本文主要是介绍el-tree勾选后退出再打开显示之前已经勾选的,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
官网文档
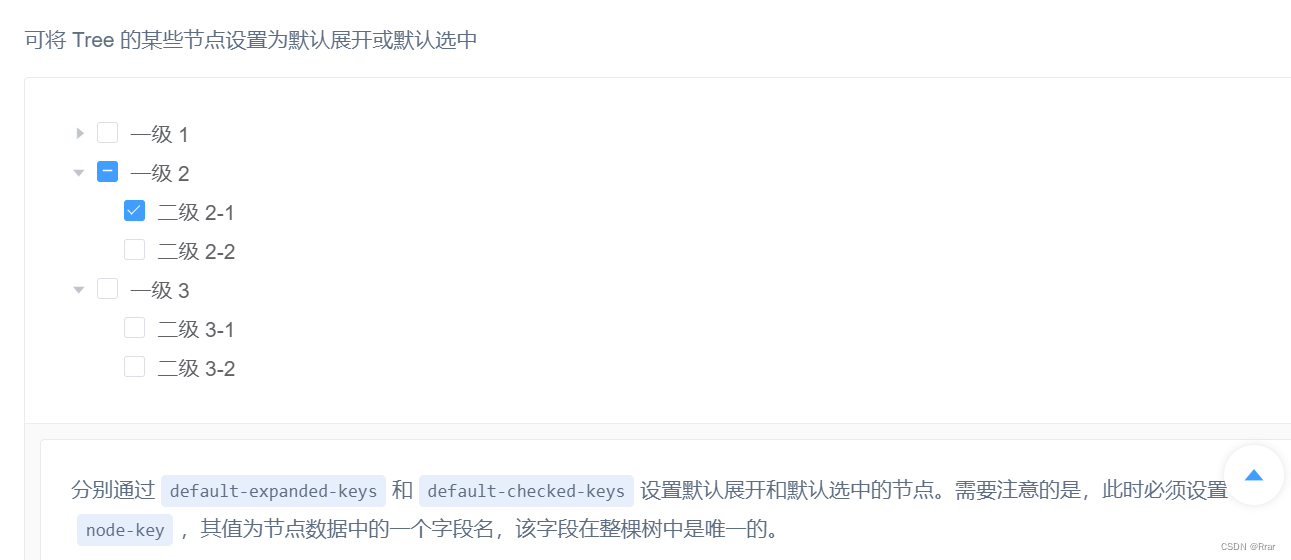
element-ui官网文档有默认展开和默认选中

<el-tree:data="data"show-checkboxnode-key="id":default-expanded-keys="[2, 3]":default-checked-keys="[5]":props="defaultProps">
</el-tree><script>export default {data() {return {data: [{id: 1,label: '一级 1',children: [{id: 4,label: '二级 1-1',children: [{id: 9,label: '三级 1-1-1'}, {id: 10,label: '三级 1-1-2'}]}]}, {id: 2,label: '一级 2',children: [{id: 5,label: '二级 2-1'}, {id: 6,label: '二级 2-2'}]}, {id: 3,label: '一级 3',children: [{id: 7,label: '二级 3-1'}, {id: 8,label: '二级 3-2'}]}],defaultProps: {children: 'children',label: 'label'}};}};
</script>可以看出 :default-checked-keys="[5]"绑定的是一个数组,元素是每个勾选框的id
html:
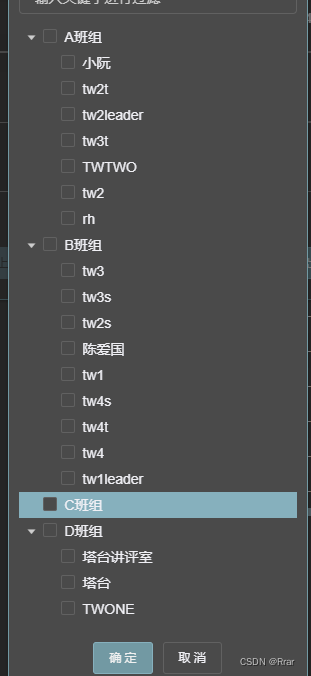
<el-treeref="tree":data="memberList"show-checkboxdefault-expand-allnode-key="id"highlight-current:props="defaultProps":filter-node-method="filterNode"
></el-tree>memberList数据样式为(可以看出根节点多了个teamFlag):
[{"id": "F92FE4F9C6F95E18E055000000000001","userName": "A班组","memberList": [{"id": "F92FE4F9C6FA5E18E055000000000001","teamId": "F92FE4F9C6F95E18E055000000000001","userId": "0fbd222725c748299fdc178987569d4b","userName": "小阮","teamType": null},{"id": "F92FE4F9C6FB5E18E055000000000001","teamId": "F92FE4F9C6F95E18E055000000000001","userId": "9d16ac4119064bbe865102494137a3c8","userName": "tw2t","teamType": null},{"id": "F92FE4F9C6FC5E18E055000000000001","teamId": "F92FE4F9C6F95E18E055000000000001","userId": "d55760ebd5c04f2c869ab084be6f4e6b","userName": "tw2leader","teamType": null},{"id": "F92FE4F9C6FD5E18E055000000000001","teamId": "F92FE4F9C6F95E18E055000000000001","userId": "cdf0c8dcf93f4dfc8602ff59e0b8d191","userName": "tw3t","teamType": null},{"id": "F92FE4F9C6FE5E18E055000000000001","teamId": "F92FE4F9C6F95E18E055000000000001","userId": "885d106031784e6caa2f9fcfb3feab32","userName": "TWTWO","teamType": null},{"id": "F92FE4F9C6FF5E18E055000000000001","teamId": "F92FE4F9C6F95E18E055000000000001","userId": "eb0533610a48411aa6124484aef107a1","userName": "tw2","teamType": null},{"id": "F92FE4F9C7005E18E055000000000001","teamId": "F92FE4F9C6F95E18E055000000000001","userId": "0998d44318fa44f3bb033030adcea1d4","userName": "rh","teamType": null}],"teamFlag": "team"},{"id": "F92FE5D8EB055E14E055000000000001","