本文主要是介绍uniapp编译成微信小程序中遇到的兼容性问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1.小程序报错报类似Bad value with message的错误
- 2.如果后端的接口数据返回null,则微信小程序会渲染成null ;h5端则不会;
- 3.全局挂在的属性,在模板中不可用;
- 4.微信小程序报错Converting circular structure to JSON
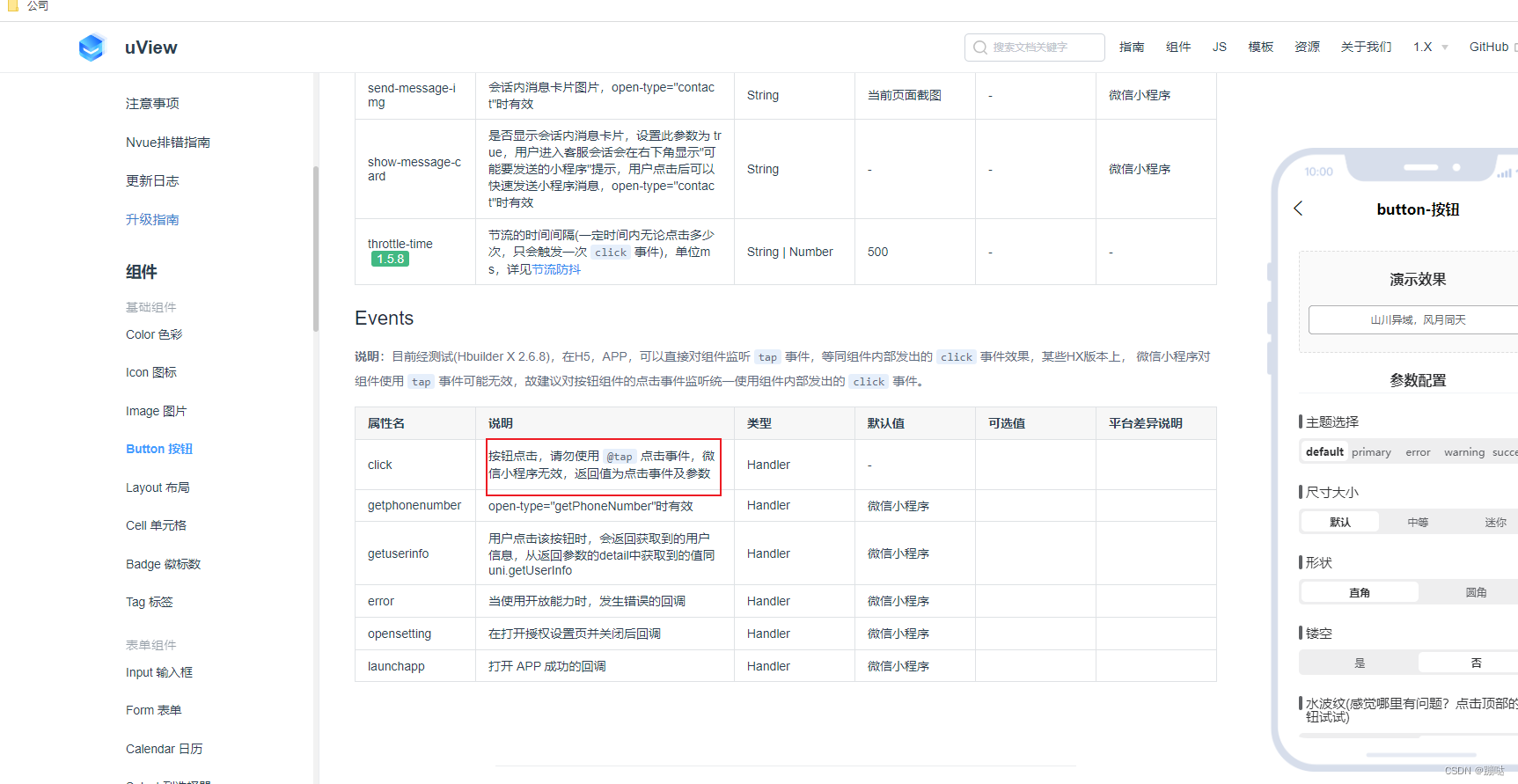
- 5.uview不能使用@tap
- 6.包体积瘦身,单包不能超过2M,总包不能超过20M
- 7.@tap无法动态传参
- 8. 无法使用v-on=" l i s t e n e r s " 和 v − b i n d = " listeners"和v-bind=" listeners"和v−bind="attrs"
- 9.uniapp动态插槽,小程序不支持动态插槽报错
- 10 vue3中使用createSelectorQuery.in(this)获取元素的时候报错TypeError: Cannot read property '__route__' of undefined的解决方法
- 10.uniapp编译到微信小程序 的时候,会多一层以组件命名的标签
- 11. computed在微信小程序端不管是页面还是组件,默认会自动执行一次,而其它端则无此问题
- 12在ios真机中如果使用scrollView组件后,子元素如果使用fixed定位的话,此时fixed将会将对于scrollView定位;
1.小程序报错报类似Bad value with message的错误
模板里面如果存在这样的语法,则会报错Bad value with message;然而||''和||[]则不会报错;如下所示;
<u-cell-item :arrow="false" title="报废年限">{{data.scrapYear||{}}}</u-cell-item>
2.如果后端的接口数据返回null,则微信小程序会渲染成null ;h5端则不会;
解决方法:建议java后端加个拦截器统一处理下null
3.全局挂在的属性,在模板中不可用;
建议使用计算属性来访问全局变量;
Vue.prototype.$file = fileUrl
4.微信小程序报错Converting circular structure to JSON
Converting circular structure to JSON --> starting at object with constructor 'Object' --- property 'order' closes the circle
原因:排查循环依赖的问题,如下注释的代码即为循环依赖
this.detailData = data.order;//循环引用
// this.detailData.order = data.order;//原来的:循环引用
