本文主要是介绍可以免费使用的XD插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Adobe XD 是 Adobe 公司旗下的一款专为公司设计的 XD、 UX、UI、矢量化图形设计软件,原型,交互而生。它支持跨平台。 Windows 系统 macOS,可以快速设计和建立手机 App 或者网站原型,包括线框稿、视觉设计、互动设计、用户体验设计、原型制作、预览和共享等功能。但是,使用 XD 需要与许多第三方平台的插件一起使用。在广阔的互联网上找到合适的插件并不容易。为了方便大家使用,我今天整理了 8 个好用的 XD 插件。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kikicsdn01231
https://js.design/?source=csdn&plan=kikicsdn01231
即时设计
XD 画板与云同步,邀请文案人员合作,最终副本同步返回当地。 XD 文件。还有很多 XD 插件非常实用,但是每一个都需要大量的时间去搜索、识别、下载和安装,非常繁琐! 有没有一个设计软件本身就带来了很多 UI 设计刚需的插件?当然有!而且是先进的 100w 设计师使用的。 UI 设计工具 - 即时设计!与 XD 相比,无论计算机配置如何,都可以打开浏览器开始设计,而不占用计算机内存!与 XD 相比,你不需要转到第三方平台寻找插件和资源,只需点击直接使用即可!与 XD 相比,点击即时设计官网,可以看到面向个人用户和中小团队的永久免费! 即时设计自带数十个插件,可直接使用,可自由使用和卸载,几乎满足了设计过程中的大部分需要。

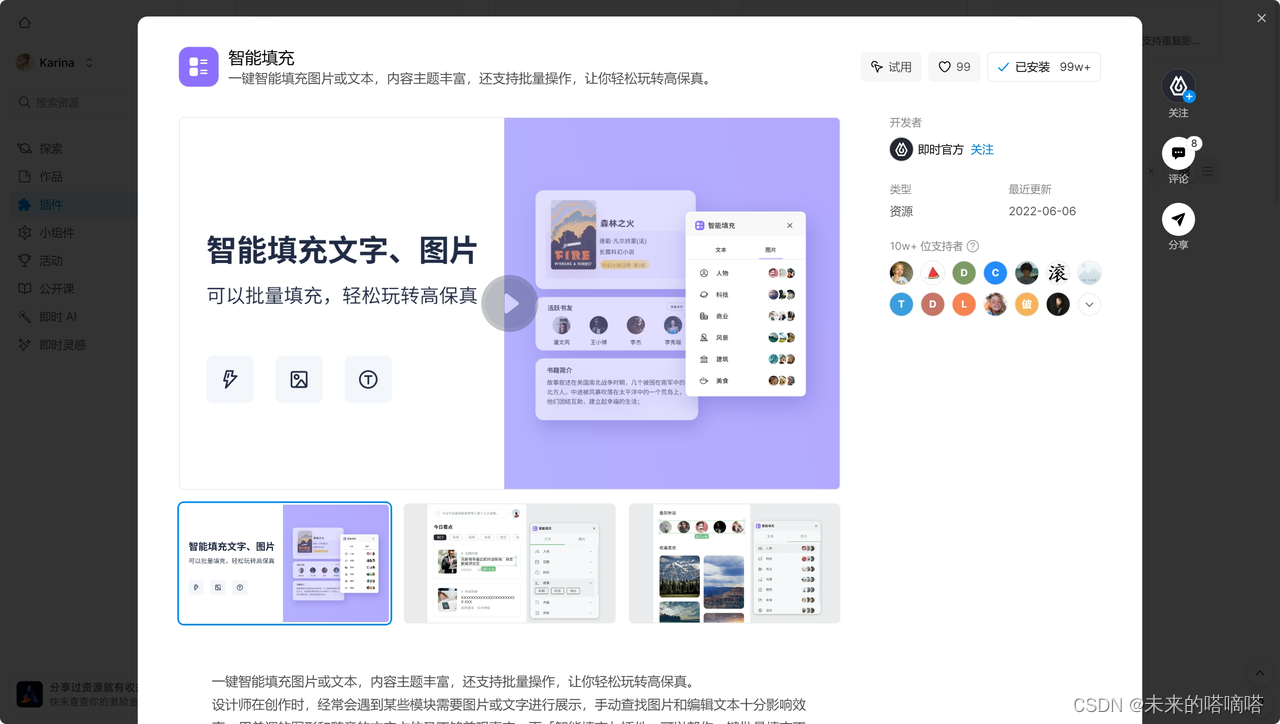
智能填充
XD 插件一键智能填充图片或文字,内容主题丰富,还支持批量操作,让您轻松玩高保真。设计师在创作时,经常会遇到一些需要图片或文字显示的模块。手动搜索图片和编辑文本对效率影响很大。用单调的图形和随机的文字占据空间不够美观和真实,但「智能填充」插件,可帮助您一键批量填充不同主题的图片和文字,快速完成高保真设计。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kikicsdn01231
https://js.design/?source=csdn&plan=kikicsdn01231

