本文主要是介绍YITH Request a Quote Premium商城请求报价插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
点击访问原文
YITH Request a Quote Premium商城请求报价插件 - 易服客工作室
YITH Request a Quote Premium商城请求报价插件是一款非常强大的工具,专为希望为其尊贵客户提供定制定价选项的企业量身定制。这个特殊的插件使客户能够认真提交包含特定产品或服务的细致报价请求,从而为企业提供有效讨价还价并随后提供定制报价的宝贵能力。通过实施YITH Request a Quote Premium,企业可以无缝优化其销售流程,从而通过努力满足其尊贵客户群的细微要求和偏好来促进转化率的提高。
YITH Request a Quote Premium商城请求报价高级版是一个非常强大的工具,使客户能够轻松地直接从您的 WooCommerce 商店请求产品或服务的报价。这个出色的插件不仅能够有效管理和定制您的报价请求,还使您能够配置自动电子邮件通知,并为您尊敬的客户提供无缝的报价提交流程。通过使用 YITH 请求报价高级版,您可以慷慨地向客户提供高度适应性的定价方案,并进行富有成效的谈判,最终提高您的销售和客户满意度。该插件的用户友好性可确保轻松集成到您现有的电子商务平台,从而促进您的业务提升到前所未有的高度。不要浪费时间,拥抱 YITH 无与伦比的潜力,踏上成功之旅。
- 允许客户请求产品报价,而不是直接购买
- 通过提供协商价格的方式增强客户体验
- 为企业提供追加销售或定制优惠的机会
- 提供可定制的报价申请表以满足任何业务需求
- 允许企业在一个集中位置查看和管理报价请求
- 与流行的 WooCommerce 平台兼容,实现无缝集成
- 能够为批量订单设置基于数量的定价
- 为企业和客户提供可定制的电子邮件通知
- 能够设置报价请求的最小或最大数量
- 使企业能够在继续销售之前批准或拒绝报价请求。
YITH Request a Quote Premium商城请求报价插件高级功能

完整的解决方案使您的客户能够为他们感兴趣的产品索取定制报价。
许多店主出售的商品或服务仅附有价格标签是不够的。
对于可能购买大量相同产品的现成或定制商品,买方通常更愿意与供应商联系以协商临时价格解决方案。报价请求是一种允许进行此类谈判的渠道,而这在网上商店中是很难实现的。
