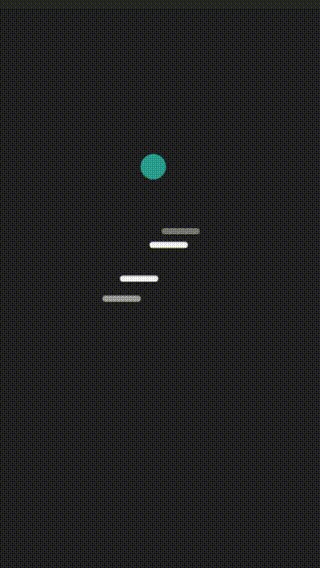
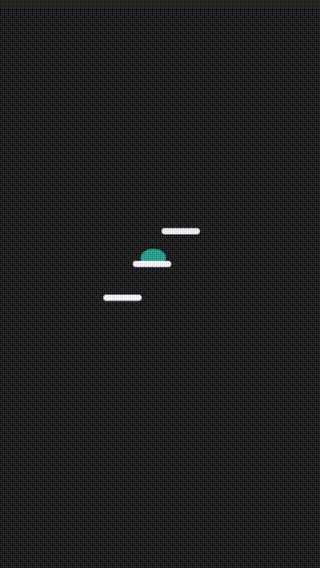
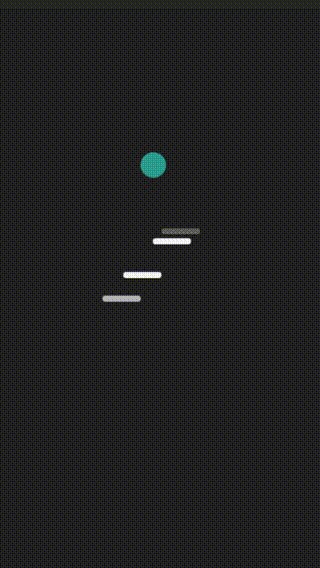
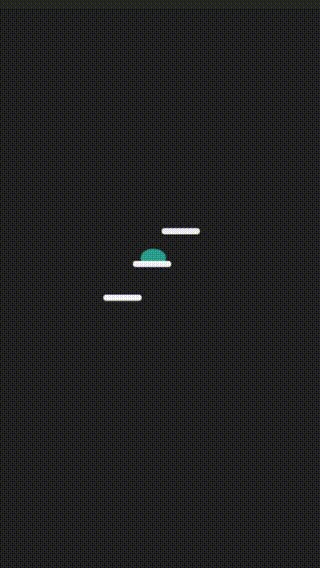
本文主要是介绍CSS 楼梯弹弹球,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

<template><view class="loader"></view>
</template><script></script><style>body {background-color: #212121;/* 设置背景颜色为 #212121 */}.loader {position: relative;/* 设置定位为相对定位 */width: 120px;/* 设置宽度为 120px */height: 90px;/* 设置高度为 90px */margin: 0 auto;/* 设置左右外边距为自动 */margin-top: 250px;/* 设置上外边距为 250px */}/* 小球 */.loader:before {content: "";/* 设置内容为空 */position: absolute;/* 设置定位为绝对定位 */bottom: 30px;/* 设置底部位置为 30px */left: 50px;/* 设置左侧位置为 50px */height: 30px;/* 设置高度为 30px */width: 30px;/* 设置宽度为 30px */border-radius: 50%;/* 设置边框半径为 50% */background: #2a9d8f;/* 设置背景颜色为 #2a9d8f */animation: loading-bounce 0.5s ease-in-out infinite alternate;/* 设置动画为 loading-bounce,时长为 0.5s这篇关于CSS 楼梯弹弹球的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





