本文主要是介绍工业互联网产业体系及核算方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

(一)产业体系
工业互联网作为新一代信息技术与工业经济深度融合形成的新 兴业态和应用模式,是实现产业数字化转型的关键基础。近年来工业互联网发展走向深入,产业规模与参与主体快速壮大,加速传统工业 支撑体系变革,并带动新兴产业发展。工业互联网给以 ISA-95 为代表的传统制造体系带来了数字化、网络化和智能化赋能与升级。一是 强化传统产业产品的数字化功能,如为工业装备提供了数据采集、传输和分析能力,形成工业数字化装备产业;二是创新融合技术下的新型产品,如工业互联网平台、工业边缘计算等近年来蓬勃发展,有望成为未来关键新兴产业。
针对工业互联网核心产业范围的理解,存在着狭义和广义之分。从狭义范围来看,工业互联网核心产业只包含工业互联网平台、新型 网络、边缘计算等融合创新带来的全新产业领域。从广义范围来看, 工业互联网核心产业基本等同于工业数字化的相关产业,其根植于传统制造支撑体系,又融合数据感知、互联互通、先进计算、智能分析 等能力,带来了传统产业的升级和新产业环节的诞生。本报告采用广义范畴来测算工业互联网核心产业产值及增加值规模。

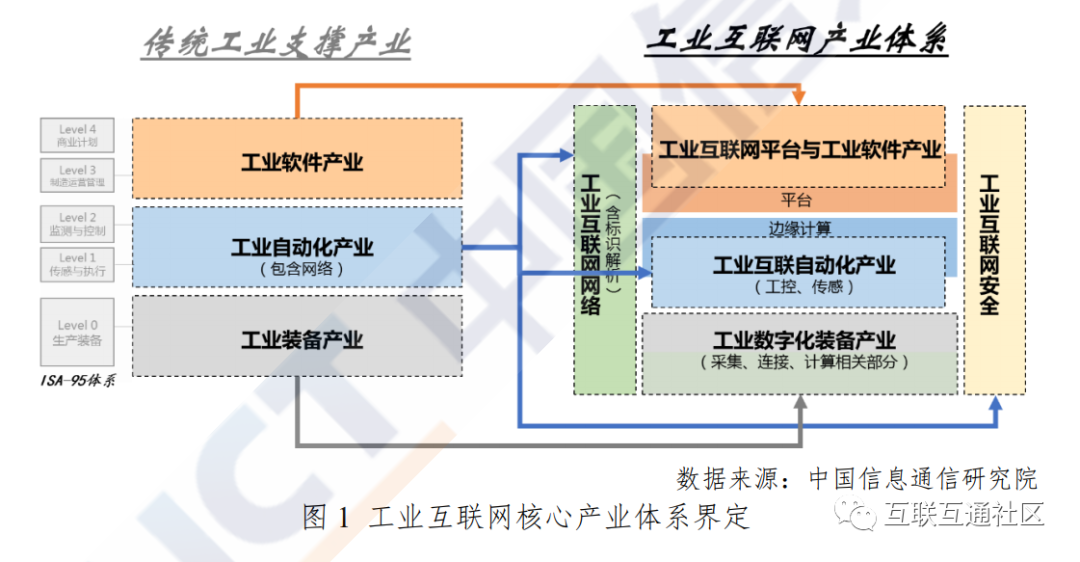
从产业界定看,工业互联网核心产业体系既包括融合形成的两类全新产业子领域,即工业自动化、工业网络向边缘计算延拓形成的边 缘计算子领域,汇聚工业数据、机理模型和创新应用形成的工业互联网平台及软件子领域。也包括工业软件、工业自动化、工业网络、工 业装备、工业安全等传统产业的智能化升级部分,如数字化性能不断 提升的工业互联自动化子领域,支撑泛在互联并融入新型网络技术的 工业互联网网络子领域,强化综合防护与深度应用的工业互联网安全 子领域,更加强化数据分析与应用创新的工业软件与 APP 子领域, 以及工业装备叠加数据采集和智能分析功能形成以设备感知连接、数 字化控制、数据智能分析部分为主的工业数字化装备子领域。工业互 联网核心产业体系所包含的五大产业如图 1 所示。