YITH为 WooCommerce请求报价,它的明确构想是在客户和供应商之间提供一个沟通渠道,超越了那些传统的(有时是限制性的)电子商务平台,在这些平台上,您只能显示单个产品的自定义价格,而无法同时报价多个产品。
在线购物的主要问题之一,即与潜在客户的沟通和谈判,只需使用报价请求表即可解决。
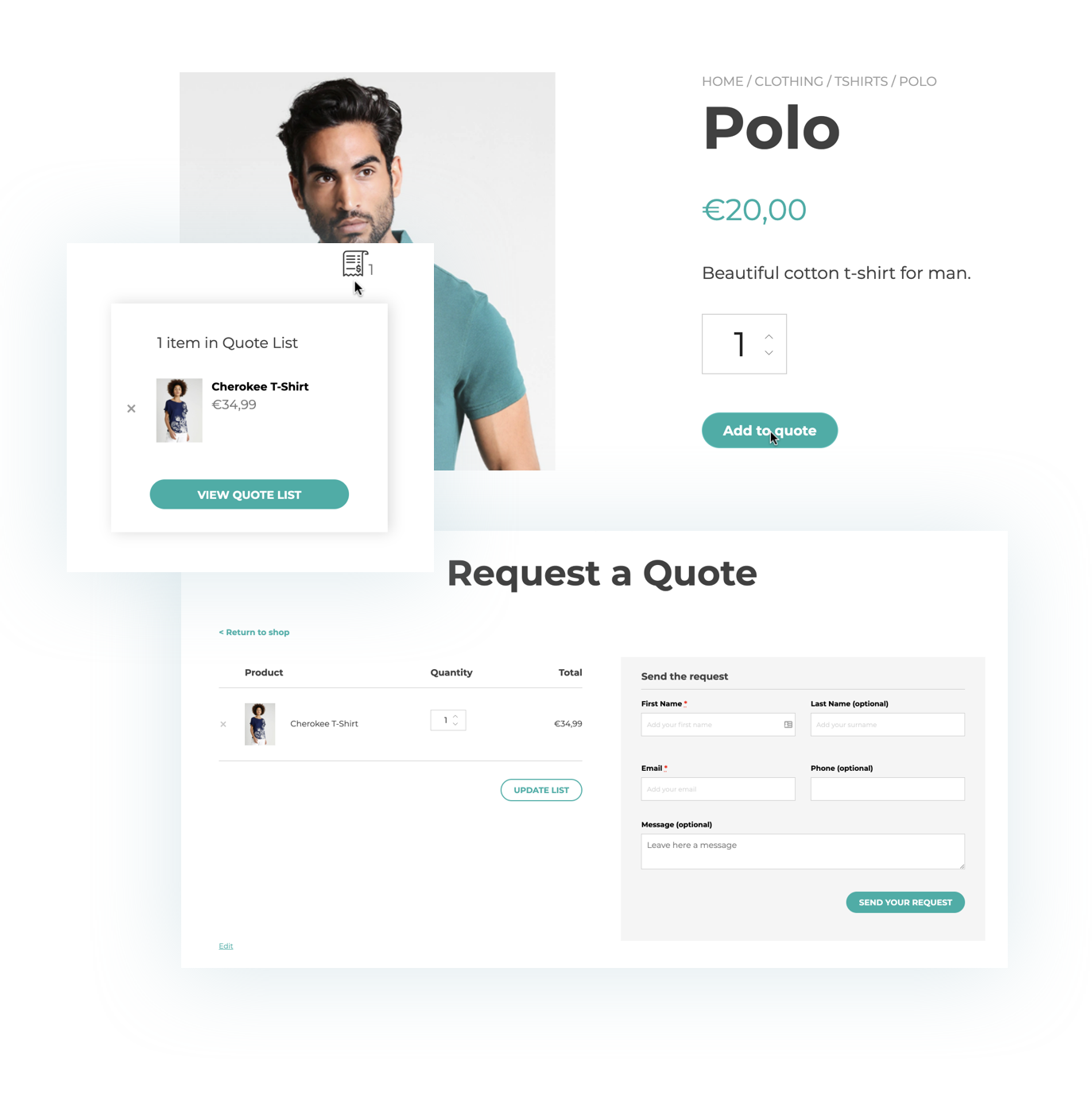
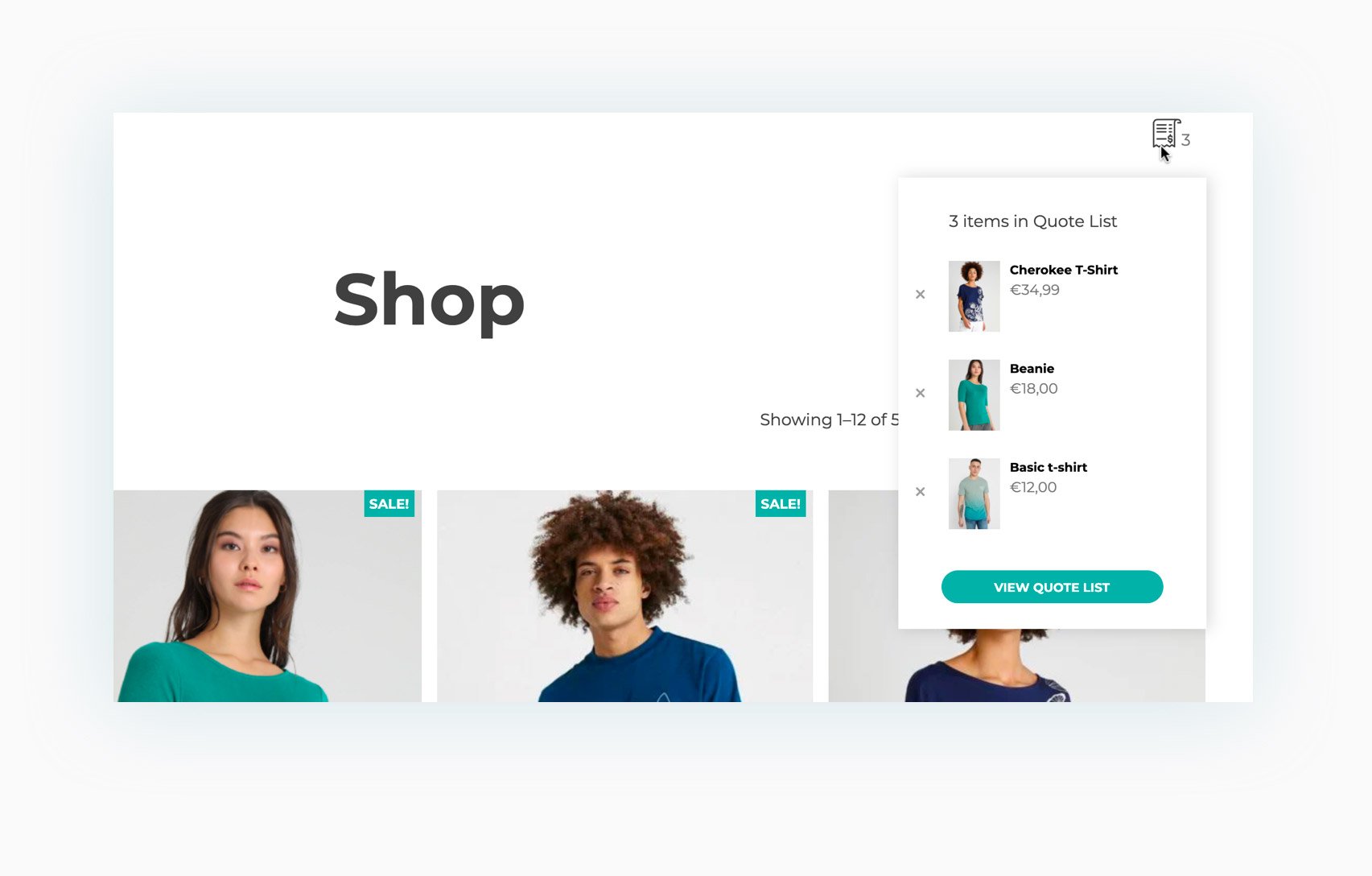
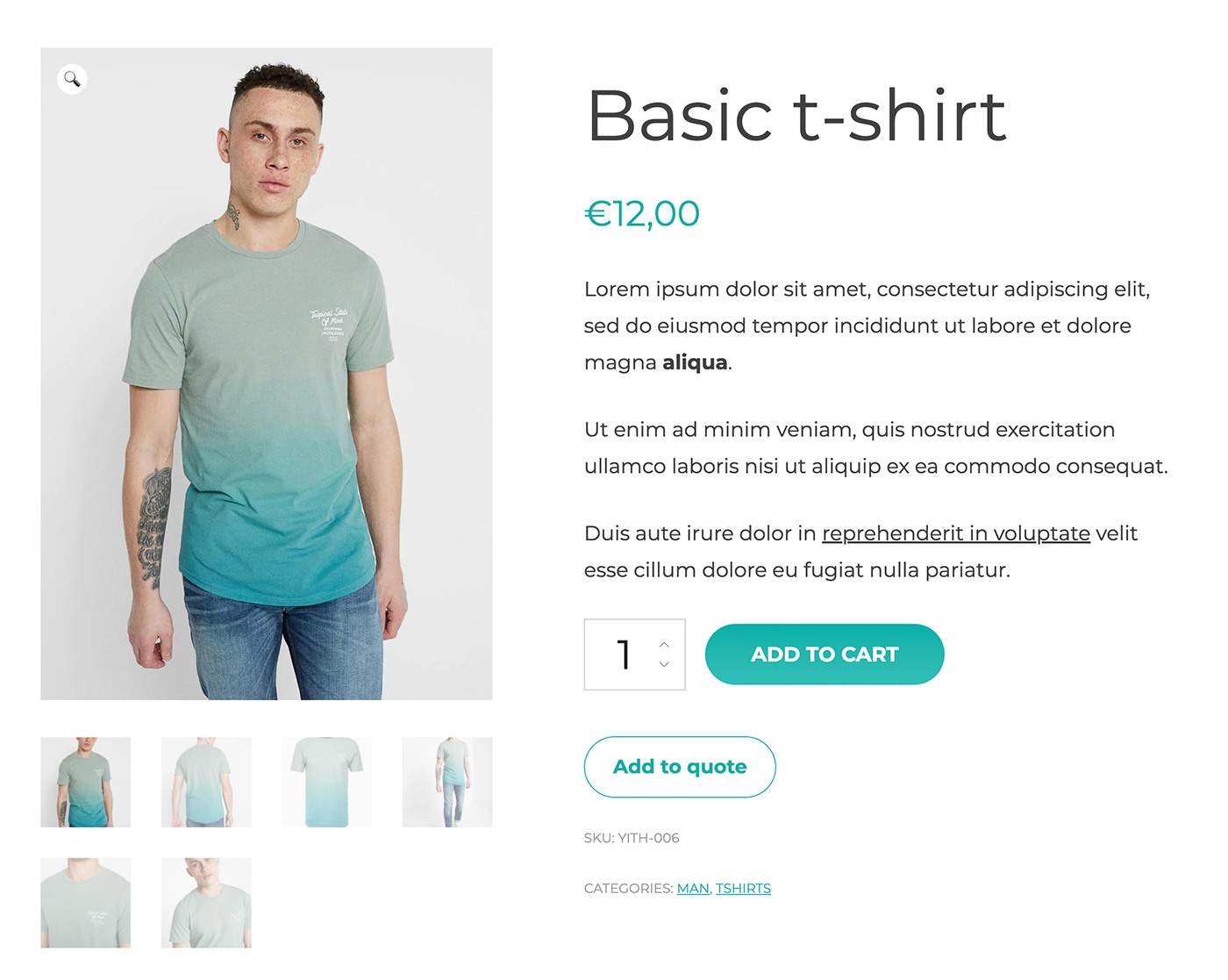
我们的插件允许在您的产品页面上显示“添加到报价”按钮或链接。客户可以将产品添加到列表中,填写表格,然后提交自定义报价请求。
还可以隐藏“添加到购物车”按钮,以鼓励客户与供应商联系:通过这种方式,您可以隐藏批发或零售商的价格,并根据他们的需求提供有竞争力的定制价格。谈判正是在这里进行的。
选择在何处显示“添加到报价”按钮
您可以选择在所有产品页面或仅在特定产品、类别或标签上激活“添加到报价按钮”。您可以使用内置排除列表来设置显示位置,或者相反,设置隐藏报价按钮的位置,并仅在产品页面或 WooCommerce 短代码(如商店页面等)中显示它。如果您愿意,您可以仅针对缺货产品激活(或停用)报价选项:该插件用途广泛,并且提供几乎无限的配置选项。


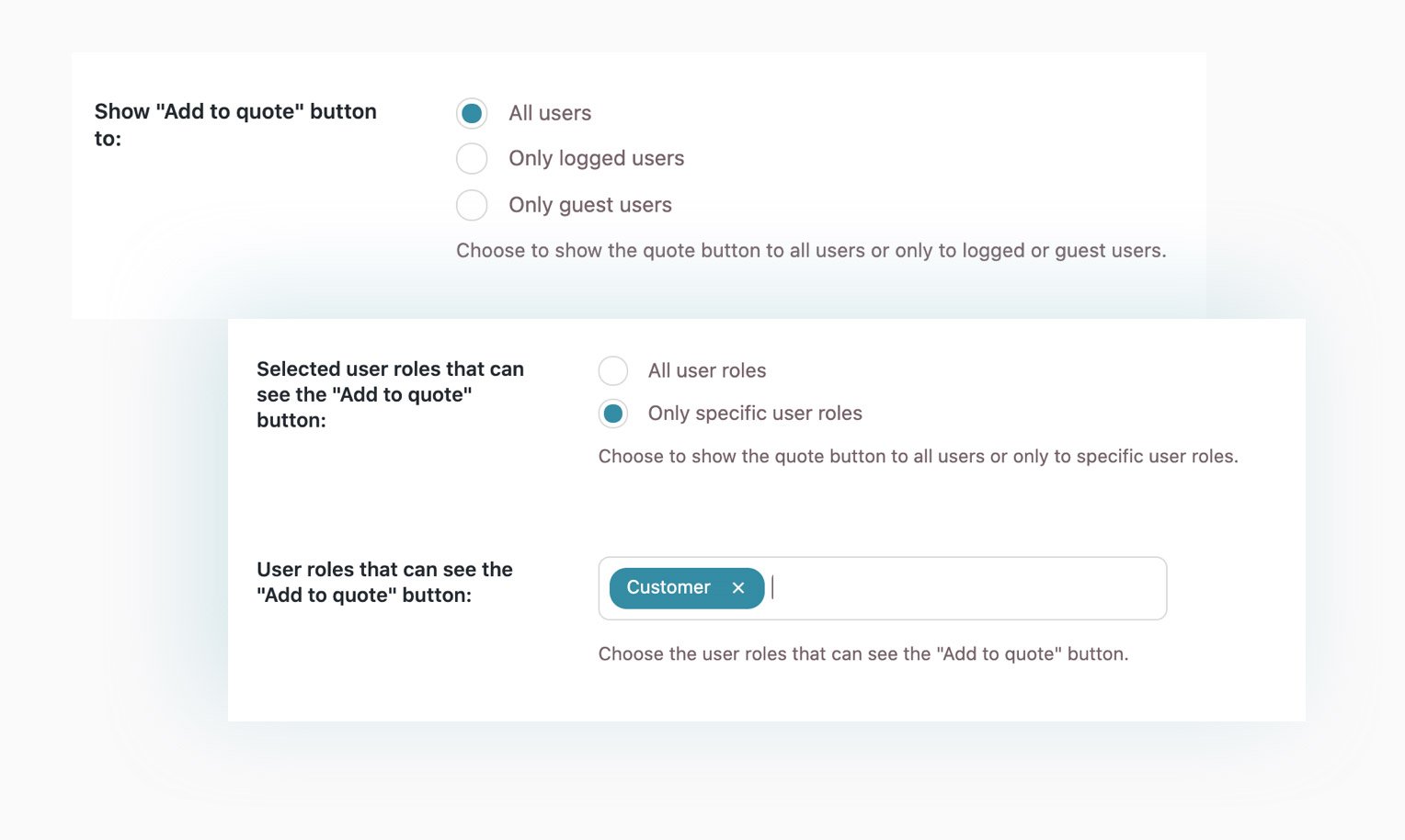
选择谁将看到“添加到报价”按钮
选择是向所有用户显示“添加到报价”按钮,还是向访客用户(尚未注册或尚未登录的用户)隐藏该按钮。您还可以仅为您选择的某些用户角色启用报价请求选项。
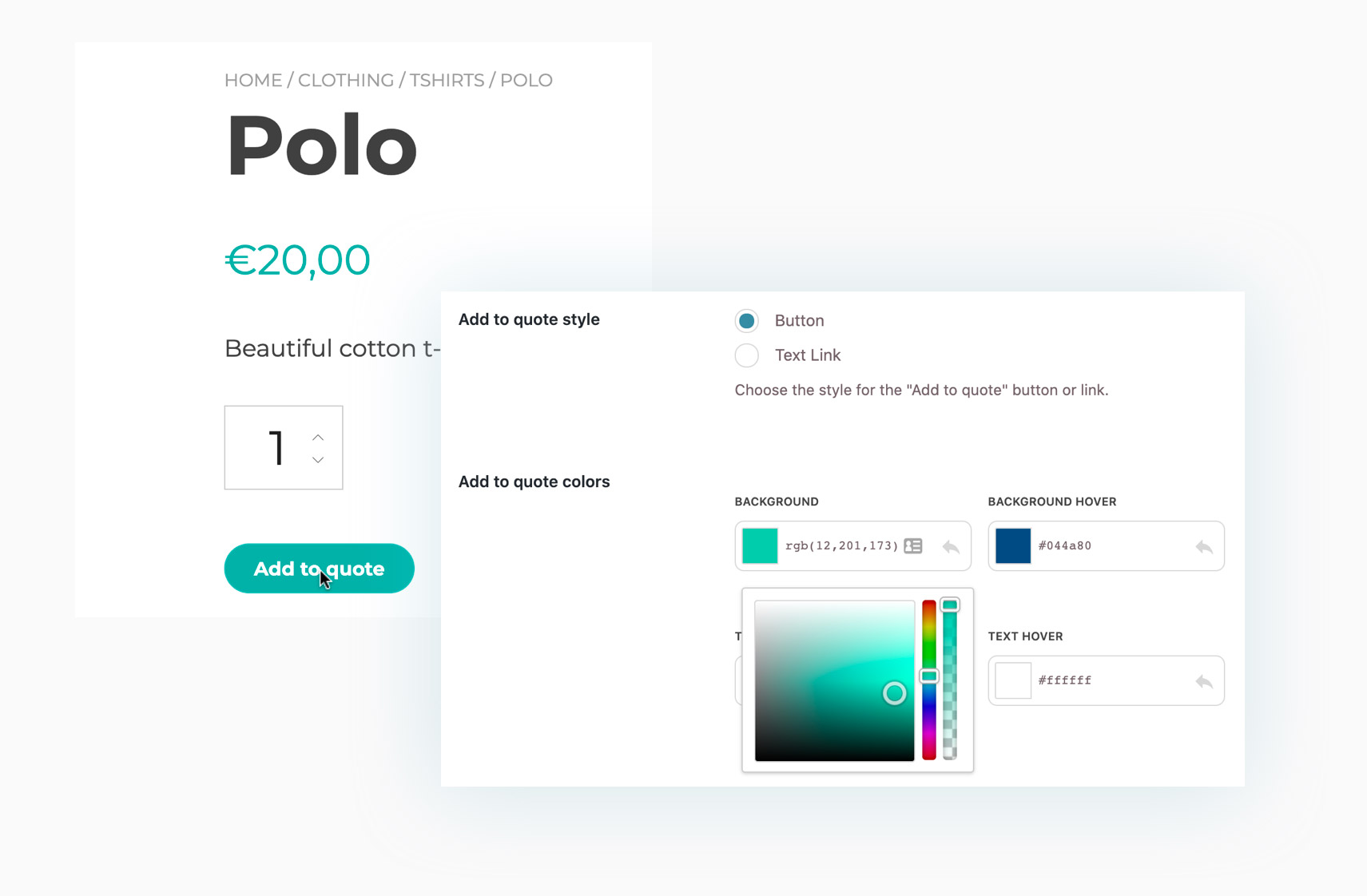
自定义按钮颜色和文本
选择是否显示文本链接或适当的按钮,并设置与样式相关的每个细节,例如文本、位置或颜色,以确保它完全适合您的商店布局。


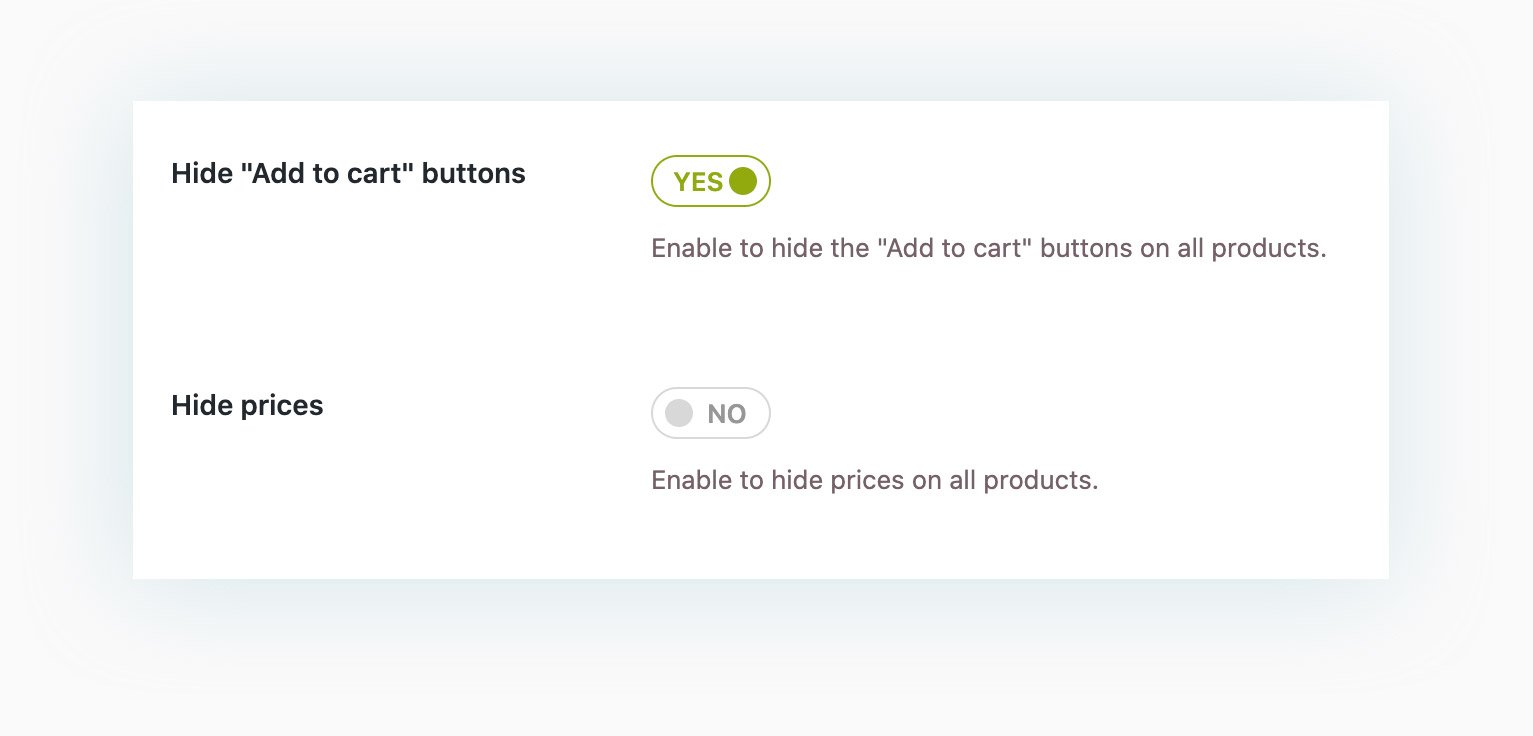
隐藏产品价格和“添加到购物车”按钮
如果您想在整个商店中启用报价请求选项,并确保您的用户与您联系以了解产品价格,请隐藏所有产品的价格以及购物车按钮。只需点击两次即可将您的电子商务商店转变为产品目录!
