本文主要是介绍vs程序集引用程序修改路径_H5小程序APP,带你跟上大前端时代,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

大前端
场景
前两天在福建,朋友打麻将要求我提供可以麻将上使用的摇骰子小程序(PS:之前开发了喝酒摇骰子的小程序),于是决定将之前的小程序功能迭代一下。
之前的微信小程序《摇骰子辅助工具》,使用过的人数16万+,每月收益约1000元的广告费……关于这个小程序的功能就不细说了,真的有兴趣的小伙伴请自行点击看下,GitHub 也是开源的 https://github.com/ZweiZhao/DicePlay。

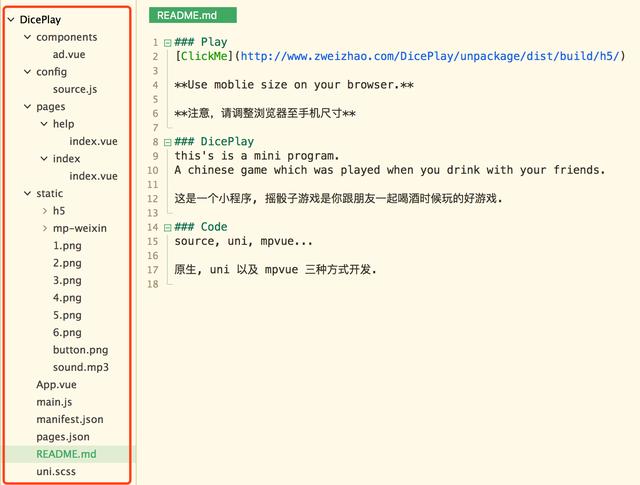
DicePlay
Uni
Uni-App 是数字天堂公司维护开发的多端整合大前端框架,不做广告,自行查阅,只是我用到这个技术栈而已。
之前技术
《摇骰子辅助工具》最早使用原生小程序开发,后面转了 mpvue + coffeescript + pug + sass 开发,所以从 mpvue 转到 uni 很简单,因为 uni 官网有相关教程,按照方法走就行了。我这里遇到点恶心的事情,就是 cs、pug 与 sass 的抉择问题。最终结论就是手动(肯定用工具啦)把 cs、pug 与 sass 转换回了 js、html 与 css,原因很简单,那三个用着爽但是在新工具或框架下,未必完美支持,换回基础语言就可以保证换平台的便捷性。

mpvue
之前 mpvue 的一个页面或组件的结构是这样的,因为那时候 mpvue 对 cs 的支持很差,只能这样丑陋的外部引入了(现在 mpvue 好像凉了)。
Uni Ver

uni ver
uni 版本的结构会相对简单一点,官网也限制了你想不简单的路子……
条件编译
这个是真填坑神器……
总之这个简单的修改项目,我要做到全平台(APP,H5,微信小程序),目前唯一遇到的坑,就是文件引用路径问题。
- 小程序引用 mp3 文件,使用本地路径不播放
- h5 打包发布使用 GitHub Pages 时候,换相对路径
- APP 使用绝对根路径
上面三点把我坑惨了,换代码半小时,搞路径,快两小时。有想玩这个 uni 的,这一块务必注意啊!
上面问题的解决方案如下:
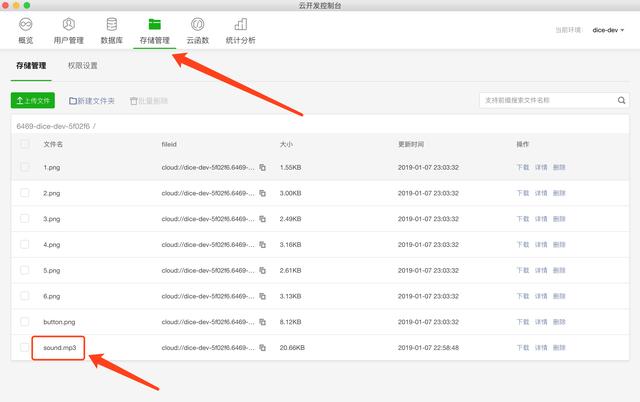
mp3 文件直接挂在小程序云开发的腾讯云上面
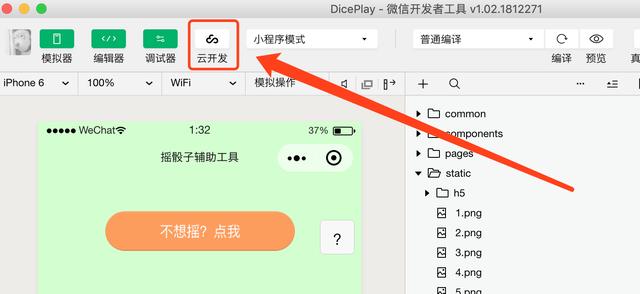
点击上面的云开发,进去授权,并上传到储存管理即可。

