本文主要是介绍分享如何使用vscode打断点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
方式一:使用debugger
- 介绍:js自带的方法
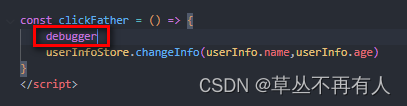
- 优点:简单好用,不需要额外的配置,在需要打断点的位置添加debugger,然后去浏览器中调试。推荐使用这种方法,比较方便
- 注意:生产环境下需要去掉

方式二:使用vscode插件断点
- 介绍:vscode集成的断点调试。
- 优点:减少浏览器和编辑器之间的频繁切换 提高开发效率
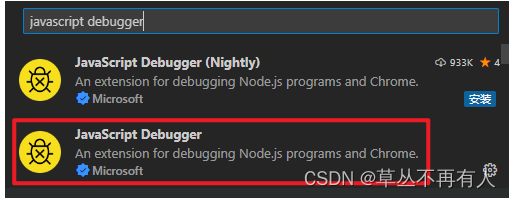
- 下载插件: Debugger for Chrome(已废弃) JavaScript Debugger(用这个)

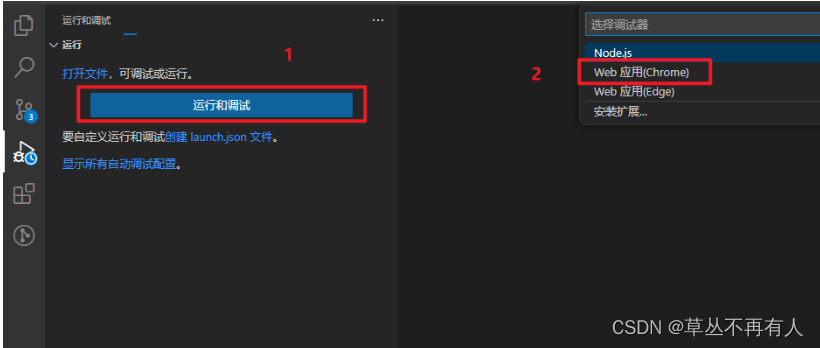
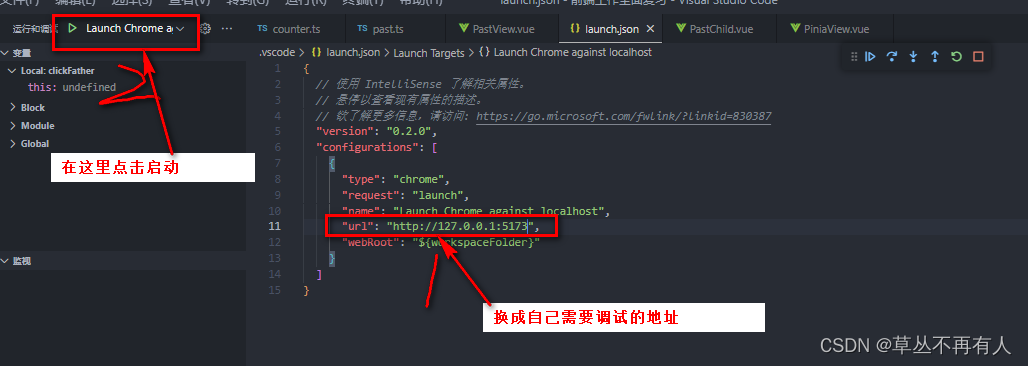
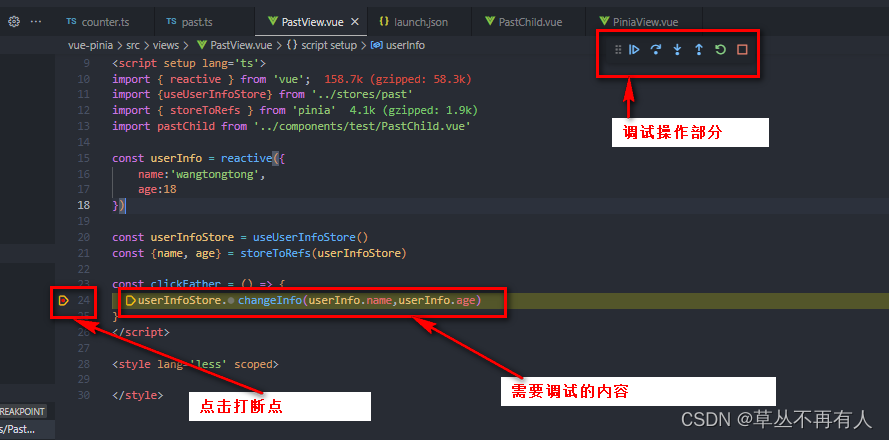
- 配置断点JSON文件,我主要在Chrome中调试,所以选择的是Chrome环境



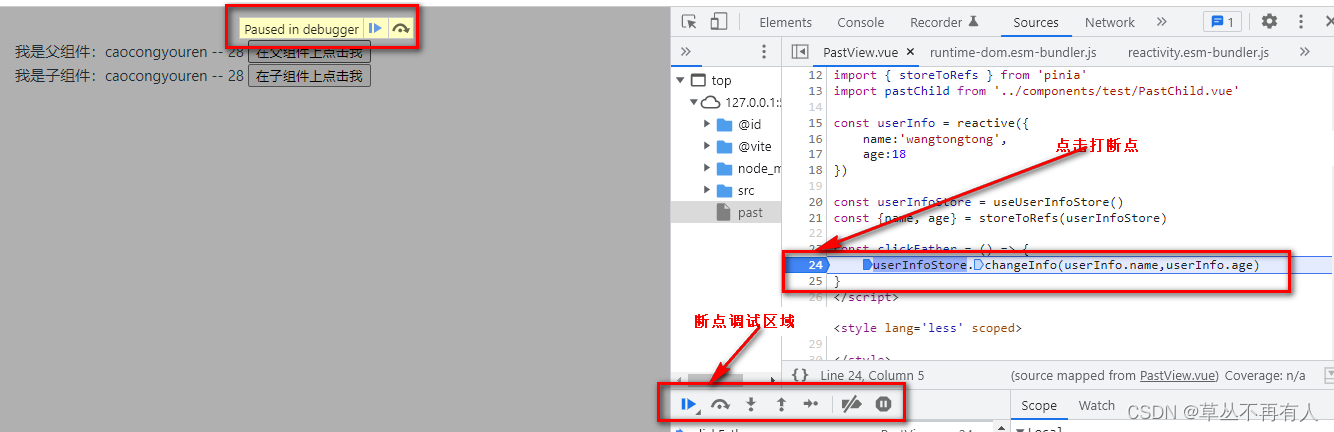
方法三:使用Chrome浏览器断点

这篇关于分享如何使用vscode打断点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