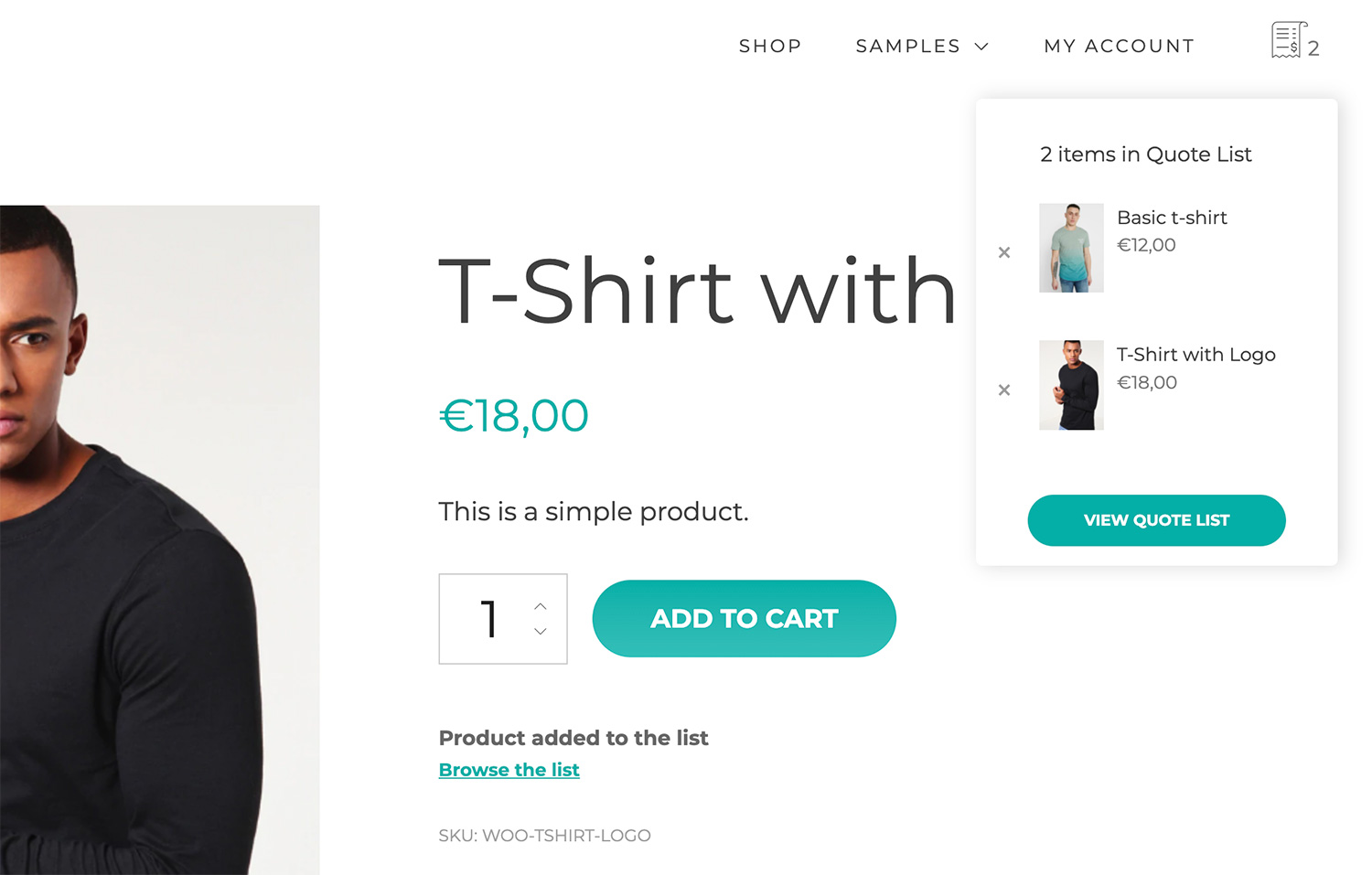
让用户通过内置小部件监控他们的产品列表
使用标题或侧栏中的小部件,以便您的用户可以始终关注它们并快速访问他们的产品列表。


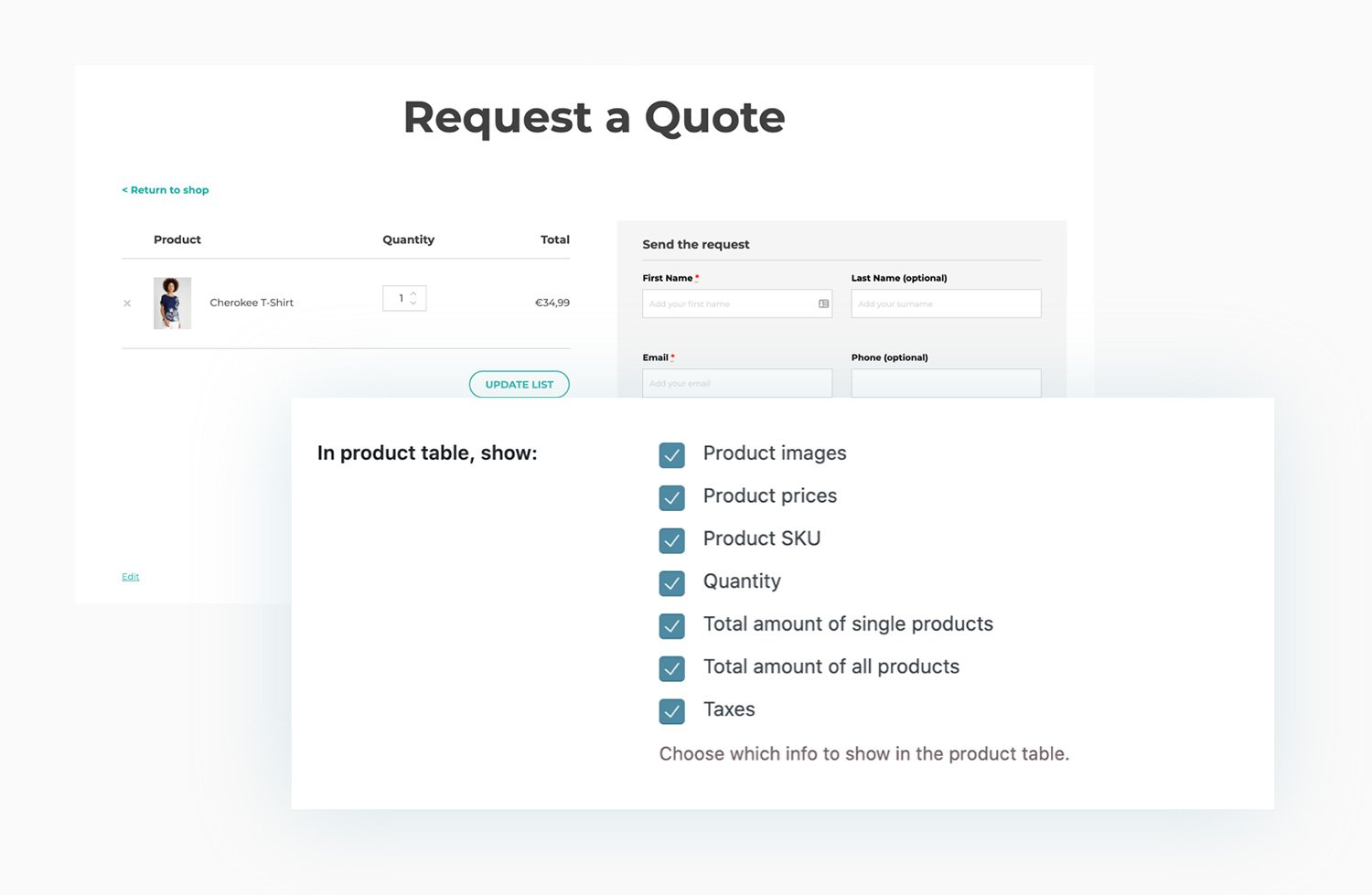
自定义报价请求页面
设置报价请求页面的布局(在右侧或底部显示表单)并选择要在产品列表中显示的详细信息。在页面上使用短代码,您可以根据需要进行自定义,例如,在标题中使用自定义图像或一些附加文本内容。
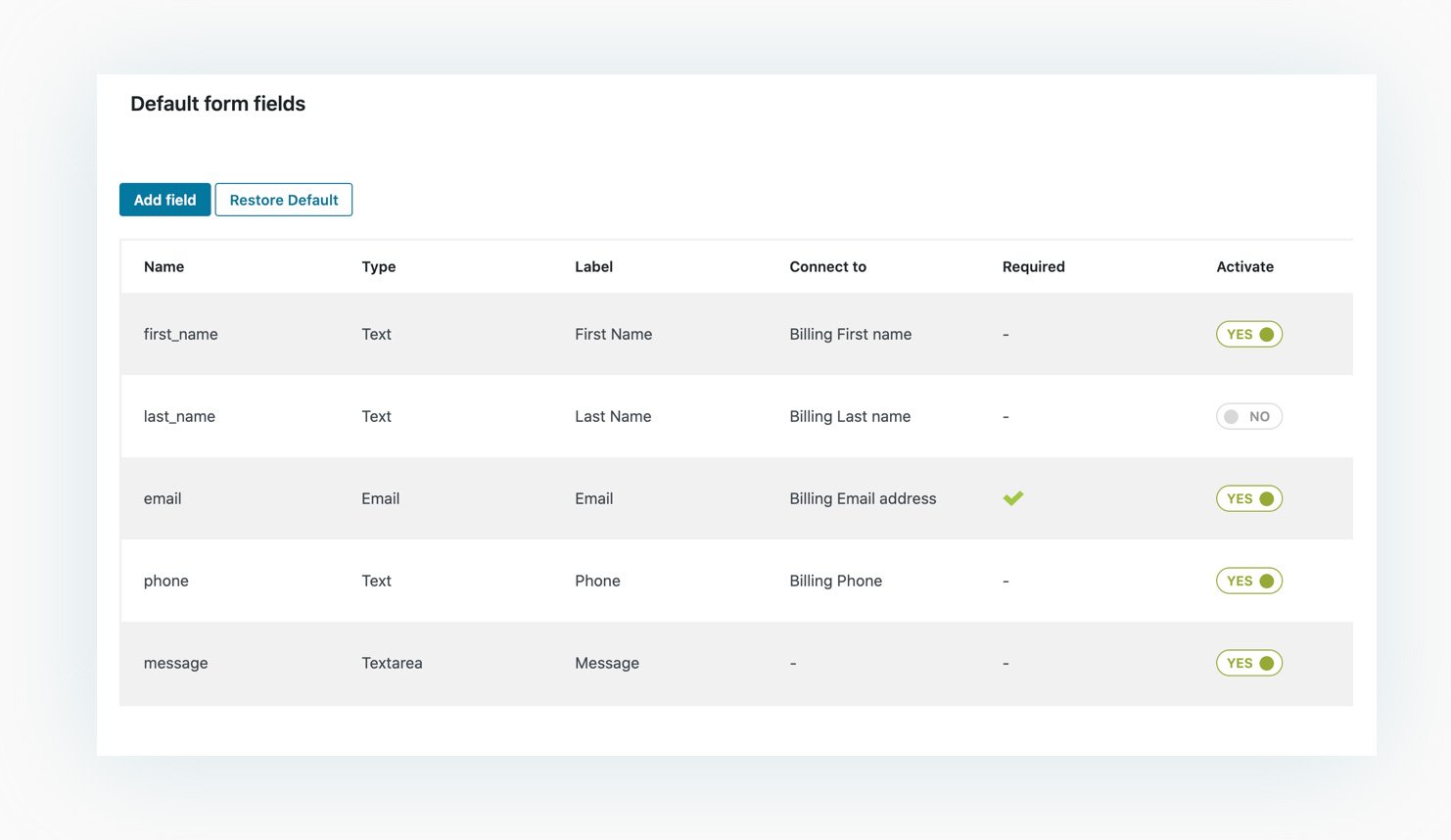
使用和自定义内置表单
该插件包含一个默认表单,您可以在其中添加或删除字段,可以对它们进行排序并自定义文本。您还可以启用自动完成选项,如果用户已登录,该选项将自动使用保存的详细信息以及可选的 reCaptcha 填充表单。但最有趣的是,用户添加的信息将自动链接到 WooCommerce 字段并嵌入到报价和相关订单中。


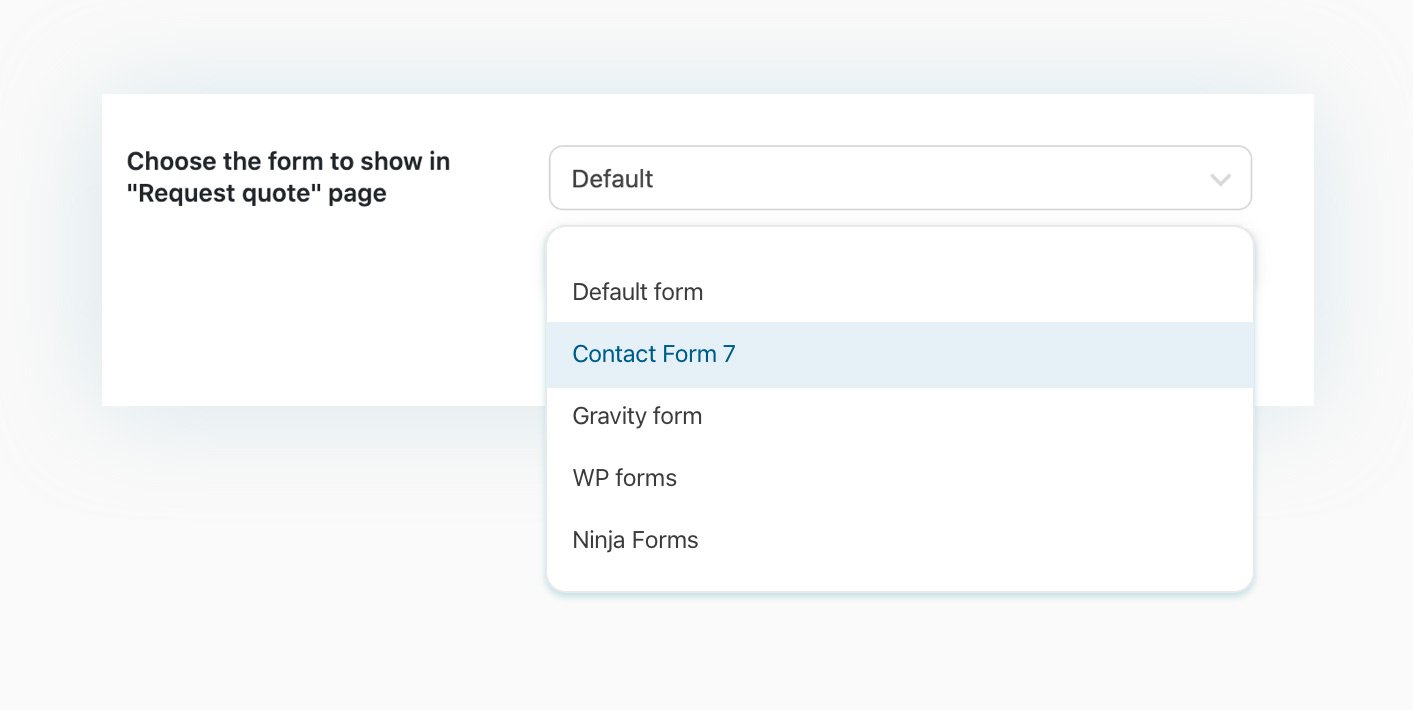
新的
使用通过 Gravity Forms、Contact Form 7、WP Forms 或 Ninja Forms 创建的表单
如果您不想使用默认表单,该插件会提供与不同插件的兼容性,允许创建和管理表单,例如 Gravity Forms、Contact Form 7、WP Forms 或 Ninja Forms。
新的
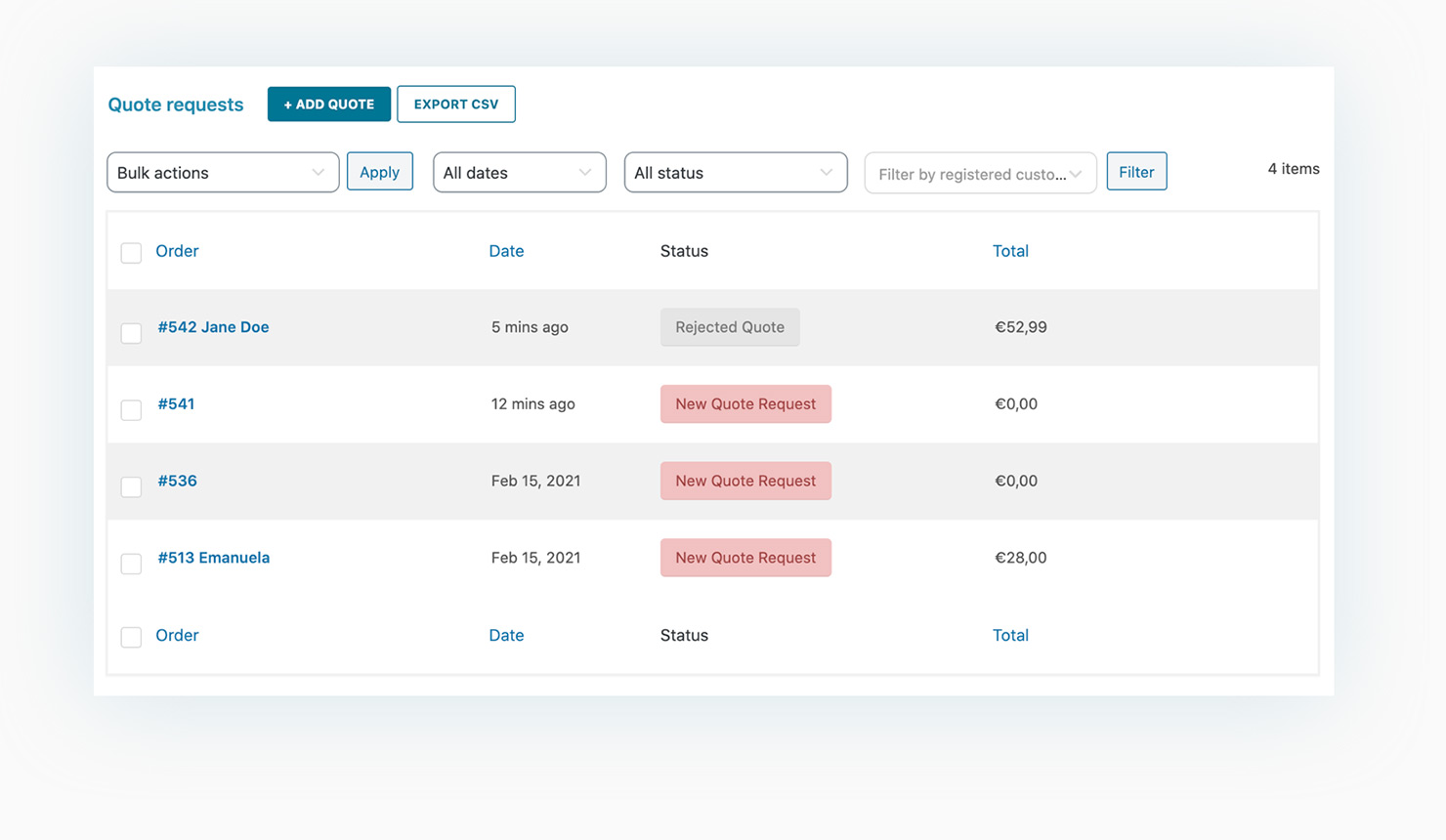
监控插件中可用表格的报价请求并将其下载为 CSV 文件