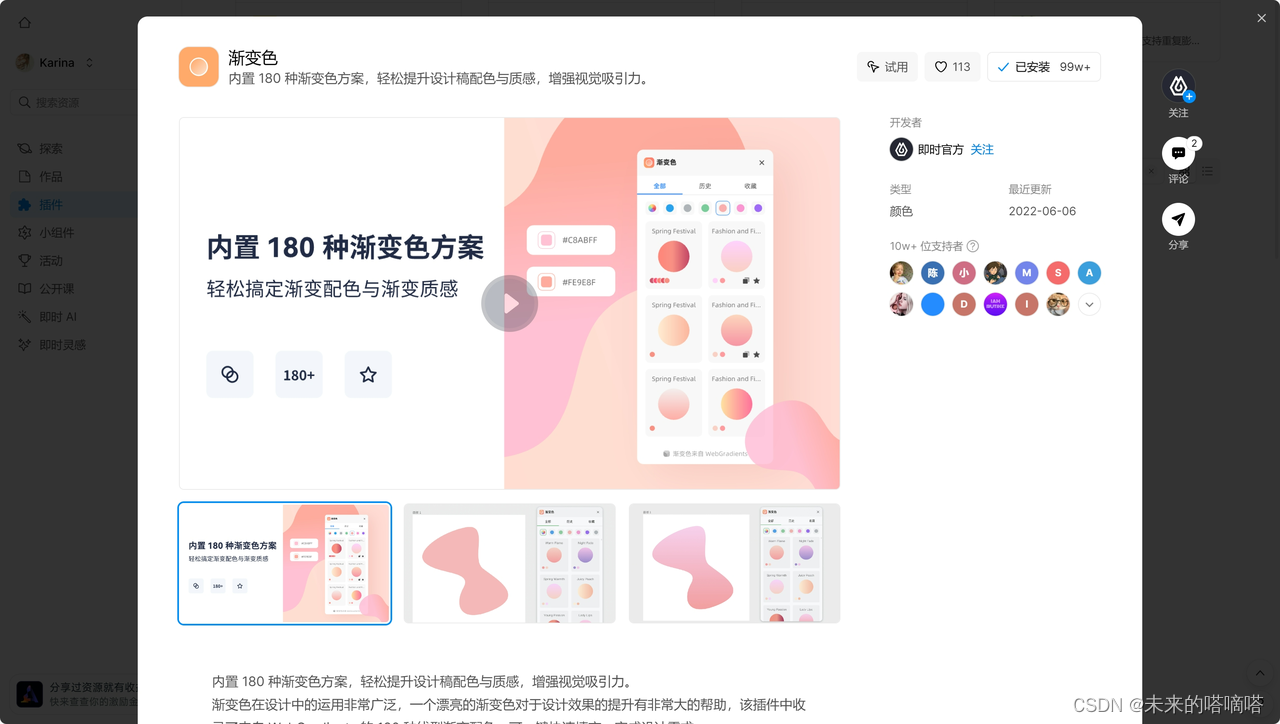
渐变色
内置 XD 插件 180 渐变方案可以轻松提升设计稿的配色和质感,增强视觉吸引力。渐变颜色广泛应用于设计中。漂亮的渐变颜色对提高设计效果有很大的帮助。这个插件包含来自 WebGradients 的 180 线型渐变配色,可以一键快速填充,满足设计要求。

Icon font
一键搜索 XD 插件 iconfont 站内图标并直接拖动到编辑界面,1600W+ 精美的图标即拿即用。 iconfont 属于阿里巴巴旗下 UGC 图标库,图标种类丰富,数量众多,用于学习参考十分方便,但是图标的版权需要按照图标的要求进行。 iconfont 站内协议,并非全部免费商用,使用时要注意。

批量命名
XD 插件可以批量修改或更换图层名称,无需手动重命名,设计稿可以快速整理。在整理、迁移和统一命名项目时,往往需要修改图层名称,一个一个手动修改非常耗时。通过这个插件,可以根据各种常见的规则重新命名图层,搜索和更换指定的内容,大大提高了文件整理的效率。

Mimic
只要点击一下,就可以从实时网站中提取颜色、字体和模型内容,从而根据现有风格创建用户界面。
Personas
利用不同的布局和图像风格,轻松创造美观、可定制的角色。
Icondrop
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kikicsdn01231
https://js.design/?source=csdn&plan=kikicsdn01231
直接插入数百万个高质量的图标、插图和照片 XD。
Overflow
用户流程图的设计、呈现和分享故事。
Color Ranger
只要单击一下,就可以调整亮度、饱和度、色调和色深。定制浅色或深色主题,或者创建自己的主题。Color Ranger 可以应用于画布上选择的任何内容。
Odin Chart
直接在 Adobe XD 其中,数据可视化是通过数据设计定制的。
Rename it
Rename it 是 Adobe XD 图层、画板批量重命名插件,可使您的图层、画板按一定顺序命名。
这篇关于可以免费使用的XD插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






