本文主要是介绍泛微OA E9 js代码控制表单行显示或者隐藏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
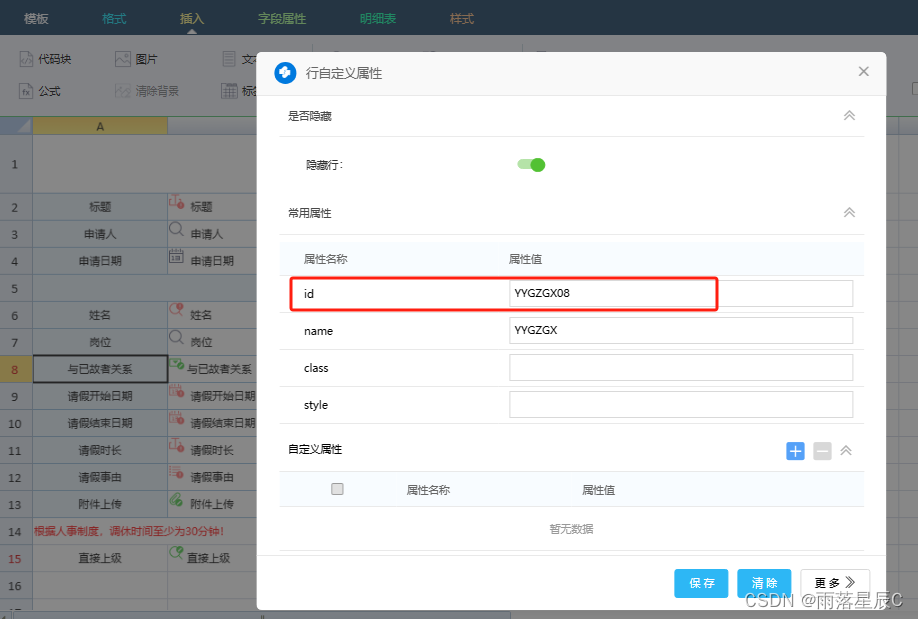
1、设置行属性ID
2、代码控制显示或隐藏,必填和只读
<script>
jQuery(document).ready(function(){var qjlx = WfForm.getFieldValue("field6330"); //请假类型 if (qjlx == '11'){$('#YYGZGX08').show();WfForm.changeFieldAttr("field7688", 3); //与已故者关系字段修改为必填}else{$('#YYGZGX08').hide();WfForm.changeFieldAttr("field7688", 1); //与已故者关系字段修改为只读}WfForm.bindFieldChangeEvent("field6330", function(obj,id,value){ //请假类型// console.log('value:',value);// var qjlx = WfForm.getFieldValue("field6330"); //请假类型 // console.log('qjlx',qjlx);qjlx = value;if (qjlx == '11'){$('#YYGZGX08').show();WfForm.changeFieldAttr("field7688", 3); //与已故者关系字段修改为必填}else{$('#YYGZGX08').hide();WfForm.changeFieldAttr("field7688", 1); //与已故者关系字段修改为只读}}); });
</script>这篇关于泛微OA E9 js代码控制表单行显示或者隐藏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







