本文主要是介绍vue实现甘特图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
实现效果
一、安装依赖
二、使用
二、绕过license
实现效果
一、安装依赖
npm i --save vue-gantt-schedule-timeline-calendar实现甘特图需先安装上述依赖,安装依赖实际上是通过gantt-schedule-timeline-calendar来实现的。所以node_module中因包含以下两个包。以下是我安装依赖时包的版本情况
{"vue-gantt-schedule-timeline-calendar":"^3.0.44","gantt-schedule-timeline-calendar":"3.35.2"
}注意:gantt-schedule-timeline-calendar需授权才可使用。如商用请使用正版。
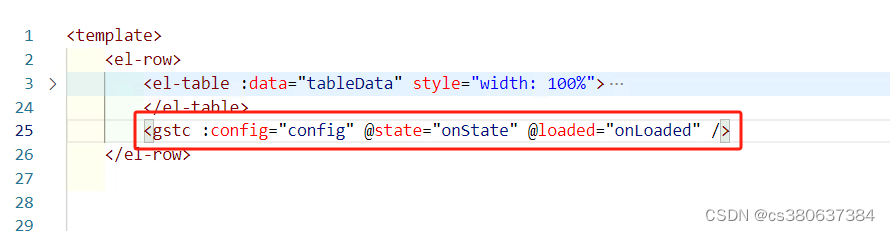
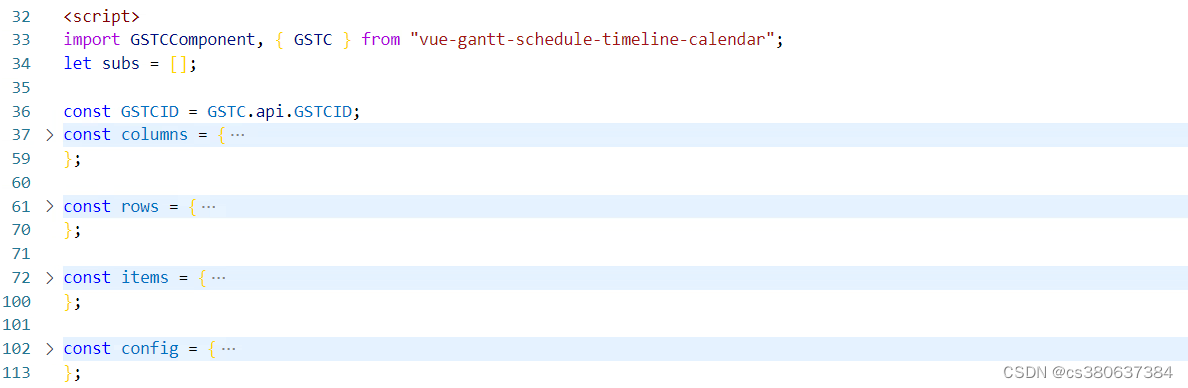
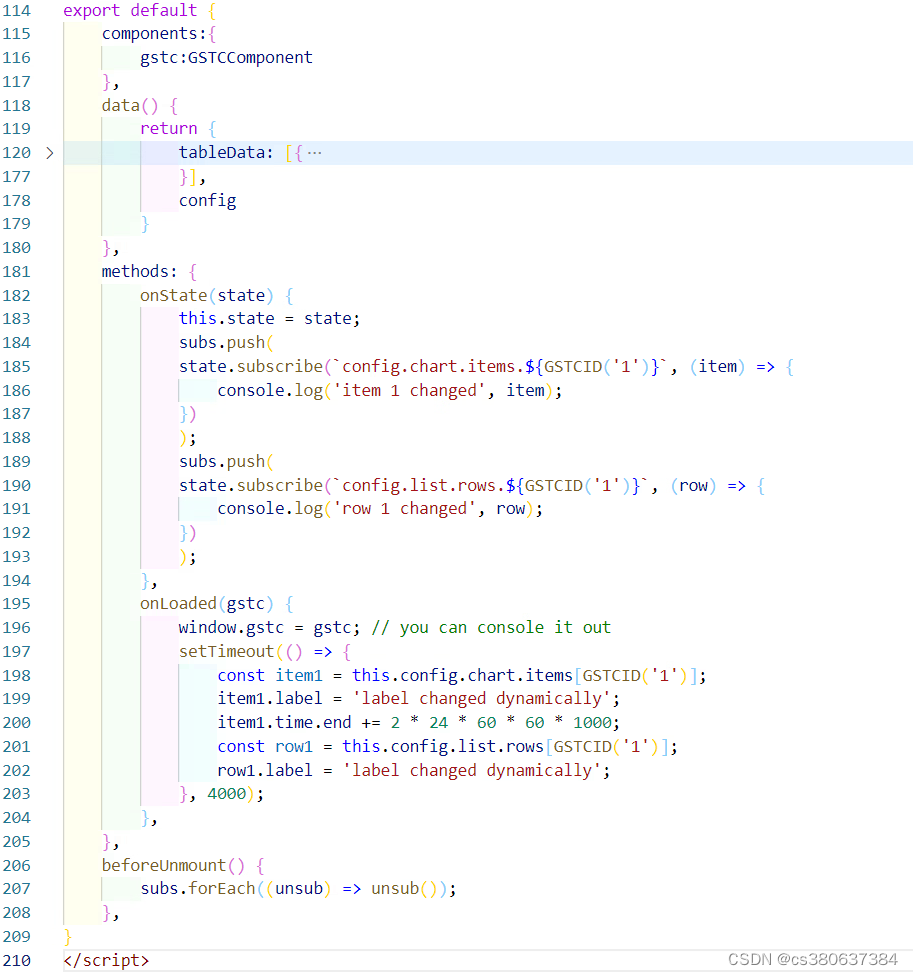
二、使用



上述示例完整代码在 vue-gantt-schedule-timeline-calendar依赖中提供。具体位置如下:
node_modules/vue-gantt-schedule-timeline-calendar/src/Example.vue
二、绕过license
以下仅用于学习参考