this.detailData.order =JSON.parse(JSON.stringify(data.order)) ;//修复后的,使用单层深拷贝解决循环引用问题
5.uview不能使用@tap

6.包体积瘦身,单包不能超过2M,总包不能超过20M
- uni.scss文件一定不能引用过多的样式,否则所有编译成wxss都将会存在引入的样式,最突出的
体积大问题 - @/static下的静态文件,如果只是分包下用到,也可以放到分包下的static
- 按照业务分包
7.@tap无法动态传参
如下所示,方法toWorkOrderDetail接受不到order的入参
<viewclass="card"v-for="order inlist":key="order.id"@tap="toWorkOrderDetail(order)"></view>
解决如下
<view class="card" v-for="order in list" :key="order.id"@click="toWorkOrderDetail($event)" :data-row="order">
</view>
toWorkOrderDetail(e) {const {id} = e.currentTarget.dataset.rowuni.navigateTo({url: `/******/detail?point_id=${pointId}`,});},
8. 无法使用v-on=“ l i s t e n e r s " 和 v − b i n d = " listeners"和v-bind=" listeners"和v−bind="attrs”
这个是通病,截至2023年uniapp都不支持该语法,切记封装组件的时候不要使用该语法
鸡肋的是我当时热更新没有问题,第二次运行的时候就提示不支持了,然后回去重头写组件
9.uniapp动态插槽,小程序不支持动态插槽报错
子组件
<template>
<!-- #ifdef MP-WEIXIN -->
<!-- 小程序没有作用域插槽 -->
<slot name="{{item.slot}}" ></slot>
<!-- #ifndef MP-WEIXIN -->
<slot :name="item.slot" :formItem="item"></slot>
<!-- #endif -->
</template>
父组件
切记小程序不要用template,否则渲染不出来
<!-- #ifdef MP-WEIXIN --><view v-slot:deviceNo><u-icon name="scan" size="38" @click="scan"></u-icon></view><!-- #endif --><!-- #ifndef MP-WEIXIN --><template v-slot:deviceNo><u-icon name="scan" size="38" @click="scan"></u-icon></template><!-- #endif -->
10 vue3中使用createSelectorQuery.in(this)获取元素的时候报错TypeError: Cannot read property ‘route’ of undefined的解决方法