云开发位置

存储管理
获取存储后的地址然后小程序调用即可。
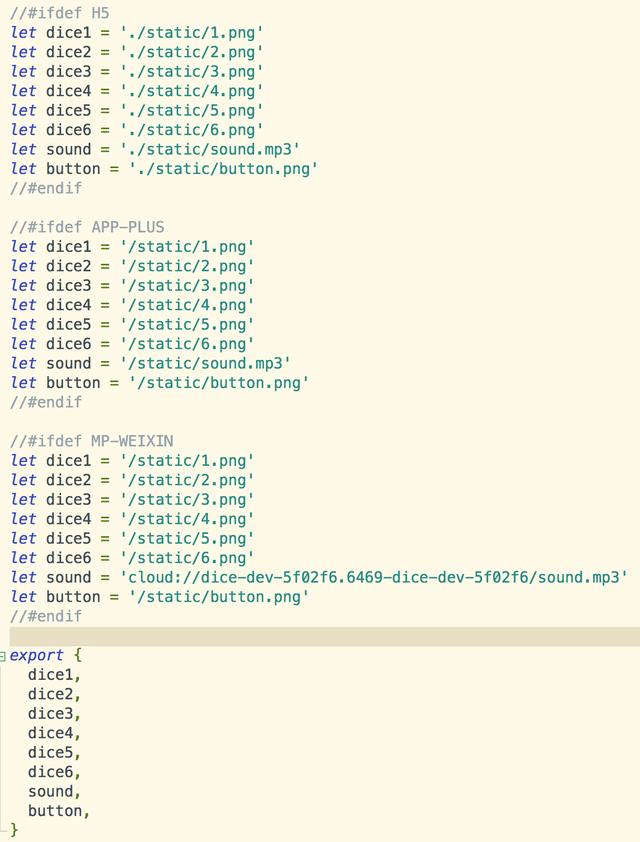
注意,注意!这个链接是 cloud:// 协议,所以其他平台不能用!!!
因此要用到条件编译来区分这个地址是小程序专用的,具体条件编译下面统一贴图。
H5 打包引用路径处理
比如我放在 GitHub Pages,依赖项目是 DicePlay,那么 Pages 给的地址就是(我绑定了域名):http://www.zweizhao.com/DicePlay/,结合这边打包后,生成的最后路径就是:http://www.zweizhao.com/DicePlay/unpackage/dist/build/h5/。
可是,uni 默认是打包静态文件引用路径是:/static,那么这样引用就炸了,肯定获取不到。
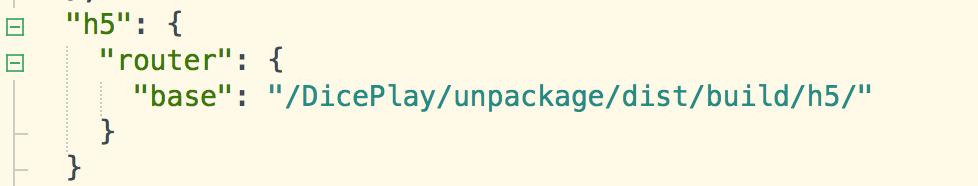
所以要去 manifest.json 里面源码修改添加这样:

manifest
把文件包指定到这个地方。
呵呵,你以为这就完了?
js 文件里面引用的文件也要修改是相对路径,比如:"./"。
所以……又要条件编译,同样等下面统一。
这个问题,如果你项目丢在链接根目录就不用操心。
APP 根路径
这个我是试出来的,起码 iOS 是设置根路径获取,安卓就不是很清楚了,如果不是,那就再加一个条件变编译吧。
于是当前就有了三个条件编译(APP,H5,微信小程序),如下:

条件编译
为什么我写的这么不优雅?
还不是因为 uni 只提供了条件编译 || 判断,没有提供 && 判断……
成果
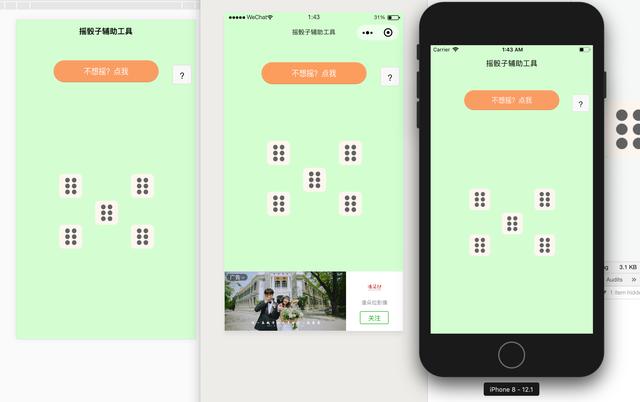
其他的暂时也不知道说啥,直接看成果吧,从左到右依次:H5,小程序,APP。

成果
恩,看到这里,我觉得坑一点还是值得的……撒花。
希望大家能够从文章里学到一点东西,谢谢。
这篇关于vs程序集引用程序修改路径_H5小程序APP,带你跟上大前端时代的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