借助插件版本 3.1 中包含的表格,您可以跟踪所有报价请求及其不同状态。在同一页面上,您还可以按状态、客户或日期过滤请求,并将信息下载为 CSV 文件。


手动创建报价并将其发送给无需填写表格的客户
客户通过电话联系您或来到您的办公室询问价格估算?使用此插件,您可以手动创建报价并将其发送给您的客户,从而省去他们自己做这件事的麻烦和时间。
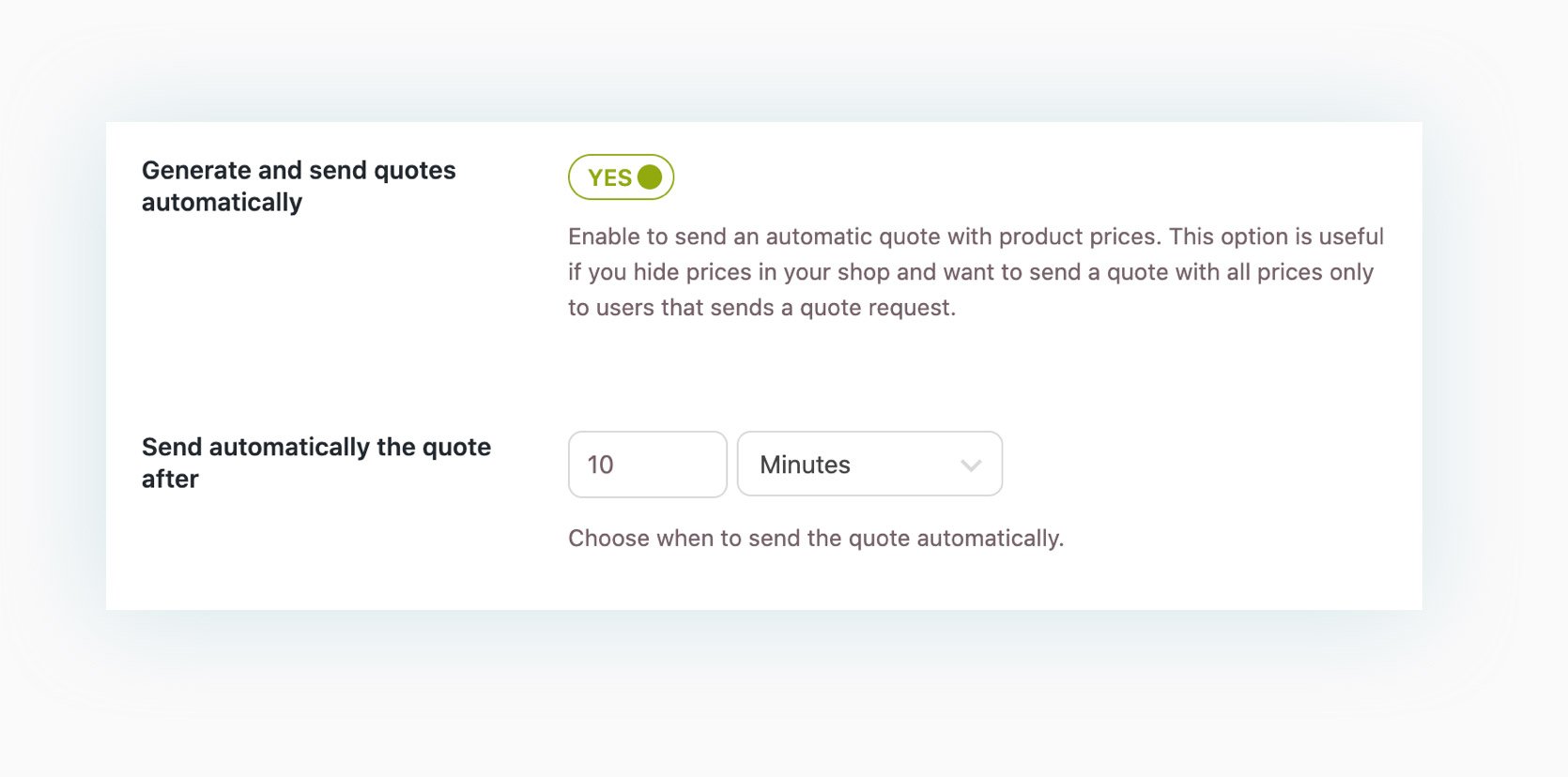
启用自动报价选项以发送默认产品价格
该插件允许您创建量身定制的报价。但您也可以启用自动报价,以便每当客户发送请求时,报价都会自动发送,显示您产品的默认价格(您在商店中设置的价格,并通过“隐藏价格”选项隐藏)。您只需单击一下即可启用此选项,该插件将为您完成所有工作。


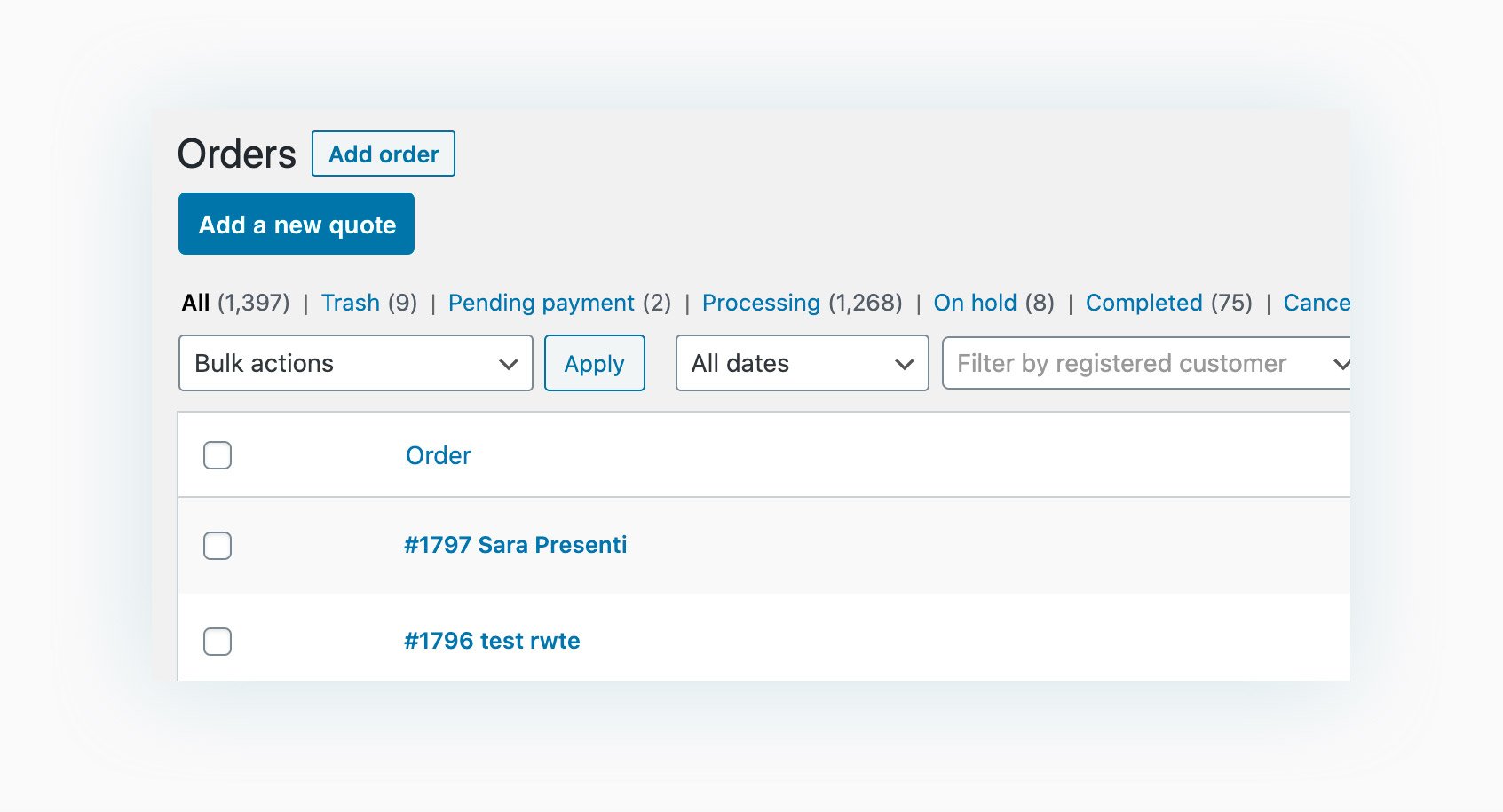
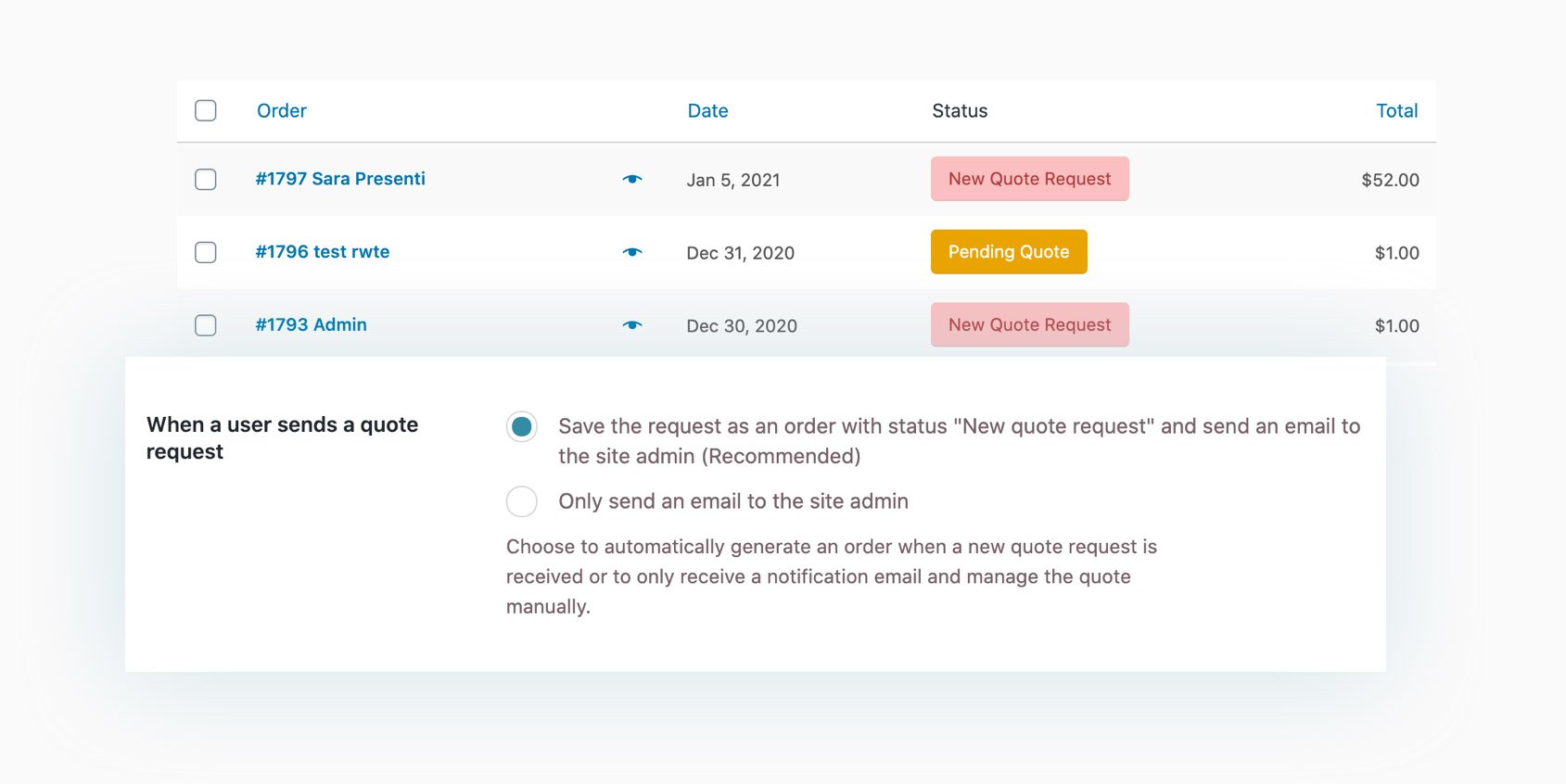
选择是否为所有提交的请求自动生成状态为“新报价请求”的订单
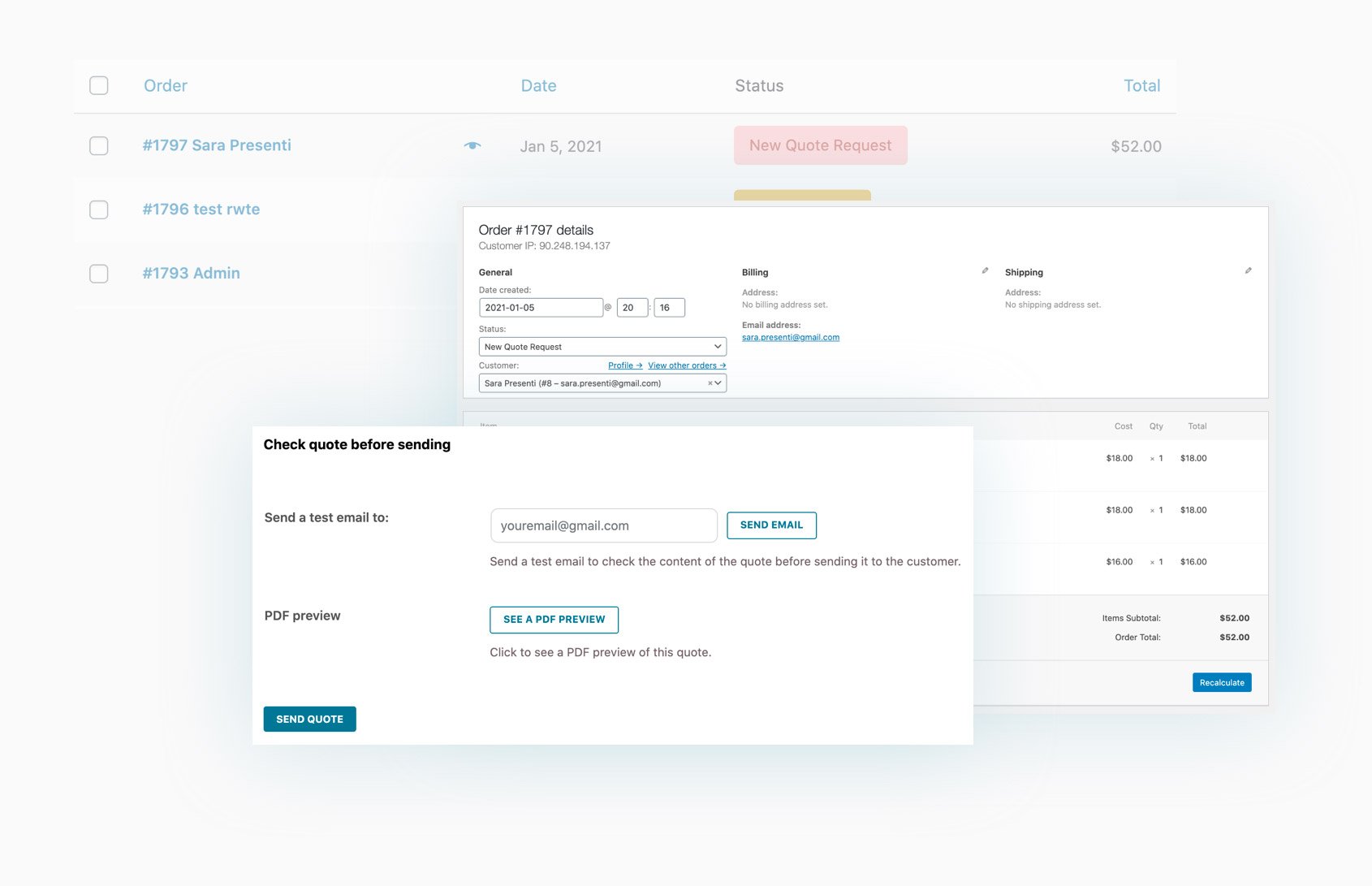
该插件的主要优势是报价请求的管理:您可以选择是否手动管理它们,或者我们真正建议的,启用订单的自动生成。这样,所有报价请求都将保存在订单面板中,并具有自定义状态“新报价请求”。您可以直接从订单页面发送报价,如果客户接受报价并付款,订单状态将自动更新。清晰、简单、快捷。
直接从管理面板生成、发送和监控您的报价
从后端,您可以完全监控和管理整个报价流程:报价请求保存在订单列表中,要发送报价,您只需打开订单,设置一些选项,然后单击按钮发送即可。只需几秒钟和点击几下即可。