此问题只有小程序才会出现,h5不会出现
/*** 获取dom节点的宽高位置信息* 示例:uni.$yw.getDomClientRect('.yw-fixed-button')* @param {选择器字符串} select * @returns */
export function getDomClientRect(select) {return new Promise((resolve, reject) => {const instance = getCurrentInstance()uni.createSelectorQuery().in(instance).select(select).boundingClientRect(res => {resolve(res)}).exec()})
}
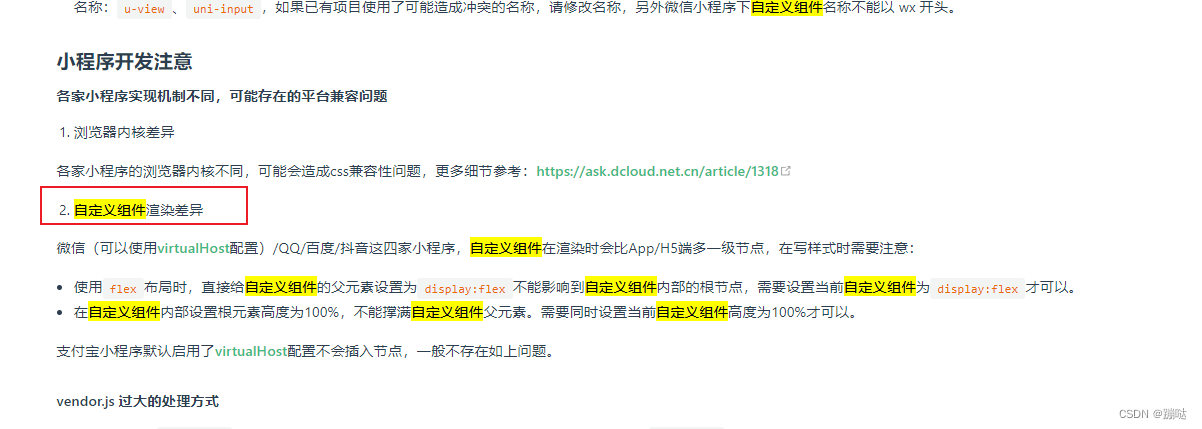
10.uniapp编译到微信小程序 的时候,会多一层以组件命名的标签
这是因为自定义组件渲染差异导致,如下为官网说明

可以配置virtualHost来配置
export default {options: {virtualHost: true,},
}
11. computed在微信小程序端不管是页面还是组件,默认会自动执行一次,而其它端则无此问题
切记多端兼容的时候不要在computed执行数组的push等操作,否则数据会重复;
/**卡片数组 */const carList = computed(() => {const _tmp = [{ label: '品牌', key: 'modelName', },{ label: '所在仓库', key: 'stashStr' },]/**如果是不是采购的话就加上库存,同时设最大值 *//**注意事项:一定要加上type.value 的判断,不然微信小程序会先会执行2遍,这样就push进去了 *//**因为小程序computed会自动执行一次,然后onLoad里面给type赋值的时候又执行一次,这个是uniapp这个框架一直没有解决的编译BUG */if (type.value && (Number(type.value) != ENUMS.GOODS.APPLY_TYPE.BUY.VALUE)) {_tmp.push({ label: '库存', key: 'inventoryNumber' })maxKey.value = 'inventoryNumber'}return _tmp})
12在ios真机中如果使用scrollView组件后,子元素如果使用fixed定位的话,此时fixed将会将对于scrollView定位;
解决方法:
是因为在ios中会自动加上 -webkit-overflow-scrolling:touch,可在scrollView中的calss中取消掉它
.uni-scroll-view {-webkit-overflow-scrolling: auto;
}这篇关于uniapp编译成微信小程序中遇到的兼容性问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









