本文主要是介绍TextInputLayout、TextInputEditText,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
相关文章:Material Design 之 TextInputLayout和TextInputEditText
TextInputLayout是22.2.0新添加的控件, 要和EditText(或EditText的子类)结合使用,并且只能包含一个EditText(或EditText的子类)。
TextInputLayout是什么
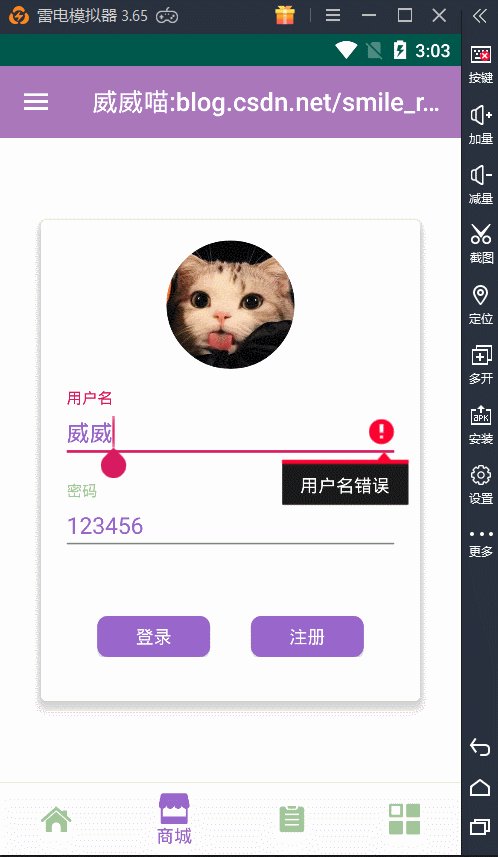
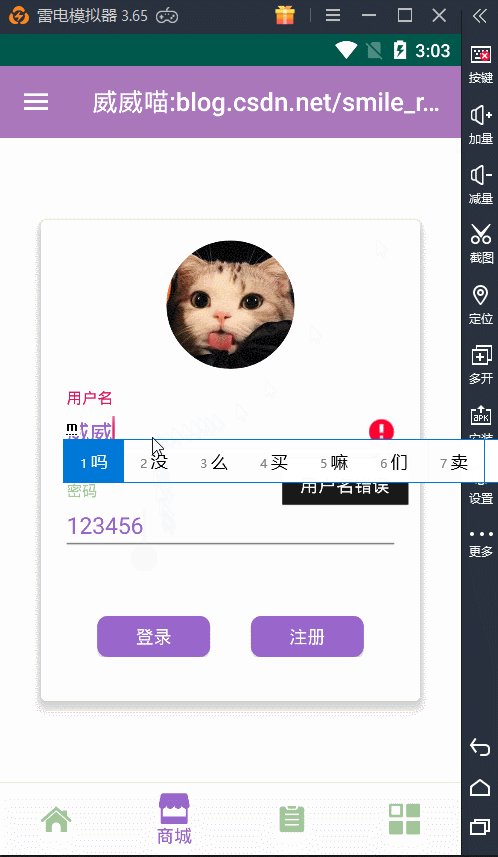
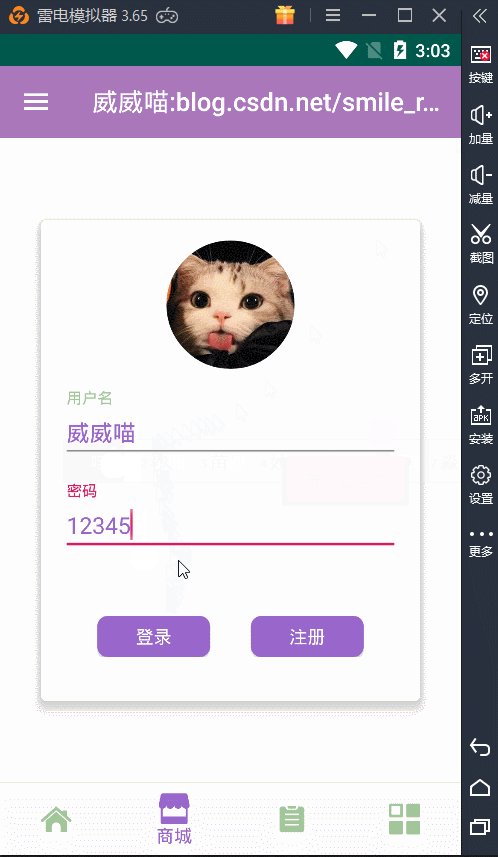
TextInputLayout主要是作为EditText的容器,从而为EditText生成一个浮动的Label,当用户点击EditText的时候,EditText中的hint字符串会自动移到EditText的左上角。
TextInputLayout继承关系如下:
java.lang.Object↳ android.view.View↳ android.view.ViewGroup↳ android.widget.LinearLayout↳ android.support.design.widget.TextInputLayout
TextInputLayout基本用法
- 首先要引入design和appcompat-v7兼容包:<br />
compile 'com.android.support:design:25.2.0'
compile 'com.android.support:appcompat-v7:25.2.0'
- 在布局文件添加如下代码
<android.support.design.widget.TextInputLayoutstyle="@style/MyEditTextStyle"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_marginBottom="8dp"android:layout_marginTop="8dp"><android.support.design.widget.TextInputEditTextandroid:id="@+id/edit_id"android:layout_width="match_parent"android:layout_height="wrap_content"android:hint="Enter your ID"android:textColor="#ffffffff" /></android.support.design.widget.TextInputLayout>怎么设置TextInputLayout被点击后高亮字体颜色:
1、写一个style
<style name="MyEditTextStyle" parent="AppTheme.NoActionBar"><!-- 底部线 默认颜色 --><!--<item name="colorControlNormal">@color/iron</item>--><item name="colorControlNormal">@color/red</item><!-- 提示 默认颜色 --><!--<item name="android:textColorHint">@color/iron</item>--><item name="android:textColorHint">@color/yellow</item><!-- 底部线 EditText点击激活时(获取焦点时)底部线以及提示字体颜色--><!--<item name="colorControlActivated">@android:color/white</item>--><item name="colorControlActivated">@android:color/holo_blue_light</item><item name="android:statusBarColor">@color/colorPrimary2</item></style>2、在清单配置文件引用
<activityandroid:name=".mvp.activate.ActivateActivity"android:theme="@style/MyEditTextStyle"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity>
这篇关于TextInputLayout、TextInputEditText的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!