本文主要是介绍Modem Router,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Modem 调制解调器 router 路由器
192.168.1.1 192.168.1.1
由于天翼宽带的光猫(modem)信号真心不行,自己加了一个TP-LINK路由器
1)访问硬件设备modem地址就是192.168.1.1,无线网络ID:


2)访问硬件设备Router地址也是192.168.1.1

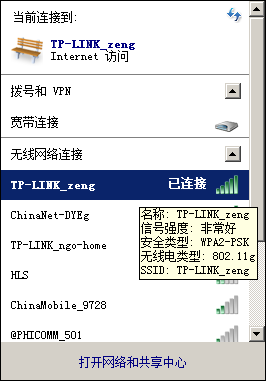
我要用笔记本连接路由器的网络,进入设置修改路由器的IP地址从原来的192.168.1.1修改未192.168.0.1避免冲突




接着就是进入设置路由器环节。






这篇关于Modem Router的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!