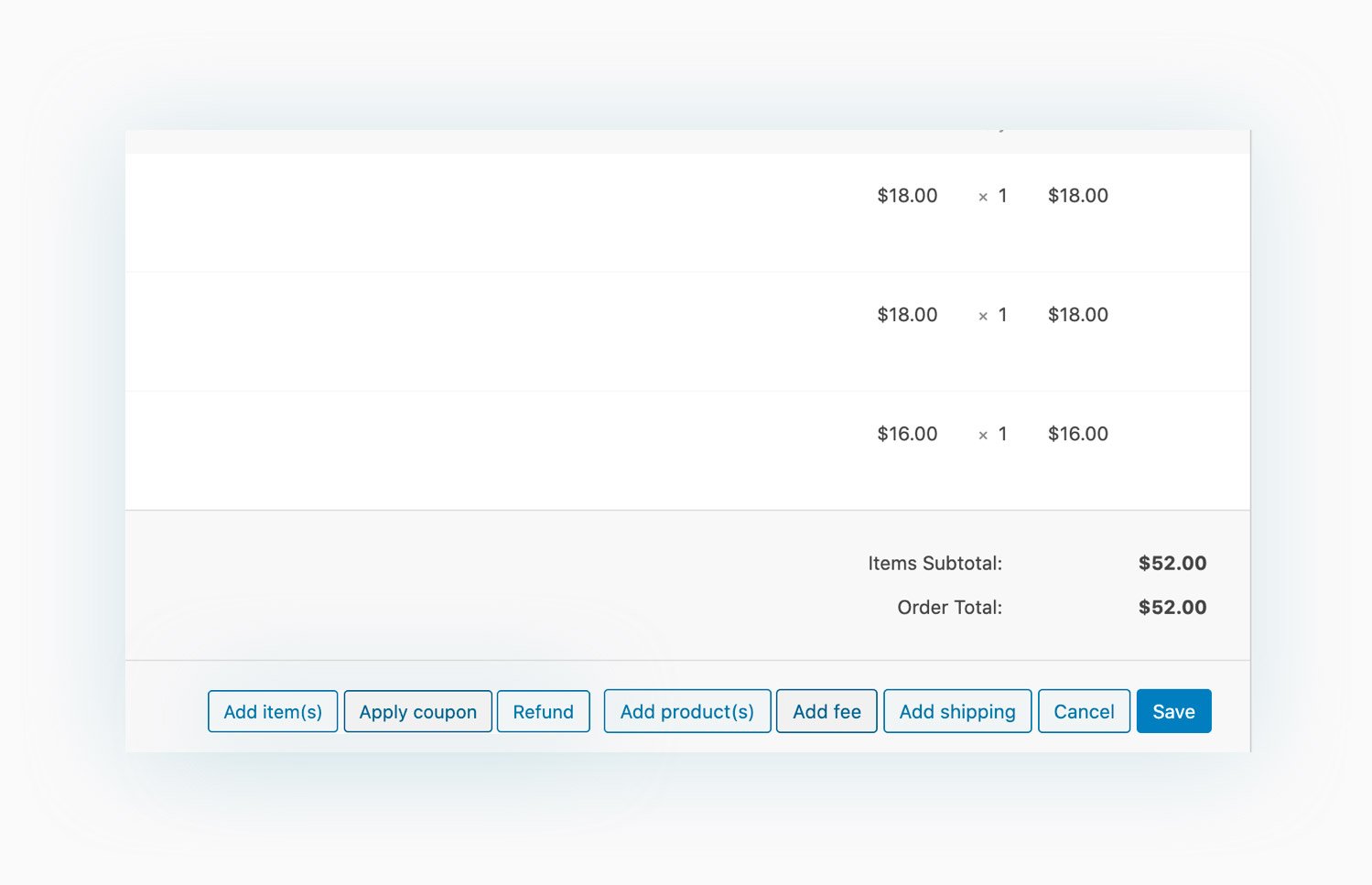
编辑产品价格并在报价中添加运费、额外费用或优惠券代码
在发送报价之前,您可以编辑产品价格(稍微降低价格以提供折扣)、添加运费或一些额外费用,并对报价应用折扣代码(例如,对于定期购买产品的客户可享受 10% 的折扣)从您或第一个订单的人那里购买)。
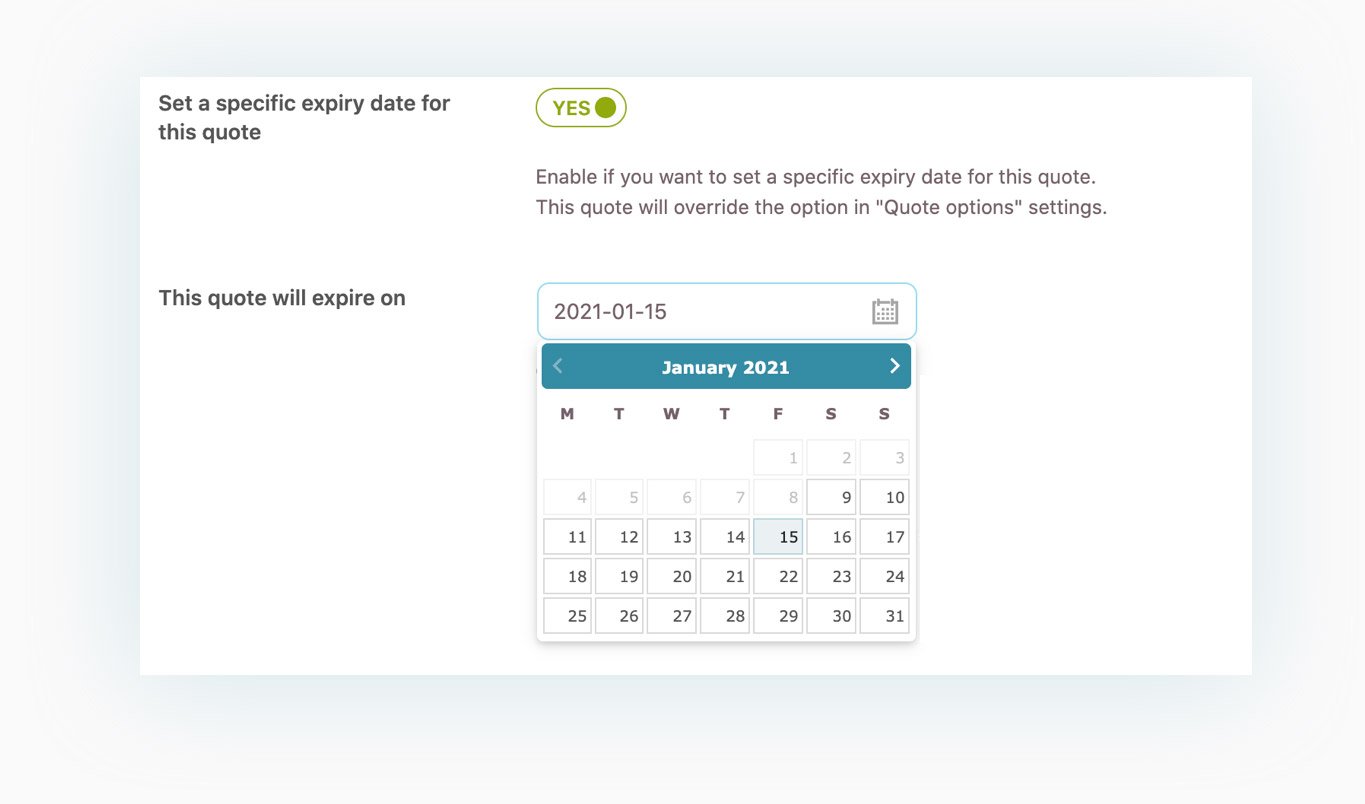
利用紧急原则并设定报价截止日期
创建一个让您的用户无法拒绝的定制报价,并通过设置报价到期日期来利用稀缺性和紧迫性原则。如果折扣价格是限时的,顾客就更容易接受并尽快完成购买,以免错失良机。


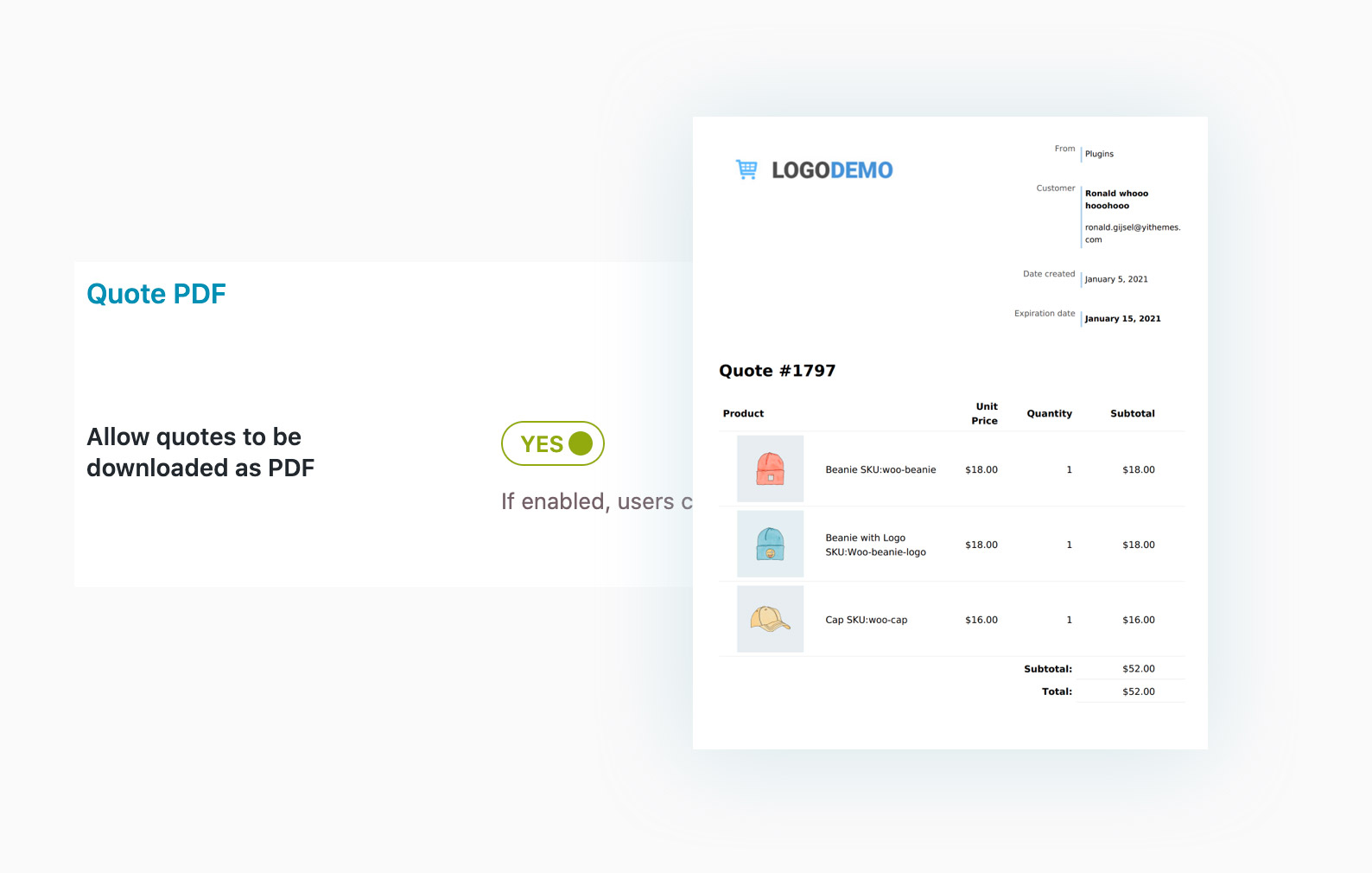
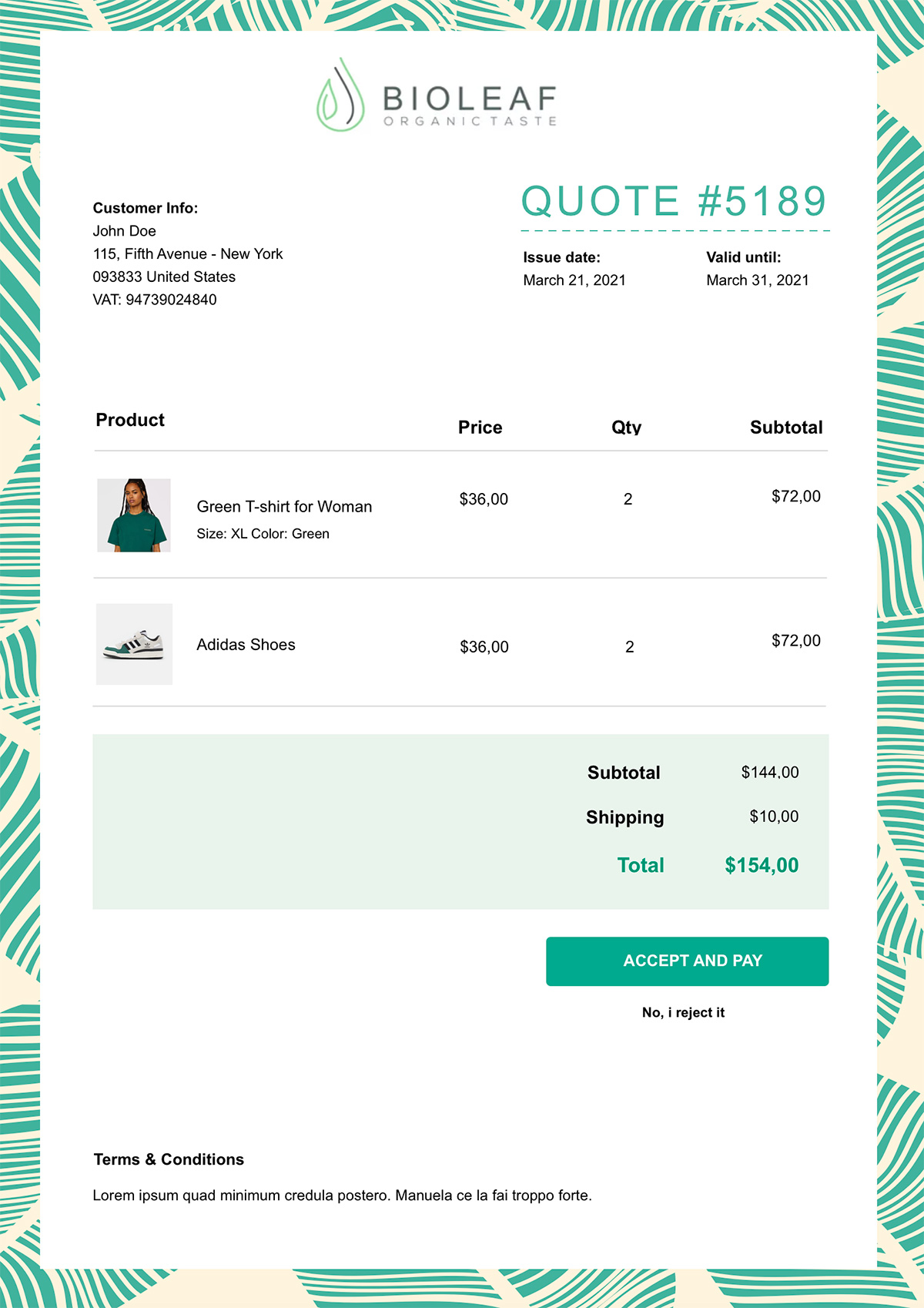
生成报价的 PDF 版本,该版本将附加到电子邮件中并可在“我的帐户”区域中下载
启用生成报价的 PDF 副本,并选择将其附加到报价电子邮件中,并在“我的帐户”区域中提供下载。
新的
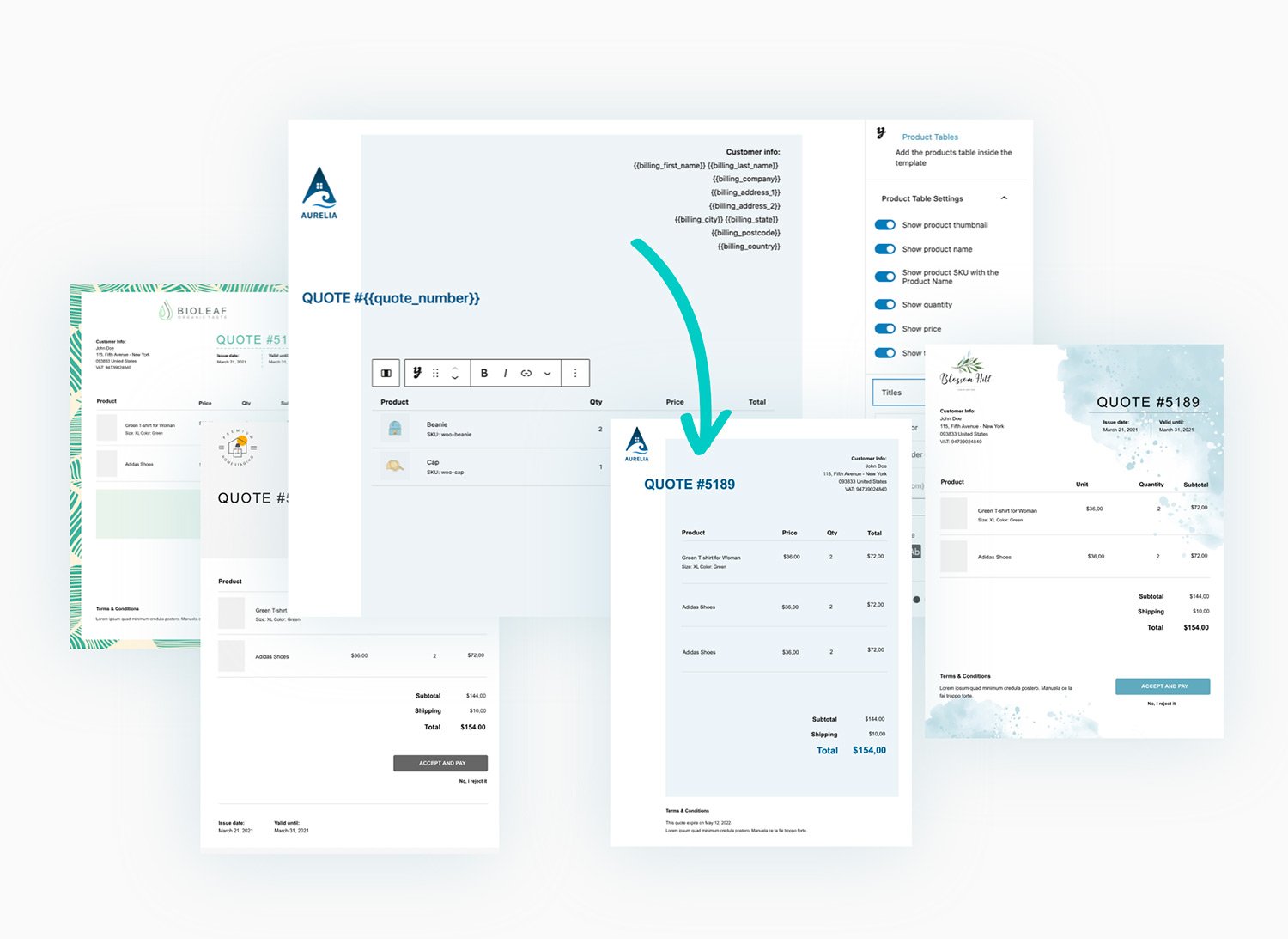
使用高级古腾堡构建器自定义报价 PDF
在 9 种不同的布局之间进行选择,并通过新的高级古腾堡编辑器自定义 PDF 报价。您可以添加文本块、图像并自定义颜色,以创建精美的自定义报价并发送给您的客户。


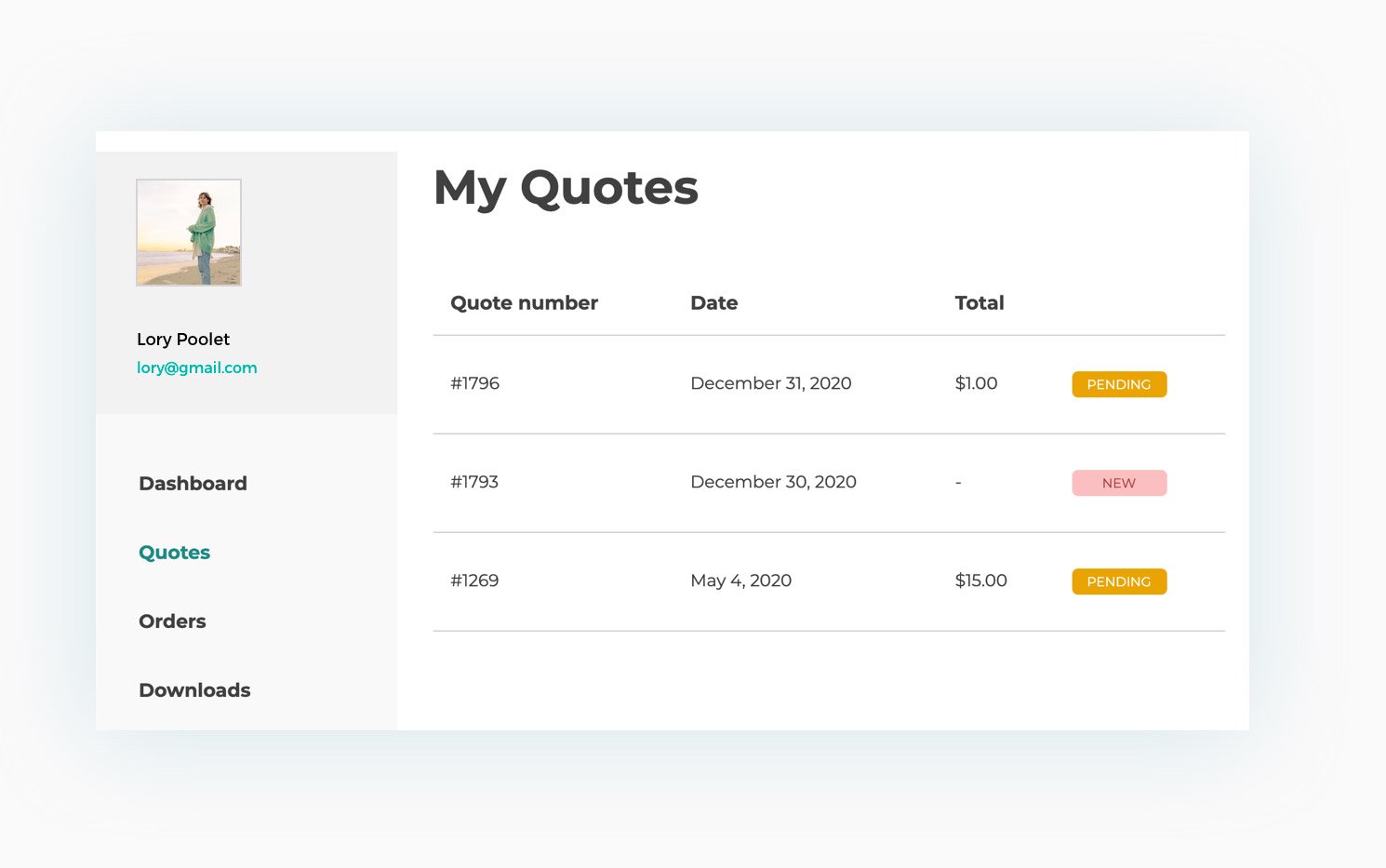
允许客户直接从“我的帐户”页面监控他们的报价请求