userName": "B班组","memberList": [{"id": "F92FE5D8EB065E14E055000000000001","teamId": "F92FE5D8EB055E14E055000000000001","userId": "9eb123238f464b5f9ce2b55d98a7151f","userName": "tw3","teamType": null},{"id": "F92FE5D8EB075E14E055000000000001","teamId": "F92FE5D8EB055E14E055000000000001","userId": "a687747a84b541b9a5dadb6cedbaac60","userName": "tw3s","teamType": null},{"id": "F92FE5D8EB085E14E055000000000001","teamId": "F92FE5D8EB055E14E055000000000001","userId": "7ed742cf308a4e6e876d19c85ab87bc5","userName": "tw2s","teamType": null},{"id": "F92FE5D8EB095E14E055000000000001","teamId": "F92FE5D8EB055E14E055000000000001","userId": "1c4745174b2443bcb0f692b4206dd565","userName": "陈爱国","teamType": null},{"id": "F92FE5D8EB0A5E14E055000000000001","teamId": "F92FE5D8EB055E14E055000000000001","userId": "37a3167e7bf34e7794080cf3580206ea","userName": "tw1","teamType": null},{"id": "F92FE5D8EB0B5E14E055000000000001","teamId": "F92FE5D8EB055E14E055000000000001","userId": "fbbbf36302d444be8a6b3e01cbc761c4","userName": "tw4s","teamType": null},{"id": "F92FE5D8EB0C5E14E055000000000001","teamId": "F92FE5D8EB055E14E055000000000001","userId": "16d7b52ec5c24bde8b0db1ea76f3c2d1","userName": "tw4t","teamType": null},{"id": "F92FE5D8EB0D5E14E055000000000001","teamId": "F92FE5D8EB055E14E055000000000001","userId": "add97170833e4321a90440f9a80ff650","userName": "tw4","teamType": null},{"id": "F92FE5D8EB0E5E14E055000000000001","teamId": "F92FE5D8EB055E14E055000000000001","userId": "584f437636f04ffca8cce346a80c4b17","userName": "tw1leader","teamType": null}],"teamFlag": "team"},{"id": "F92FE5D8EB0F5E14E055000000000001","userName": "C班组","memberList": [],"teamFlag": "team"},{"id": "0B2EE330883E04CCE065000000000001","userName": "D班组","memberList": [{"id": "0B2EE330883F04CCE065000000000001","teamId": "0B2EE330883E04CCE065000000000001","userId": "52d863f6232f45cf9abbdb483e9349ac","userName": "塔台讲评室","teamType": null},{"id": "0B2EE330884004CCE065000000000001","teamId": "0B2EE330883E04CCE065000000000001","userId": "d35a2f81166b47c5aad011a665863b2a","userName": "塔台","teamType": null},{"id": "0B2EE330884104CCE065000000000001","teamId": "0B2EE330883E04CCE065000000000001","userId": "6f349b9acd0a431ab77797afdc987202","userName": "TWONE","teamType": null}],"teamFlag": "team"}
]
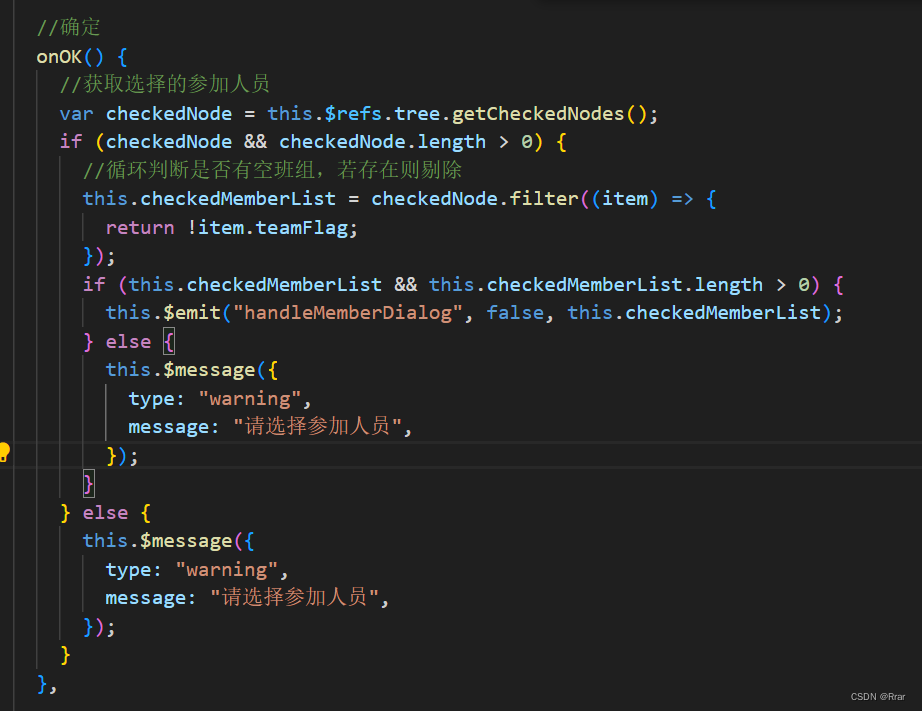
