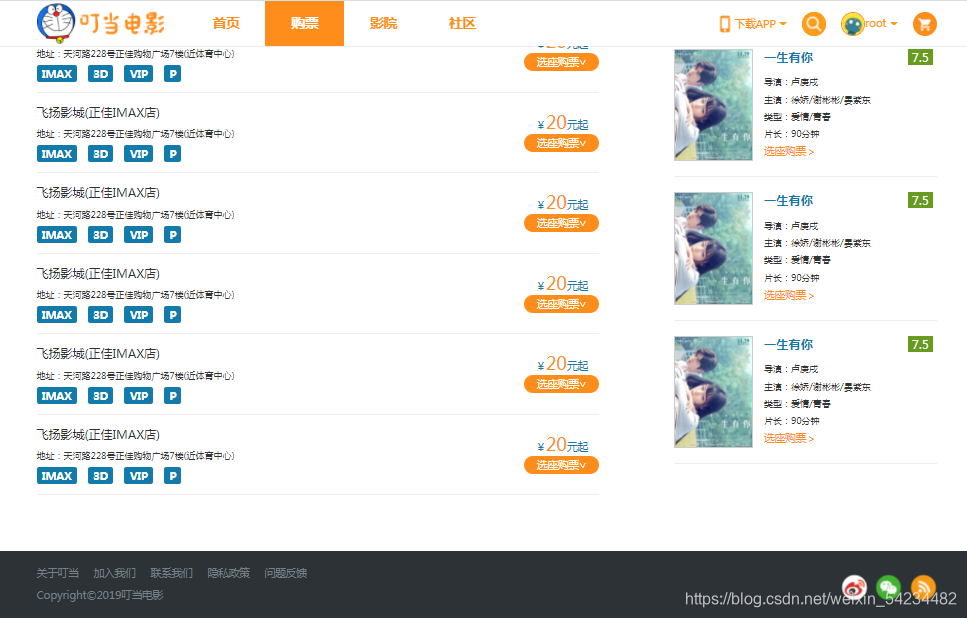
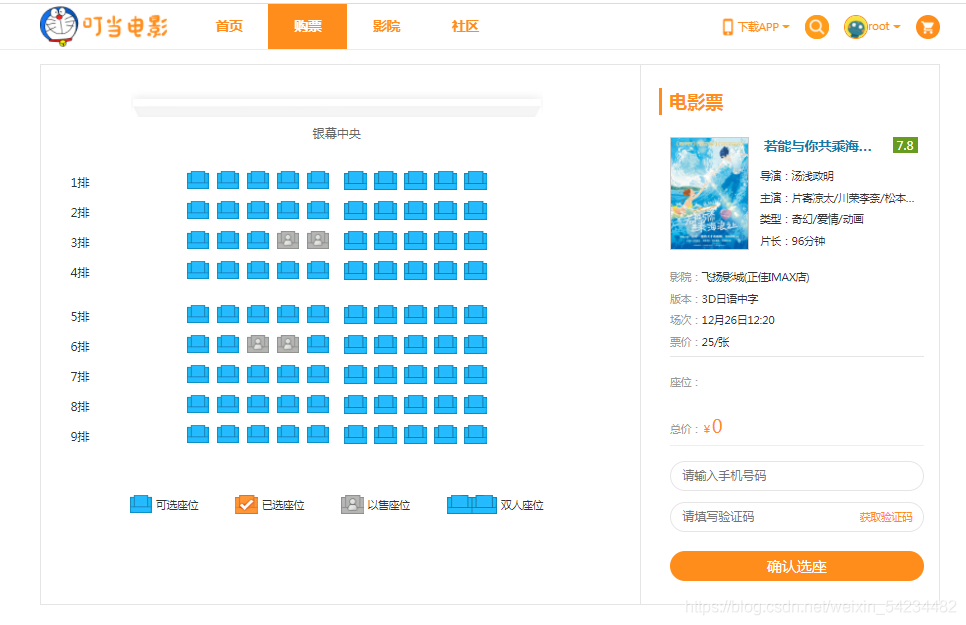
购票/选座