借助“我的帐户”页面中的“报价”部分,用户将能够监控报价请求的状态、下载报价的 PDF 版本(如果启用)并查看每个报价请求的详细信息。
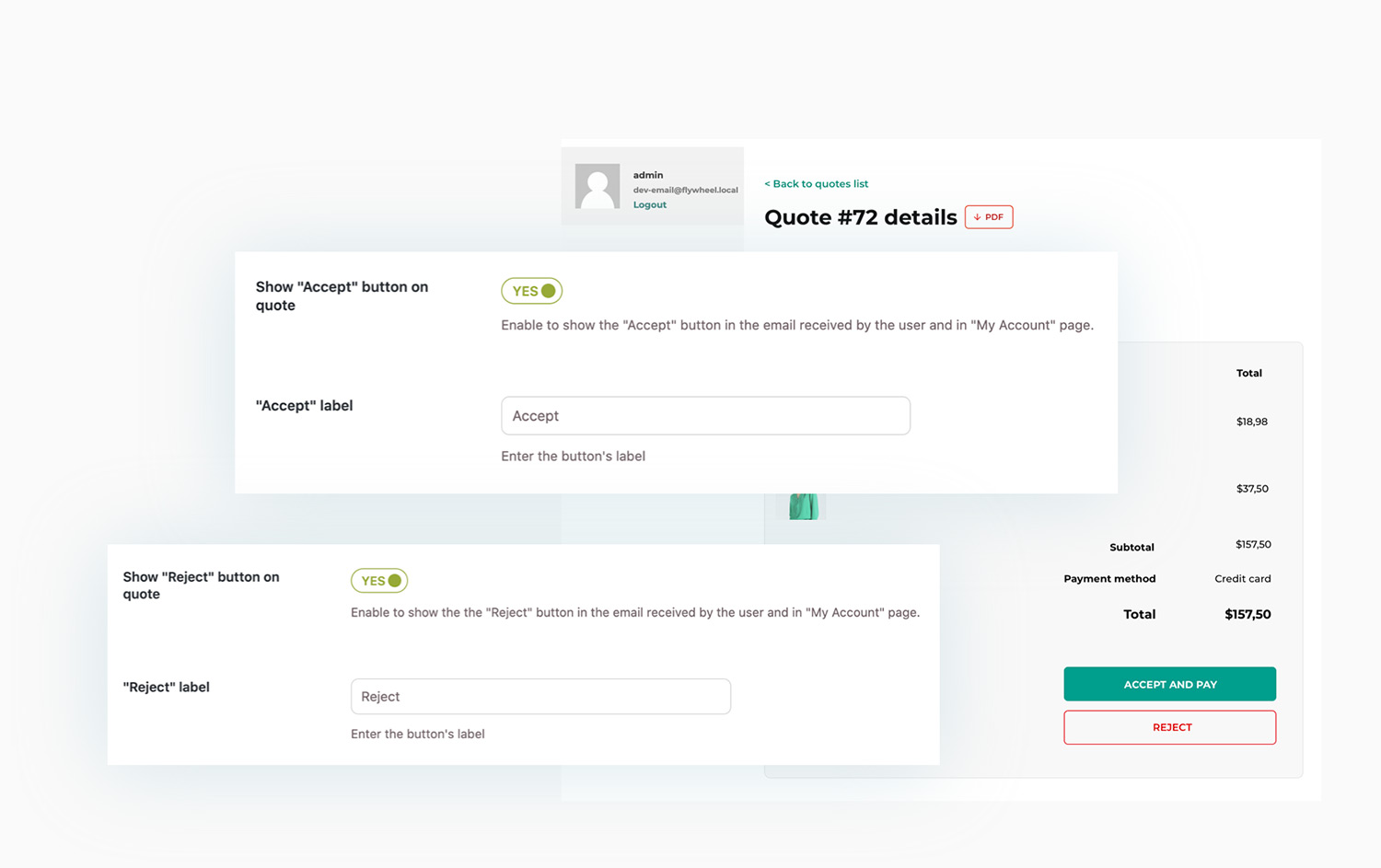
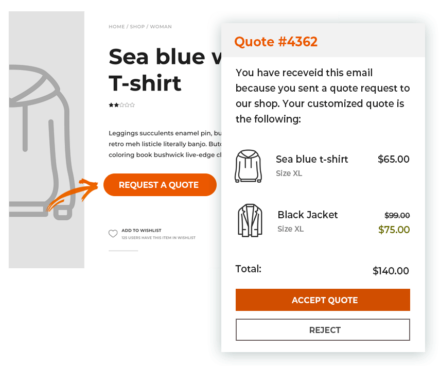
启用选项“接受| 拒绝”报价
只需单击电子邮件或 PDF 报价中的链接,即可让您的客户接受或拒绝报价。


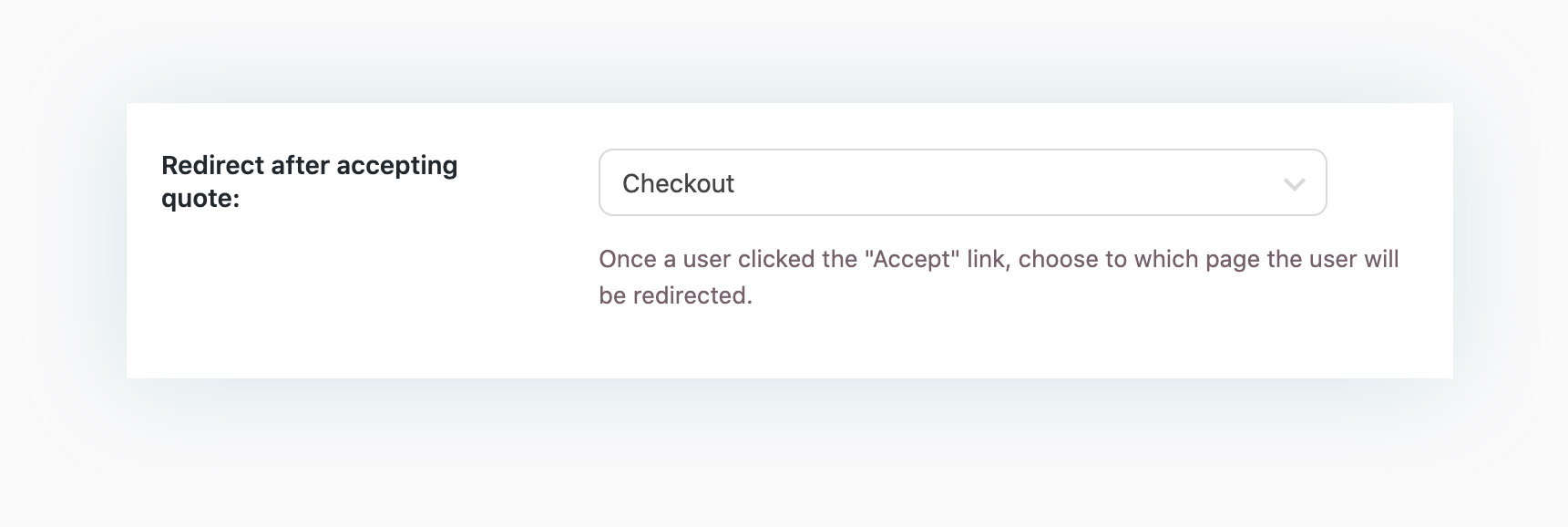
如果报价被接受,则将用户重定向到结账页面
一旦报价被接受,客户将被重定向到结账页面,以商定的价格完成购买。
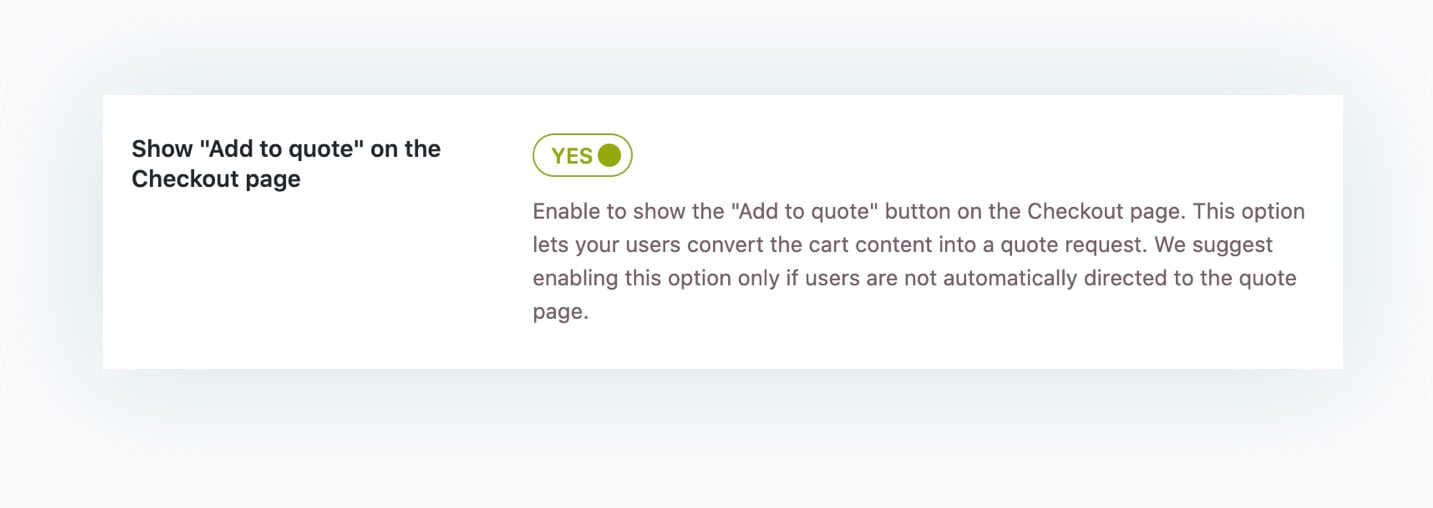
启用结帐页面上的“询问报价”按钮
启用此选项可将客户的购物车转换为结账页面上的报价请求。


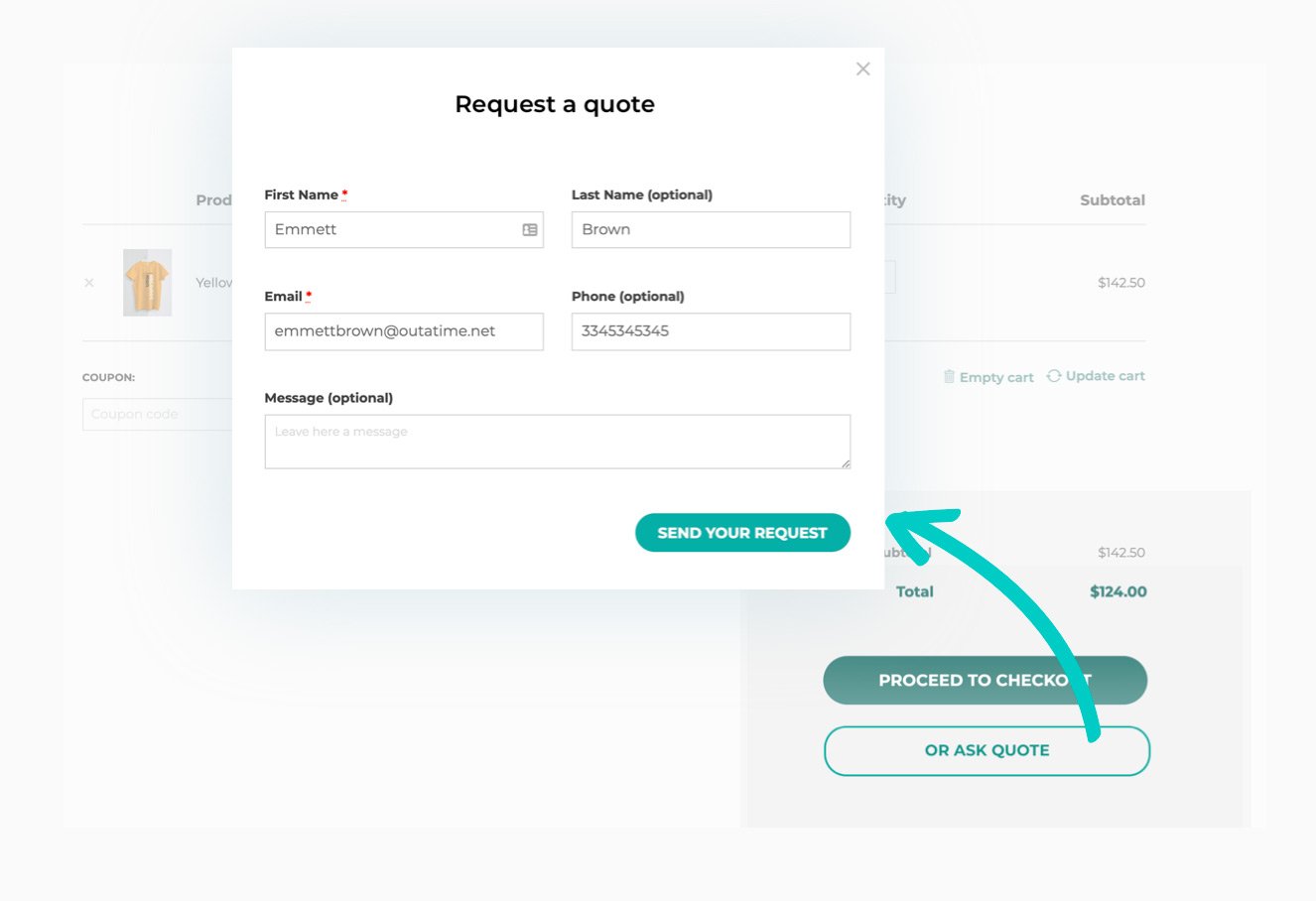
让客户将购物车转换为报价请求
在购物车页面上显示“询问报价”按钮,以允许客户将其购物车内容转换为报价请求。该按钮将打开一个模式窗口,其形式与请求报价页面上显示的形式相同。
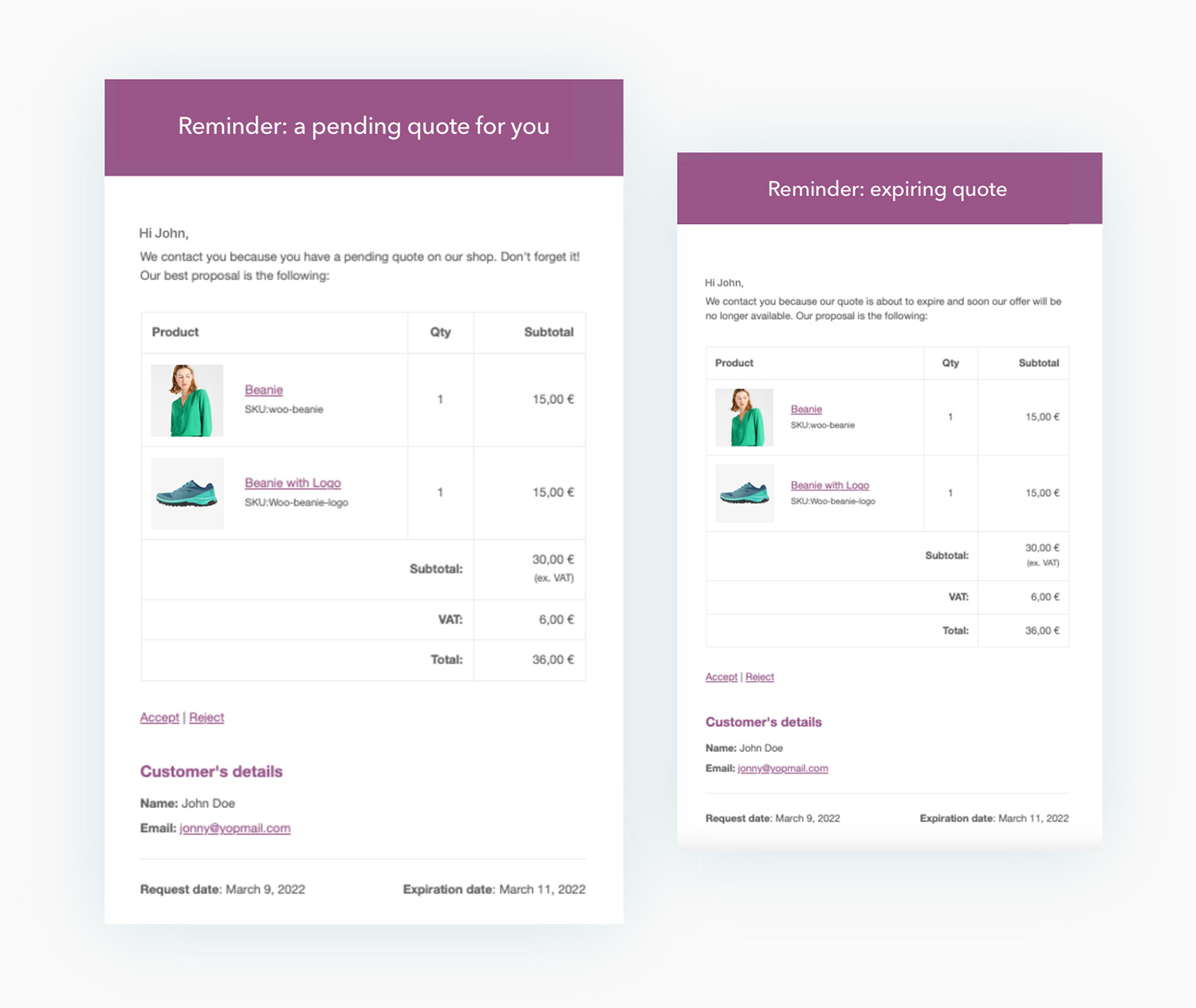
新的
发送后续电子邮件以提醒客户有关报价
该插件包括两封不同的后续电子邮件:一封可以在报价创建后 X 天发送给客户,另一封可以在报价到期前 X 天发送给客户。通过这些电子邮件,您可以恢复待处理的报价,并提醒您的客户有关您的建议。

YITH Request a Quote Premium商城请求报价插件功能列表