第一次勾选完生成this.checkedMemberList发送给父数组:

this.checkedMemberList数据(把有teamFlag的删除了,就是删除了根节点其实可以不删):
[{"id": "F92FE4F9C6FA5E18E055000000000001","teamId": "F92FE4F9C6F95E18E055000000000001","userId": "0fbd222725c748299fdc178987569d4b","userName": "小阮","teamType": null},{"id": "F92FE4F9C6FB5E18E055000000000001","teamId": "F92FE4F9C6F95E18E055000000000001","userId": "9d16ac4119064bbe865102494137a3c8","userName": "tw2t","teamType": null},{"id": "F92FE4F9C6FC5E18E055000000000001","teamId": "F92FE4F9C6F95E18E055000000000001","userId": "d55760ebd5c04f2c869ab084be6f4e6b","userName": "tw2leader","teamType": null},{"id": "F92FE4F9C6FD5E18E055000000000001","teamId": "F92FE4F9C6F95E18E055000000000001","userId": "cdf0c8dcf93f4dfc8602ff59e0b8d191","userName": "tw3t","teamType": null},{"id": "F92FE4F9C6FE5E18E055000000000001","teamId": "F92FE4F9C6F95E18E055000000000001","userId": "885d106031784e6caa2f9fcfb3feab32","userName": "TWTWO","teamType": null},{"id": "F92FE4F9C6FF5E18E055000000000001","teamId": "F92FE4F9C6F95E18E055000000000001","userId": "eb0533610a48411aa6124484aef107a1","userName": "tw2","teamType": null},{"id": "F92FE4F9C7005E18E055000000000001","teamId": "F92FE4F9C6F95E18E055000000000001","userId": "0998d44318fa44f3bb033030adcea1d4","userName": "rh","teamType": null}
]
在父组件中处理子组件传过去的选择的元素(主要是this.form.selectedMembe):
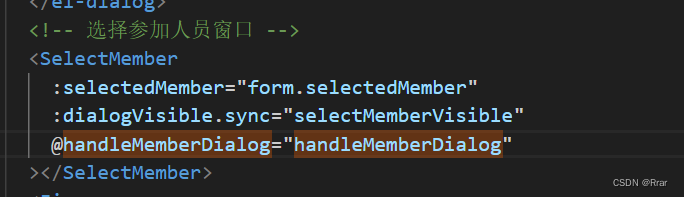
//选择参加人员窗口关闭时handleMemberDialog(flag, memberList) {this.selectMemberVisible = flag;this.form.selectedMember = memberList;this.form.memberName = memberList.map((item) => {return item.userName;}).join(",");let arrList = this.form.memberName.split(",");this.$set(this.form, "checkboxGroup", arrList);},父组件中对子组件的传递:

子组件处理父组件传递过来的数据(就是获取selectedMember数组的元素的id就够了)
openInit() {if (this.selectedMember && this.selectedMember.length > 0) {this.$refs.tree.setCheckedKeys(this.selectedMember.map((item) => {return item.id;}));} else {this.$refs.tree.setCheckedKeys([]);}},this.selectedMember.map((item) => return item.id })
["F92FE4F9C6FA5E18E055000000000001","F92FE4F9C6FB5E18E055000000000001","F92FE4F9C6FC5E18E055000000000001","F92FE4F9C6FD5E18E055000000000001","F92FE4F9C6FE5E18E055000000000001","F92FE4F9C6FF5E18E055000000000001","F92FE4F9C7005E18E055000000000001"
]这篇关于el-tree勾选后退出再打开显示之前已经勾选的的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