登录/注册


代码实现
html首页部分
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>叮当好电影-大学生模板(期末作业)</title><link rel="shortcut icon" type="image/x-icon" href="favicon.ico"><link rel="stylesheet" type="text/css" href="./css/index.css">
</head>
<body>
<header class="header"><div class="container"><!--logo--><a href="index.html" class="logo"></a><!--导航标签--><div class="nav"><ul class="navbar"><li><a href="index.html" class="active">首页</a></li><li><a href="movie.html">购票</a></li><li><a href="javascript:;">影院</a></li><li><a href="javascript:;">社区</a></li></ul></div><!--购物车--><div class="headcart"><i class="cart-icon"></i><b class="card-num"></b><div class="card-tip"></div></div><!--用户登陆注册--><div class="user"><div class="userout"><a href="login.html" class="login cur">登录</a><a href="register.html" class="register cur">注册</a></div><div class="userin"><a href="javascript:;" class="menu-item-user"><img class="user-face" src="./imgs/userface.jpg" alt="userface"><span class="user-name"></span></a><span class="caret"></span><ul class="dropdown-menu"><li><a href="javascript:;">个人中心</a></li><li><a href="javascript:;">退出登录</a></li></ul></div></div><!--搜索栏--><div class="search"><form class="form-search" action="" method=""><input type="text" id="search-input" class="form-search-input" placeholder="搜电影、影院" autocomplete="off"/><a class="form-search-icon" href="javascript:;" onclick="searchBtnClick(this,event)"></a></form></div><!--APP下载--><div class="app-download"><span class="phone-icon"></span><span class="app-text">下载APP</span><span class="caret"></span><div class="qrcode-tip"><img class="qrcode-img" src="imgs/dingdang-qrcode.png" alt="扫描二维码下载APP"/><p class="qrcode-tip-title">扫码下载客户端</p><p class="qrcode-tip-content">手机购票 方便实惠</p></div></div></div>
</header><div class="aside"><div class="panel-header"><span class="panel-title">今日票房</span><a href="javascript:;" class="panel-more">更多</a></div><div class="aside"><div class="panel-header"><span class="panel-title">备受期待</span><a href="javascript:;" class="panel-more">更多</a></div><div class="movie-rank"><ul><li class="movie-rank-top1"><a href="javascript:;"><span class="movie-rank-num movie-rank-top3">1</span><img src="./imgs/poster/haishanggangqinshi.jpg" alt=""><div><p class="movie-rank-name">海上钢琴师</p><span class="box-office">1500人想看</span></div></a></li><li><a href="javascript:;"><span class="movie-rank-num movie-rank-top3">2</span><p class="movie-rank-name">叶问4</p><span class="box-office">1400人想看</span></a></li><li><a href="javascript:;"><span class="movie-rank-num movie-rank-top3">3</span><p class="movie-rank-name">若能与你共乘海浪之上</p><span class="box-office">1000人想看</span></a></li><li><a href="javascript:;"><span class="movie-rank-num">4</span><p class="movie-rank-name">吹哨人</p><span class="box-office">900人想看</span></a></li><li><a href="javascript:;"><span class="movie-rank-num">5</span><p class="movie-rank-name">大约在冬季</p><span class="box-office">800人想看</span></a></li><li><a href="javascript:;"><span class="movie-rank-num">6</span><p class="movie-rank-name">吹哨人</p><span class="box-office">700人想看</span></a></li><li><a href="javascript:;"><span class="movie-rank-num">7</span><p class="movie-rank-name">天·火</p><span class="box-office">600人想看</span></a></li><li><a href="javascript:;"><span class="movie-rank-num">8</span><p class="movie-rank-name">一生有你</p><span class="box-office">550人想看</span></a></li><li><a href="javascript:;"><span class="movie-rank-num">9</span><p class="movie-rank-name">冰雪奇缘2</p><span class="box-office">450人想看</span></a></li></ul></div></div></div></div>