隐藏价格和/或添加到购物车按钮,让您的客户为每个产品请求自定义报价。将没有固定价格的产品和服务销售到您的目录中,并让客户可以请求定制报价。隐藏每个产品的价格和添加到购物车按钮,以鼓励客户联系您以获得满足他们需求的定制报价。
- 在您网站的任何页面上插入请求表
- 支持可变产品:您可以在报价单中添加特定的产品变体
- 在您网站的所有产品上隐藏“添加到购物车”按钮
- 接收用户发送的每个请求的电子邮件
- 覆盖插件创建的电子邮件模板
- 选择一个或多个产品并通过网站上提供的专用表格发送报价请求
- 直接从产品详细信息页面将产品添加到报价请求
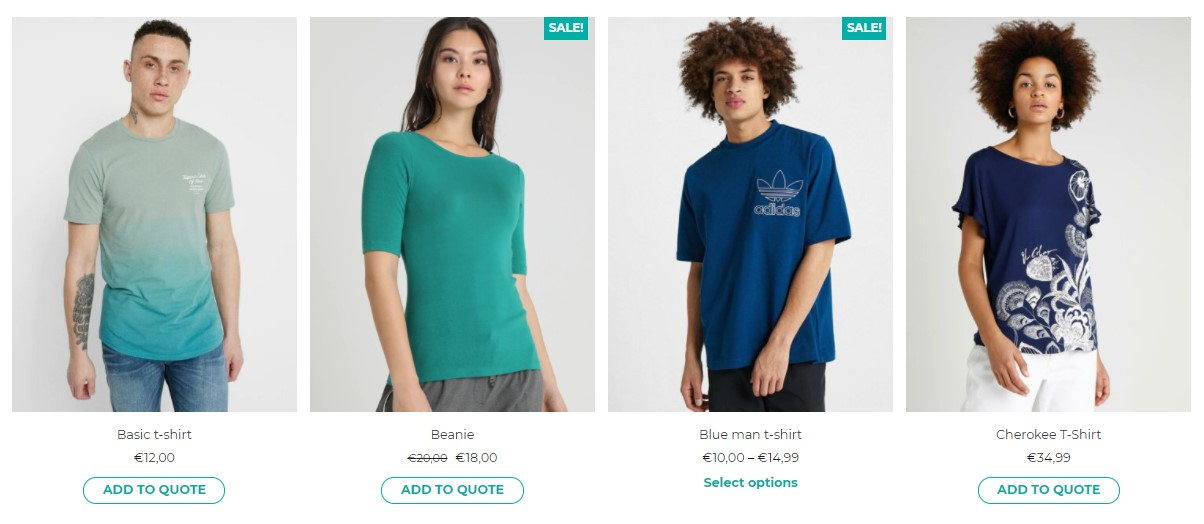
- 在产品详细信息页面和它出现的所有其他存档页面上插入“添加到报价”按钮
- 仅在商店的特定产品上显示“添加到报价”按钮
- 仅在商店的某些产品上隐藏“添加到报价”按钮
- 仅向注册用户、具有特定 WordPress 角色的用户或所有用户显示“添加到报价”按钮
- 隐藏您网站上所有产品的价格
- 让用户可以同时或仅针对“缺货”产品请求报价
- 自定义“添加到报价”按钮的样式和颜色
- 选择要在报价页面和电子邮件上为每个产品显示的信息选择用于发送报价请求的表格,从
- 通过报价请求表启用或强制用户注册
- 拒绝向未登录的用户发送报价请求的可能性
- 在报价电子邮件、PDF 文档和“我的帐户”页面上显示或隐藏“接受”和“拒绝”按钮
- 发送带有报价建议的自动电子邮件
- 当用户接受或拒绝提案时收到自动电子邮件
- 发送电子邮件提醒客户报价即将到期
- 使用“我的帐户”页面上的报价激活 PDF 文档的自动创建