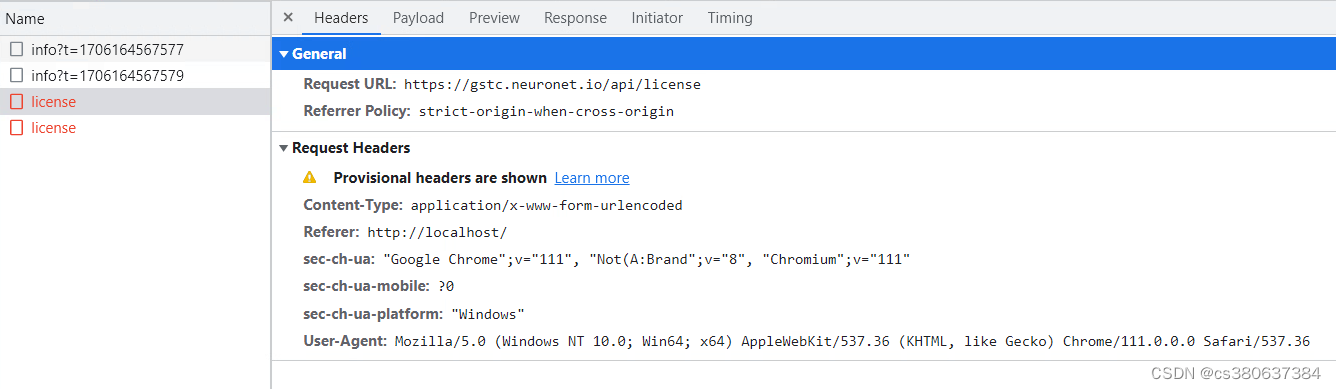
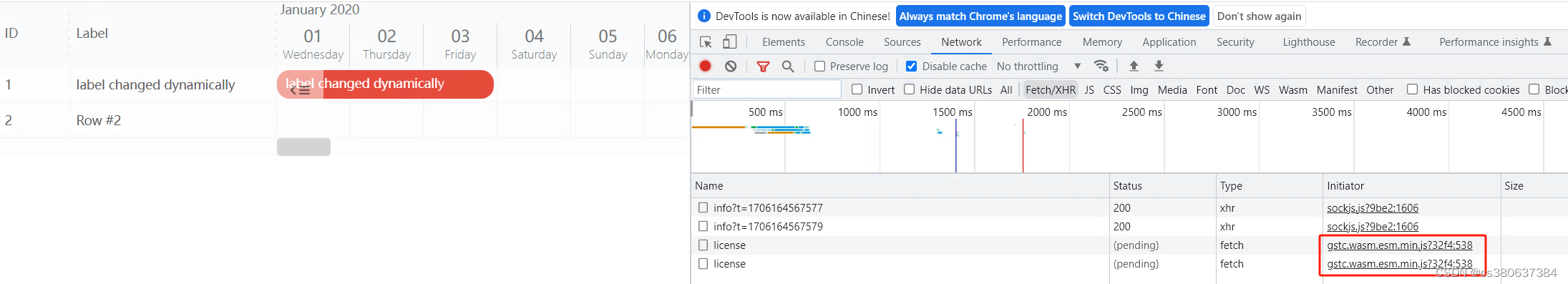
上图是运行效果,在控制台会有两条license请求,可以看到请求发出的文件位置 。点击可定位到位置。
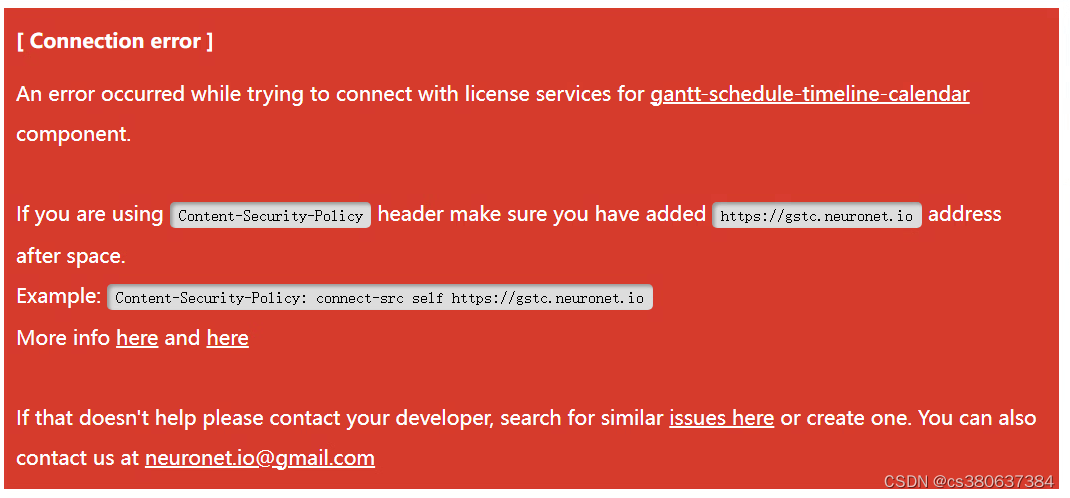
license会做认证,认证通过可正常使用,如未授权则会显示如下

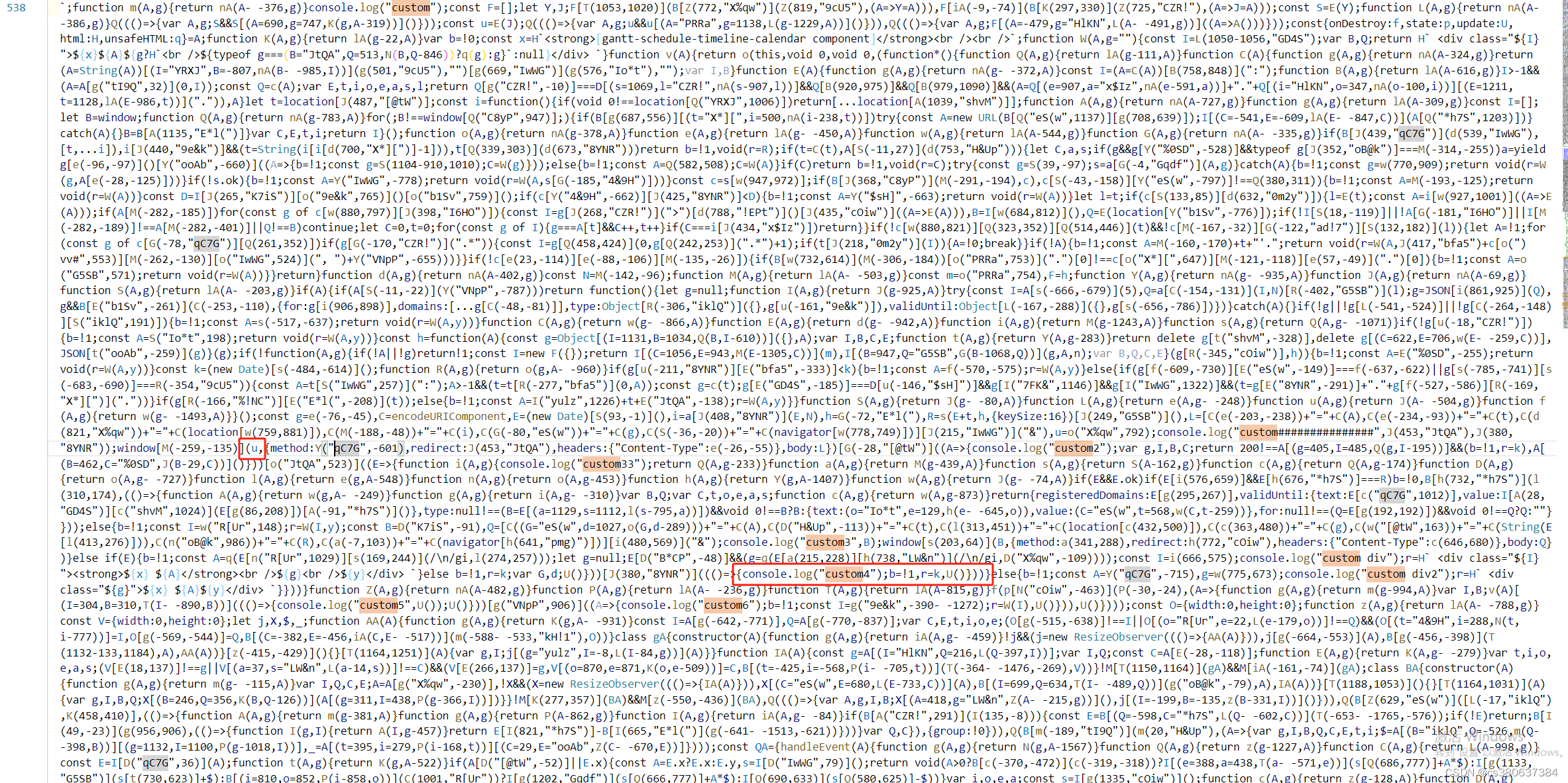
接下来看下源代码,通过控制台信息找到文件。

上图是我版本的代码,由于代码被编译了,每个版本有所出入。
分析代码后发现绕过license有两种方式:
1、替换license验证地址,换成我们自己的请求,保证响应成功。(需POST请求)
2、将验证失败的动作去掉。
上述两种方案,我最终采用的第2种。
首先说一下第二种方案:
图上custom是用于定位代码走向添加的打印信息。 最终发现验证失败走向的是custom4。删除下方即可。
b=!1,r=k,U()第一种方案
图中标注的u即请求url地址,换成我们自己的即可。
这篇关于vue实现甘特图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








![C#实战|大乐透选号器[6]:实现实时显示已选择的红蓝球数量](https://i-blog.csdnimg.cn/direct/cda2638386c64e8d80479ab11fcb14a9.png)