本文主要是介绍HTML CSS 发光字头特效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
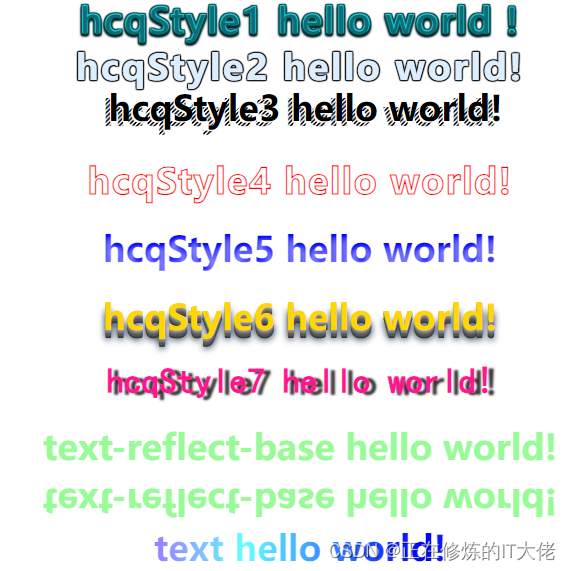
效果展示:

代码:
<html><head> </head><style>*{margin: 0;padding: 0;}body {text-align: center;}h1{/* border: 3px solid rgb(201, 201, 201); */margin-bottom: 20px;}.hcqFont {position: relative;letter-spacing: 0.07em;font-weight: normal;margin: 0 auto;}.hcqFont:before,.hcqFont:after {position: absolute;top: 0;left: 0;right: 0;}.hcqStyle1 {color: hsl(184, 80%, 25%);text-shadow: 0 0 1px currentColor,/*highlight*/-1px -1px 1px hsl(184, 80%, 50%),0 -1px 1px hsl(184, 80%, 55%), 1px -1px 1px hsl(184, 80%, 50%),/*light shadow*/ 1px 1px 1px hsl(184, 80%, 10%),0 1px 1px hsl(184, 80%, 10%), -1px 1px 1px hsl(184, 80%, 10%),/*outline*/-2px -2px 1px hsl(184, 80%, 15%),-1px -2px 1px hsl(184, 80%, 15%), 0 -2px 1px hsl(184, 80%, 15%),1px -2px 1px hsl(184, 80%, 15%), 2px -2px 1px hsl(184, 80%, 15%),2px -1px 1px hsl(184, 80%, 15%), 2px 0 1px hsl(184, 80%, 15%),2px 1px 1px hsl(184, 80%, 15%), -2px 0 1px hsl(184, 80%, 15%),-2px -1px 1px hsl(184, 80%, 15%), -2px 1px 1px hsl(184, 80%, 15%),/*dark shadow*/ 2px 2px 2px hsl(184, 80%, 5%),1px 2px 2px hsl(184, 80%, 5%), 0 2px 2px hsl(184, 80%, 5%),-1px 2px 2px hsl(184, 80%, 5%), -2px 2px 2px hsl(184, 80%, 5%);}.hcqStyle2 {display: inline-block;font-weight: bold;color: #def;text-shadow: 0 0 1px currentColor, -1px -1px 1px #000, 0 -1px 1px #000,1px -1px 1px #000, 1px 0 1px #000, 1px 1px 1px #000, 0 1px 1px #000,-1px 1px 1px #000, -1px 0 1px #000;-webkit-filter: url(#diff1);filter: url(#diff1); /*background:#def;padding:0 .2em*/}.hcqStyle3 {background: #eeeurl(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAIAAAAmkwkpAAAAHklEQVQImWNkYGBgYGD4//8/A5wF5SBYyAr+//8PAPOCFO0Q2zq7AAAAAElFTkSuQmCC)repeat;text-shadow: 5px -5px black, 4px -4px white;font-weight: bold;-webkit-text-fill-color: transparent;-webkit-background-clip: text;}.hcqStyle4 {color: transparent;-webkit-text-stroke: 1px red;letter-spacing: 0.04em;}.hcqStyle5 {color: transparent;background-color: blue;text-shadow: rgba(255, 255, 255, 0.5) 0 5px 6px,rgba(255, 255, 255, 0.2) 1px 3px 3px;-webkit-background-clip: text;}.hcqStyle6 {color: gold;letter-spacing: 0;text-shadow: 0px 1px 0px #999, 0px 2px 0px #888, 0px 3px 0px #777,0px 4px 0px #666, 0px 5px 0px #555, 0px 6px 0px #444, 0px 7px 0px #333,0px 8px 7px #001135;}.hcqStyle7 {font-family: cursive;text-shadow: 6px 2px 2px #333;color: deeppink;}.text-reflect-base {color: palegreen;-webkit-box-reflect: below 10px;}.text {margin-top: 50px;background-image: -webkit-linear-gradient(left,blue,#66ffff 10%,#cc00ff 20%,#cc00cc 30%,#ccccff 40%,#00ffff 50%,#ccccff 60%,#cc00cc 70%,#cc00ff 80%,#66ffff 90%,blue 100%);-webkit-text-fill-color: transparent;-webkit-background-clip: text;-webkit-background-size: 200% 100%;-webkit-animation: masked-animation 4s linear infinite;}@keyframes masked-animation {0% {background-position: 0 0;}100% {background-position: -100% 0;}}</style><body><h1 class="hcqFont hcqStyle1">hcqStyle1 hello world !</h1><h1 class="hcqFont hcqStyle2">hcqStyle2 hello world!</h1><h1 class="hcqStyle3">hcqStyle3 hello world!</h1><h1 class="hcqStyle4">hcqStyle4 hello world!</h1><h1 class="hcqStyle5">hcqStyle5 hello world!</h1><h1 class="hcqStyle6">hcqStyle6 hello world!</h1><h1 class="hcqStyle7">hcqStyle7 hello world!</h1><h1 class="text-reflect-base">text-reflect-base hello world!</h1><h1 class="text">text hello world!</h1></body>
</html>
这篇关于HTML CSS 发光字头特效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