- 将 PDF 报价附加到发送给用户的电子邮件中
- 为报价建议设置到期日期
- 创建报价时编辑用户的送货和/或帐单地址
- 让用户在结帐页面上自动找到他们在报价请求中添加的信息
- 启用自动完成功能,让回头客在报价请求表中找到自动填写的数据
- 防止用户在接受报价时编辑他们的地址
- 防止用户选择与结帐时请求中指定的运输方式不同的运输方式
- 在侧边栏中显示用户选择的产品列表
- 使用根据产品原始价格计算的金额启用报价的创建和自动发送
- 设置报价自动到期的到期日期
- 允许从管理端创建报价
- 设置特定的付款方式以支付接受的报价
- 与 YITH WooCommerce 短信通知集成
- 收到一封确认报价请求的电子邮件
- 收到一封包含管理员报价建议的电子邮件
- “立即付款”选项无需添加账单/送货信息即可付款
- 将购物车内容转换为结帐页面上的报价请求
- 查看“我的账户”页面上的报价列表
- 接受或拒绝管理员的提议
- 拒绝报价时留下反馈
- 从“我的账户”页面下载 PDF 报价
- 在注册到网站之前检查收到的所有报价
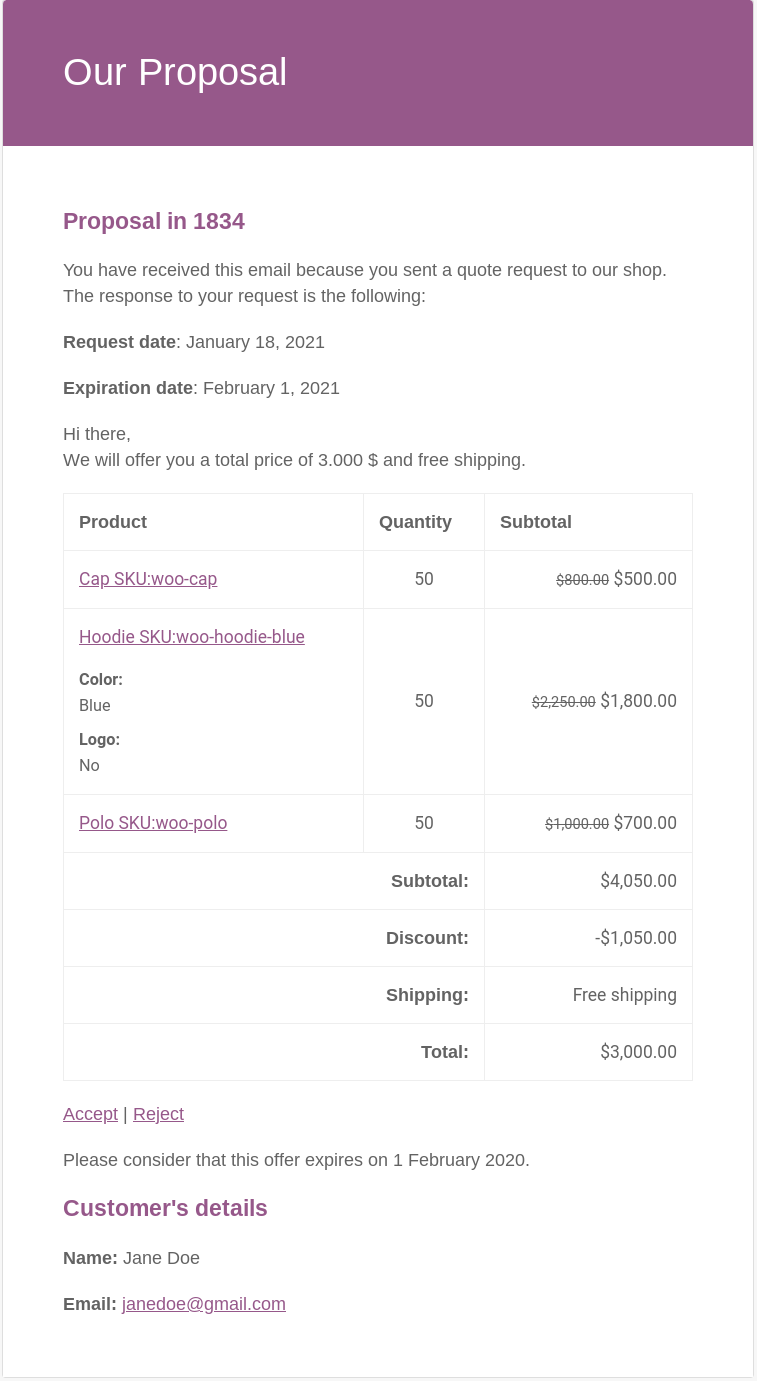
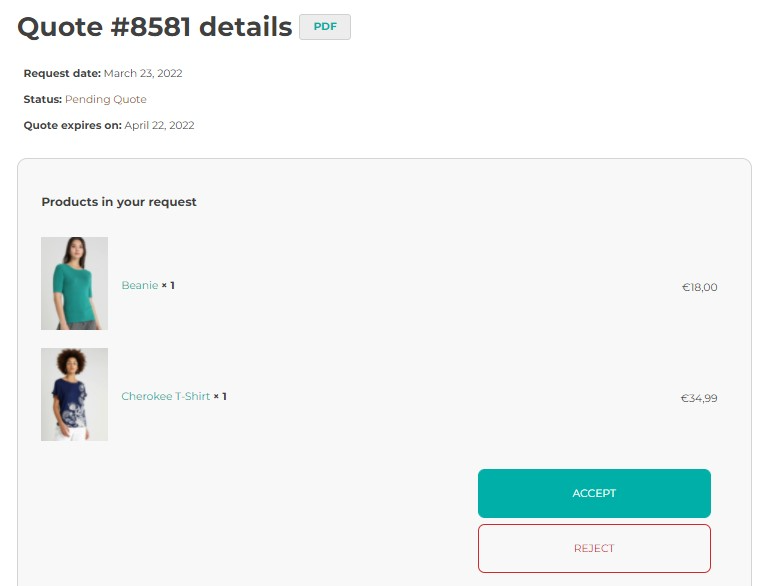
YITH Request a Quote Premium商城请求报价插件截图







这篇关于YITH Request a Quote Premium商城请求报价插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