(二)核算框架
核算区间的选择。2017年底,国务院关于深化“互联网+先进制造业”发展工业互联网的指导意见正式发布,形成我国工业互联网创新发展的顶层设计。综合考虑产业发展实际,以及数据采集阶段和数据稳健性等因素,本报告对工业互联网产业经济的核算,以2017年作为起始点。
核算范围的界定。从经济核算角度,工业互联网产业经济可分为两大部分:一是工业互联网核心产业,即工业互联网网络、平台、安全三大功能体系,以及应用解决方案等,具体包括工业互联网网络、工业互联网平台与工业软件、工业互联网安全、工业数字化装备、工业互联自动化等五大产业。二是工业互联网融合带动的经济影响,即传统产业应用工业互联网网络、技术、装备等所带来的成本降低、产出增加、效率提升,其新增产出构成工业互联网融合带动经济影响。
核算模型的选取。本报告对工业互联网产业经济的测算,采用“统计+测算”的方法。其中,工业互联网核心产业增加值规模通过与国民经济行业分类进行对照,加总统计数据并转换为增加值口径得到。工业互联网融合带动的经济影响采用增长核算账户框架(KLEMS),测算每个行业生产过程中的工业互联网资本存量,并运用投入产出方法,测算每增加一单位工业互联网资本对最终产出的贡献份额。具体测算过程参见附件。
核算口径的确定。通常经济核算有总产出口径和增加值口径两种,增加值口径是在总产出中去掉中间投入而得到的净增值部分,GDP即为增加值口径。为保证横向规模可比,核算结果能够与GDP比较,本报告对工业互联网产业经济影响的测算均采用增加值口径。为保证纵向序列可比,本报告中所有核算数据除特殊说明外,均为2018年不变价格。
(三)核算方法
1、核心产业增加值规模核算
工业互联网核心产业增加值规模基于国民经济统计核算方法,通过对工业互联网五大核心行业细分领域进行梳理,并建立其与国民经济等行业分类的映射关系。工业互联网五大行业与国民经济细分行业对应关系,如下图所示。

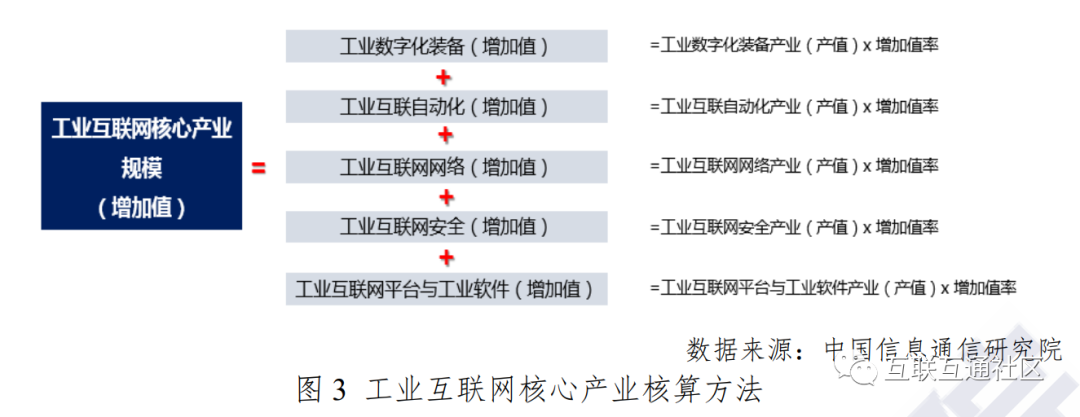
参照统计年鉴、行业运行数据等,及相关行业增加值数据,加总得到相关行业规模得到工业互联网核心产业增加值规模,具体方法如下图所示。

2.工业互联网融合带动的经济影响核算
工业互联网融合带动的经济影响部分规模基于投入产出方法进 行测算。根据投入产出表,明确工业互联网核心技术、网络、设备等 在国民经济其他行业的投入情况,根据工业互联网投入份额核算其对 国民经济其他行业产出的贡献,通过逐行业剥离融合部分,加总得到 工业互联网融合带动的经济影响规模。

互联互通社区
互联互通社区专注于IT互联网交流与学习,旨在打造最具价值的IT互联网智库中心,关注公众号:互联互通社区,每日获取最新报告并附带专题内容辅助学习。
方案咨询、架构设计、数字化转型、中台建设、前沿技术培训与交流,合作请+微信:hulianhutongshequ

这篇关于工业互联网产业体系及核算方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