</div><footer class="footer"><div class="container"><div class="link-nav"><ul><li><a href="javascript:;">关于叮当</a></li><li><a href="javascript:;">加入我们</a></li><li><a href="javascript:;">联系我们</a></li><li><a href="javascript:;">隐私政策</a></li><li><a href="javascript:;">问题反馈</a></li></ul><div class="copyright">Copyright © 2019 叮当电影</div></div><div class="sns"><a href="javascript:;" class="sina-icon icon"></a><a href="javascript:;" class="wechat-icon icon"></a><a href="javascript:;" class="rss-icon icon"></a></div></div>
</footer>
<div id="toTop"></div><script type="text/javascript" src="js/main.js"></script>
<script type="text/javascript" src="js/slidey.js"></script>
<script type="text/javascript">window.onload = function () {setPage("index.html");initPublic();initScrollToTop();new initSlidey();};
</script>
</body>
</html>js登录部分
//用户的用户名和密码
var user = {'root': 'root', 'username': 'password'};function initLoginPage() {//初始化验证码const captcha = document.getElementById('captcha-img');captcha.src = generateCaptcha();captcha.onclick = function () {captcha.src = generateCaptcha();};//初始化输入框的事件initInputEvent();//初始化登录按钮点击事件document.getElementById("form-submit-btn").onclick = login;
}/*** 产生验证码并且设置session*/
function generateCaptcha() {ele_captcha.onfocus = function () {this.placeholder = "";ele_captchaError.style.color = "#FF8D1B";ele_captchaError.innerHTML = "✎ 验证码:";};ele_captcha.onblur = function () {this.placeholder = "请输入验证码";ele_captchaError.innerHTML = "";};} var code = getRandomString();setSession('Captcha', code);var canvas = getStringCanvas(code);return canvasToBase64Image(canvas);
}/*** 得到随机字符串* @param {number} len [字符串长度]* @return {[String]} [随机字符串]*/
function getRandomString(len) {var ostr = "abcdefghijkmnpqrstuvwxyzABCEFGHJKLMNPQRSTWXYZ1234567890";var len = len || 4;var ostr_len = ostr.length;var randomString = "";for (var i = 0; i < len; i++) {randomString += ostr.charAt(Math.floor(Math.random() * ostr_len));}return randomString;
}/*** 得到随机颜色的16进制值* @return {[String]} [颜色的十六进制值]*/
function getRandomColor() {return '#' + ('00000' + (Math.random() * 0x1000000 << 0).toString(16)).substr(-6);
}/*** HTML5 canvas对象转换成png格式图片的base64编码字符串* @param canvas {HTMLCanvasElement}* @returns {string}png格式图片的base64编码字符串*/
function canvasToBase64Image(canvas) {return canvas.toDataURL("image/png");
}/*** 获得* @param string* @returns {HTMLCanvasElement}*/
function getStringCanvas(string) {var canvas = document.createElement("canvas"); //创建canvas的对象var context = canvas.getContext("2d"); //canvas画图的环境canvas.width = 80;canvas.height = 30;var string = string || "capa";// 填充字符串for (var i = 0; i < string.length; i++) {var txt = string.charAt(i);var text_x = 10 + i * 18;var text_y = 20 + Math.random() * 6;// 产生一个随机角度var angle = Math.random() - 0.8;context.font = "bold 22px 微软雅黑";context.fillStyle = getRandomColor();context.translate(text_x, text_y); // 移动到想0+x,0+ycontext.rotate(angle);context.fillText(txt, 0, 0);// 还原context.rotate(-angle);context.translate(-text_x, -text_y);}function checkLoginInfo() {let isSuccess = true;// !!把一个任意类型的值转换为布尔类型,存在为true,不存在为falseif (!!user[ele_username.value]) {if (user[ele_username.value] !== ele_password.value) {ele_passwordError.style.color = "#F00";ele_passwordError.innerHTML = "× 密码错误!";isSuccess = false;}} else {ele_usernameError.style.color = "#F00";ele_usernameError.innerHTML = "× 用户名错误!";isSuccess = false;}if (ele_captcha.value.toLowerCase() !== getSession("Captcha").toLowerCase()) {ele_captchaError.style.color = "#F00";ele_captchaError.innerHTML = "× 验证码错误!";isSuccess = false;}return isSuccess;}
}
❉ 四、总结
叮当电影总共5个页面,分别是登录注册页面、首页、电影详情页面和电影选票购票页面。
回过头来看看,还是觉得挺牛逼的,当时啥框架都不会,原生实现。
希望现在继续保持当初这份学习热情和干劲,进行不断的探索与进步。
与君共勉!!
五、做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
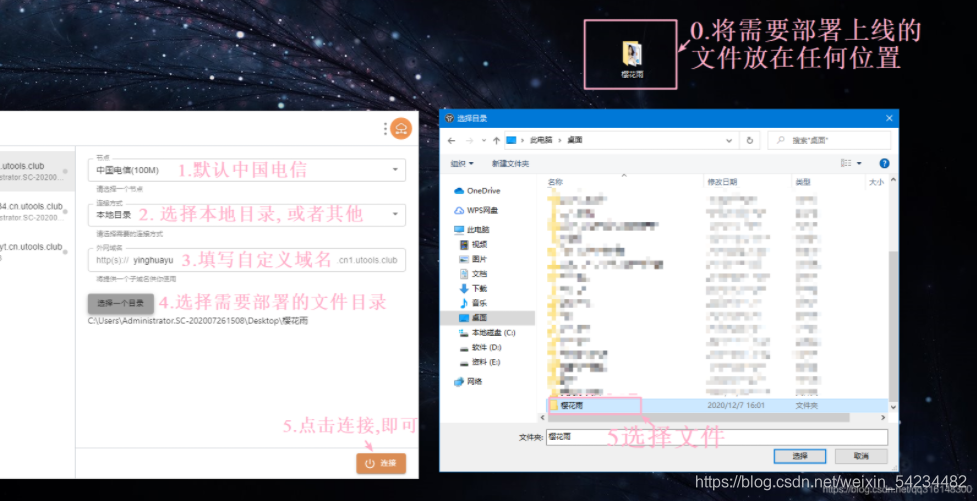
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

六、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

七、❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

八、❉更多表白源码
❤100款表白源码演示地址
这篇关于10套HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




