本文主要是介绍解决vue 2.6通过花生壳ddsn(内网穿透)实时开发报错Invalid Host header和websocket,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
请先核对自己的vue版本,我的是2.6.14,其他版本未测试
起因
这两天在维护一个基于高德显示多个目标(门店)位置的项目,由于高德要求定位必须使用https服务,遂在本地无法获取到定位坐标信息,于是就想着通过内网穿透的方式临时搭一个测试站进行实时更新开发,于是就有了今天遇到的问题,那就是在本地运行vue前端没有任何问题,但是一旦将本地dev跑起来的项目通过ddns开放出去线上访问就报错了,错误信息如下
1.报错Invalid Host header
首先本地编译没有遇到任何问题,本地也能通过127.0.0.1:8080访问,但是线上就报错Invalid Host header,于是各种折腾当我解决这个问题后又遇到下面一个问题(对了解决这个问题必须谷歌访问,采用火狐访问会遇到如下1.1的问题)

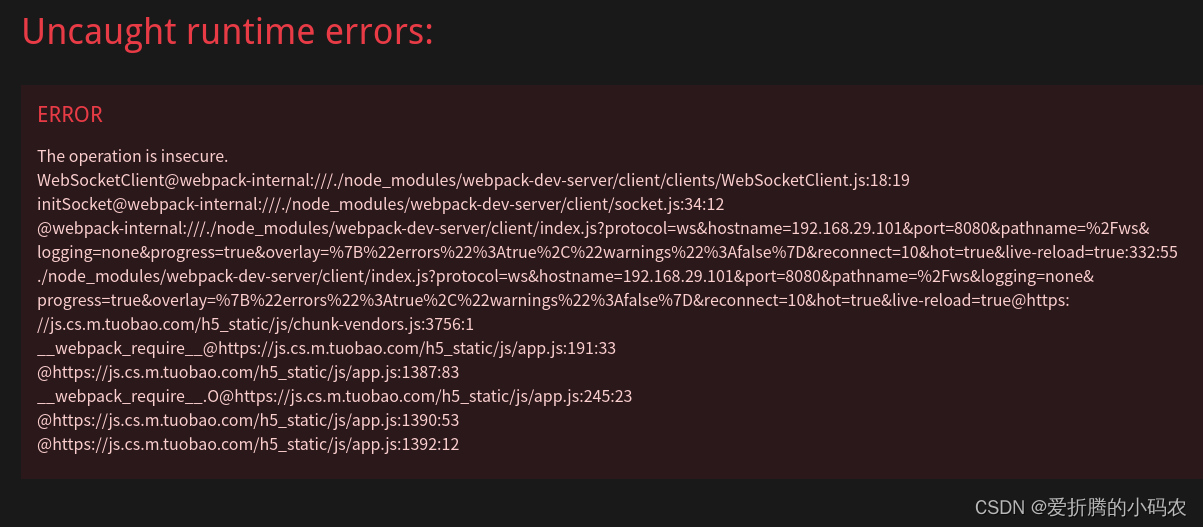
1.1 火狐遇到The operation is insecure.

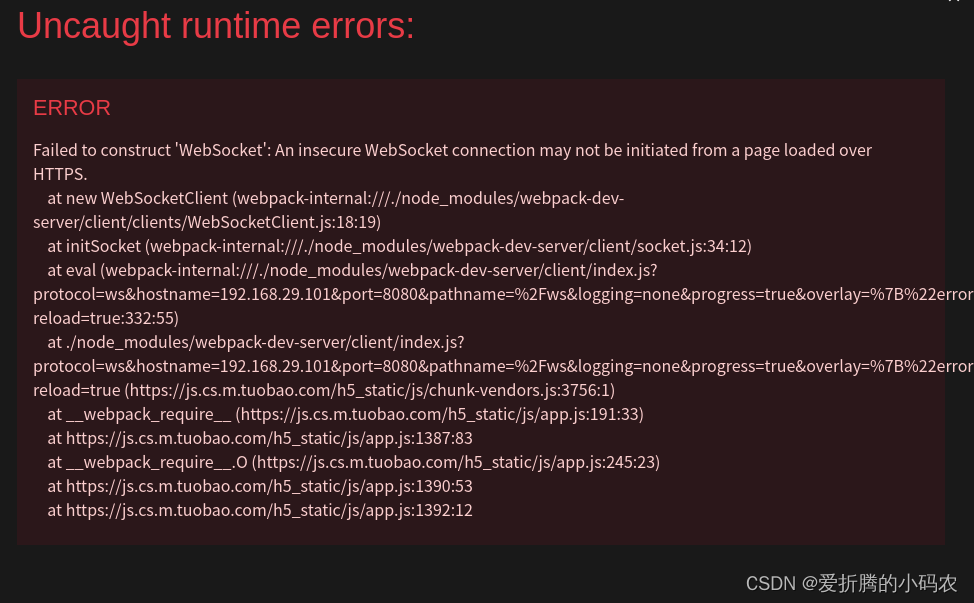
遇到这个问题网络上也找不到解决方案,就换了谷歌浏览器,发现报错如下 2号报错信息
2.报错

统一解决方案如下:
在vue.config.js中调整devServer的内容,添加allowedHosts: “all”,忽略host验证,和 webSocketServer: false , 关闭热重载即可解决,解决这个问题的时候搜索了很多资料,网络上都是各种复制粘贴说什么hot:false的有,说什么inline:false的有,这个在我这边直接跑dev都报错,后来在github上看到一个大佬的解答说webpack4要写成 allowedHosts: “all”,什么的,后来遇到websocket报错想的是直接禁用这个就可以了,但是问题是他是怎么来的,配置里面该怎么写网络上没有找到一丝丝关于这个的答案,搜索到的大多都是说websocket在js里面是怎么用的,后来看到dev报错里面有一个webSocketServer选项,给了我启发,问题得以解决,这里分享出来供大家参考
devServer: {allowedHosts: "all",webSocketServer: false ,proxy: {xxxxx},}
这篇关于解决vue 2.6通过花生壳ddsn(内网穿透)实时开发报错Invalid Host header和websocket的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







