本文主要是介绍Arduino程序设计(十)8×8 共阴极LED点阵显示(MAX7219),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
8×8 共阴极LED点阵显示
- 前言
- 一、MAX7219点阵模块
- 二、点阵显示实验
- 1、点阵显示部分图形
- 2、点阵显示数字 0 ~ 9 及 26 个英文字母
- 总结
前言
- 本文主要介绍8×8 共阴极LED点阵显示实验,分别是:
- 1、介绍MAX7219点阵模块;
- 2、点阵显示部分图形;
- 3、点阵显示数字 0~9 及 26 个英文字母。
一、MAX7219点阵模块
- (1)MAX7219点阵模块:由1个8x8共阴极点阵1088AS和1个MAX7219组成,通过SPI方式与单片机通信。
- (2)1088AS介绍:
- ① 内部结构:

-
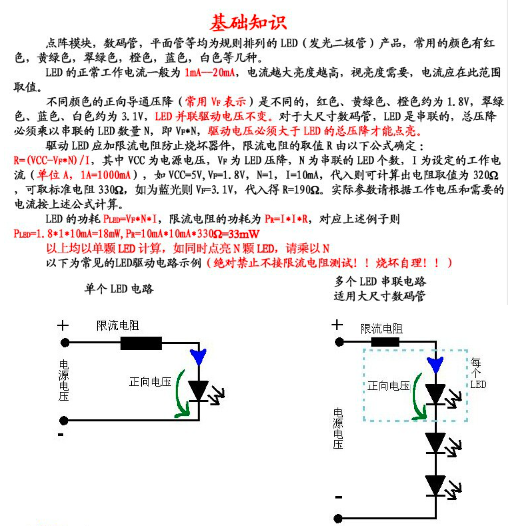
② 基础知识:

-
(3)MAX7219简介
-
① 基本介绍:
-
MAX7219 是微处理器和共阴极七段 — — 八位LED 显示、图条/柱图显示或 64 点阵显示接口的小型串行输入/输出芯片。片内包括 BCD 译码器、多路扫描控制器、字和位驱动器和 8×8 静态 RAM。外部只需要一个电阻设置所有 LED 显示器字段电流。MAX7219 和微处理器只需三根导线连接,每位显示数字有一个地址由微处理器写入。允许使用者选择每位是 BCD 译码或不译码。使用者还可选择停机模式、数字亮度控制、从 1~8 选择扫描位数和对所有 LED 显示器的测试模式。
-
② 工作原理:
-
MAX7219 和单片计算机连接有三条引线(DIN、CLK、LOAD),采用 16 位数据串行移位接收方式。即单片机将 16 位二进制数逐位发送到DIN 端,在 CLK 上升沿到来前准备就绪,CLK 的每个上升沿将一位数据移入MAX7219 内移位寄存器,当 16 位数据移入完,在 LOAD 引脚信号上升沿将 16 位数据装入MAX7219 内的相应位置,在MAX7219 内部硬件动态扫描显示控制电路作用下实现动态显示。
-
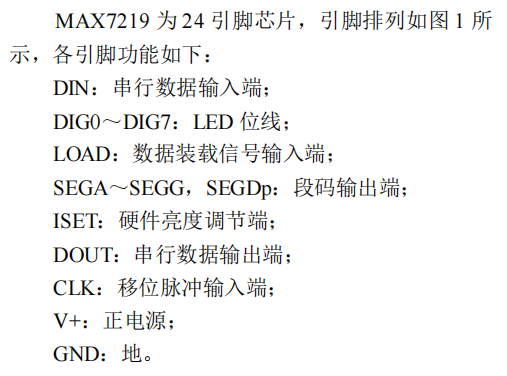
③ 引脚说明:


-
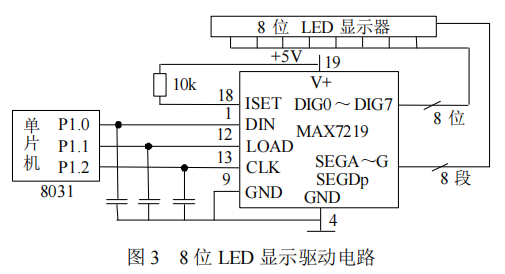
④ 典型应用电路:

-
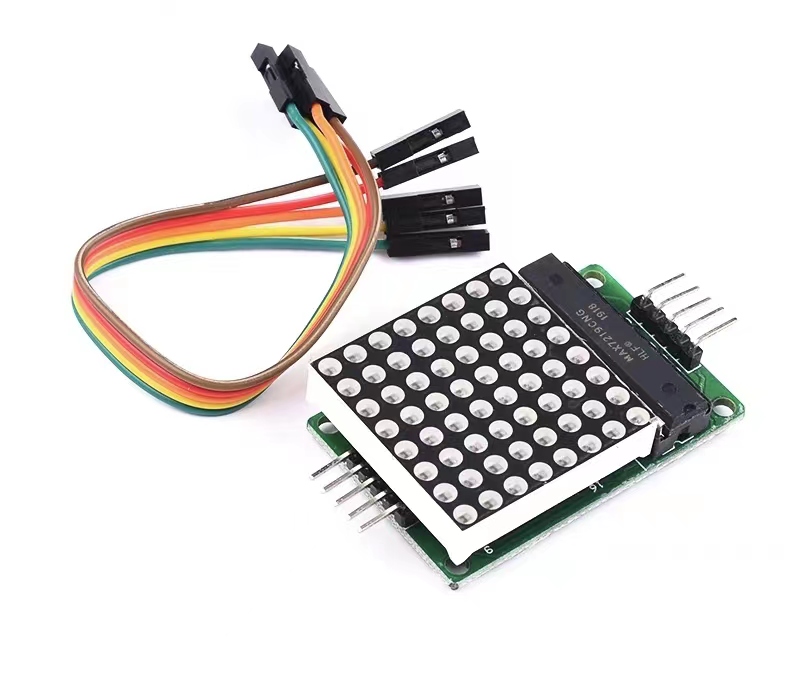
(4)MAX7219点阵模块实物图:

-
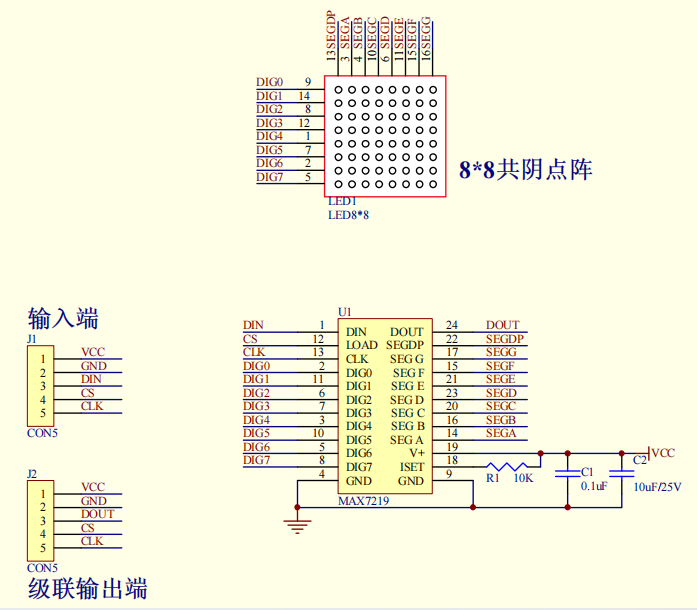
(5)MAX7219点阵模块原理图:

-
(6)引脚说明与接线
-
① 引脚说明:
| MAX7219点阵模块 | 功能说明 |
|---|---|
| VCC | 模块供电接口,可用单片机的5v电源口供电 |
| GND | 电源地 |
| DIN | 数据输入 |
| CS | 片选端,接口低电平时串行数据被载入移位寄存器 |
| CLK | 时钟接口 |
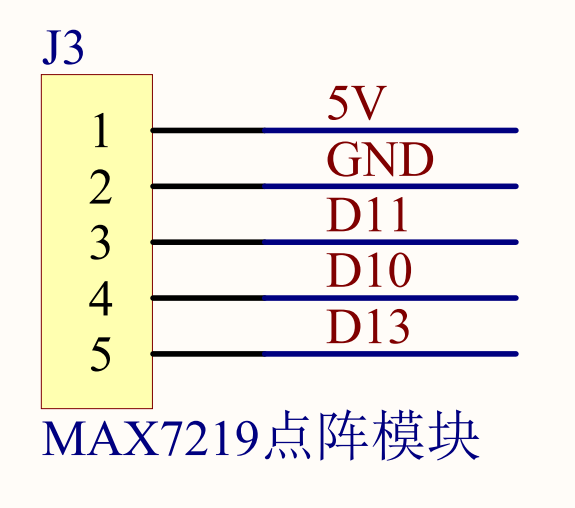
- ② 与Arduino UNO R3开发板接线:
| MAX7219点阵模块 | Arduino UNO |
|---|---|
| VCC | 5V |
| GND | GND |
| DIN | D11 |
| CS | D10 |
| CLK | D13 |
二、点阵显示实验
1、点阵显示部分图形
-
(1)本实验采用Arduino UNO R3开发板及自主搭建电路的方式,实现预设功能。
-
(2)点阵显示部分图形的电路图,如下图所示:

-
(3)实验准备:安装下载安装 “LedControl” 库文件。
-
(4)实现功能:点阵显示上下左右箭头、三种表情和三种爱心。
代码实现:
//8*8LED点阵模块显示实验
//点阵显示上下左右箭头、三种表情和三种爱心#include <LedControl.h>//Arduino UNO SPI引脚:D10(CS)、D11(MOSI)、D12(MISO)、D13(SCLK)int DIN = 11;//SPI模式,MOSI主设备输出,从设备输入
int CS = 10;//SPI模式,CS片选
int CLK = 13;//SPI模式,CLK//面部表情
byte smile[8] = {0x3C, 0x42, 0xA5, 0x81, 0xA5, 0x99, 0x42, 0x3C};//微笑
byte neutral[8] = {0x3C, 0x42, 0xA5, 0x81, 0xBD, 0x81, 0x42, 0x3C};//中性
byte sad[8] = {0x3C, 0x42, 0xA5, 0x81, 0x99, 0xA5, 0x42, 0x3C};//悲伤//实心箭头
byte Front[8] = {0x08, 0x1c, 0x3e, 0x7f, 0x1c, 0x1c, 0x1c, 0x1c}; //向上箭头↑
byte back[8] = {0x1c, 0x1c, 0x1c, 0x1c, 0x7f, 0x3e, 0x1c, 0x08}; //向下箭头↓
byte left[8] = {0x10, 0x30, 0x7f, 0xff, 0x7f, 0x30, 0x10, 0x00}; //向左箭头←
byte right[8] = {0x08, 0x0c, 0xfe, 0xff, 0xfe, 0x0c, 0x08, 0x00}; //向右箭头→//爱心
byte heart[8] = {0x00, 0x76, 0x89, 0x81, 0x81, 0x42, 0x24, 0x18}; //空❤
byte heart1[8] = {0x00, 0x00, 0x24, 0x7E, 0x7E, 0x3C, 0x18, 0x00}; //小❤
byte heart2[8] = {0x00, 0x66, 0xFF, 0xFF, 0xFF, 0x7E, 0x3C, 0x18}; //大❤LedControl lc = LedControl(DIN, CLK, CS, 0);//新建一个类对象void setup()
{lc.shutdown(0, false); //初始化时设置点阵为正常使用模式lc.setIntensity(0, 1); //设置亮度值,范围0~15lc.clearDisplay(0); //点阵清屏
}void loop()
{//显示箭头printByte(Front);delay(2000);printByte(back);delay(2000);printByte(left);delay(2000);printByte(right);delay(2000);//显示表情printByte(smile);delay(2000);printByte(neutral);delay(2000);printByte(sad);delay(2000);//显示❤printByte(heart);delay(2000);printByte(heart1);delay(2000);printByte(heart2);delay(2000);
}void printByte(byte character [])
{int i = 0;for (i = 0; i < 8; i++){lc.setRow(0, i, character[i]);//设置点阵单行8个LED状态,每行数据用16进制表示}
}
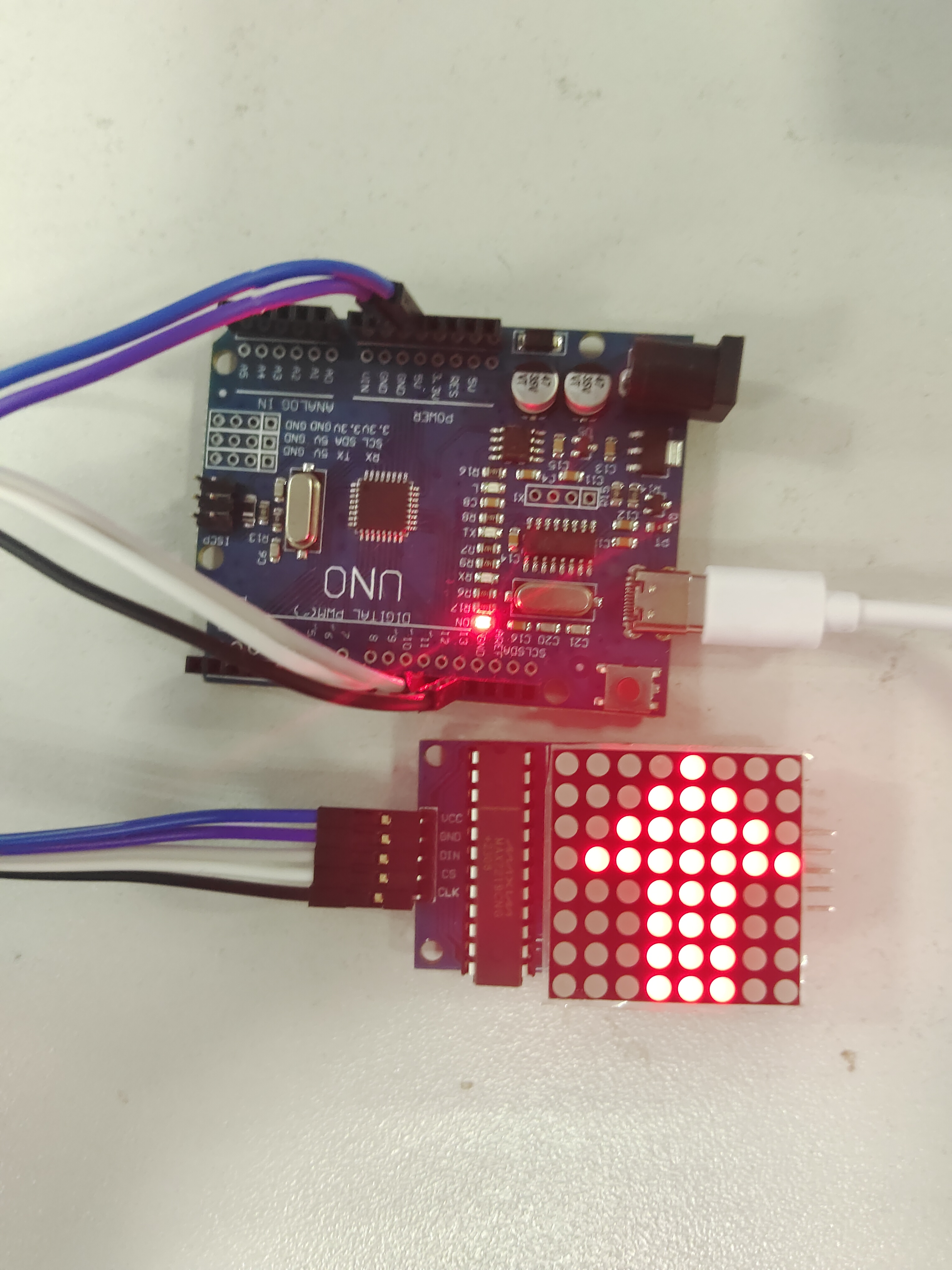
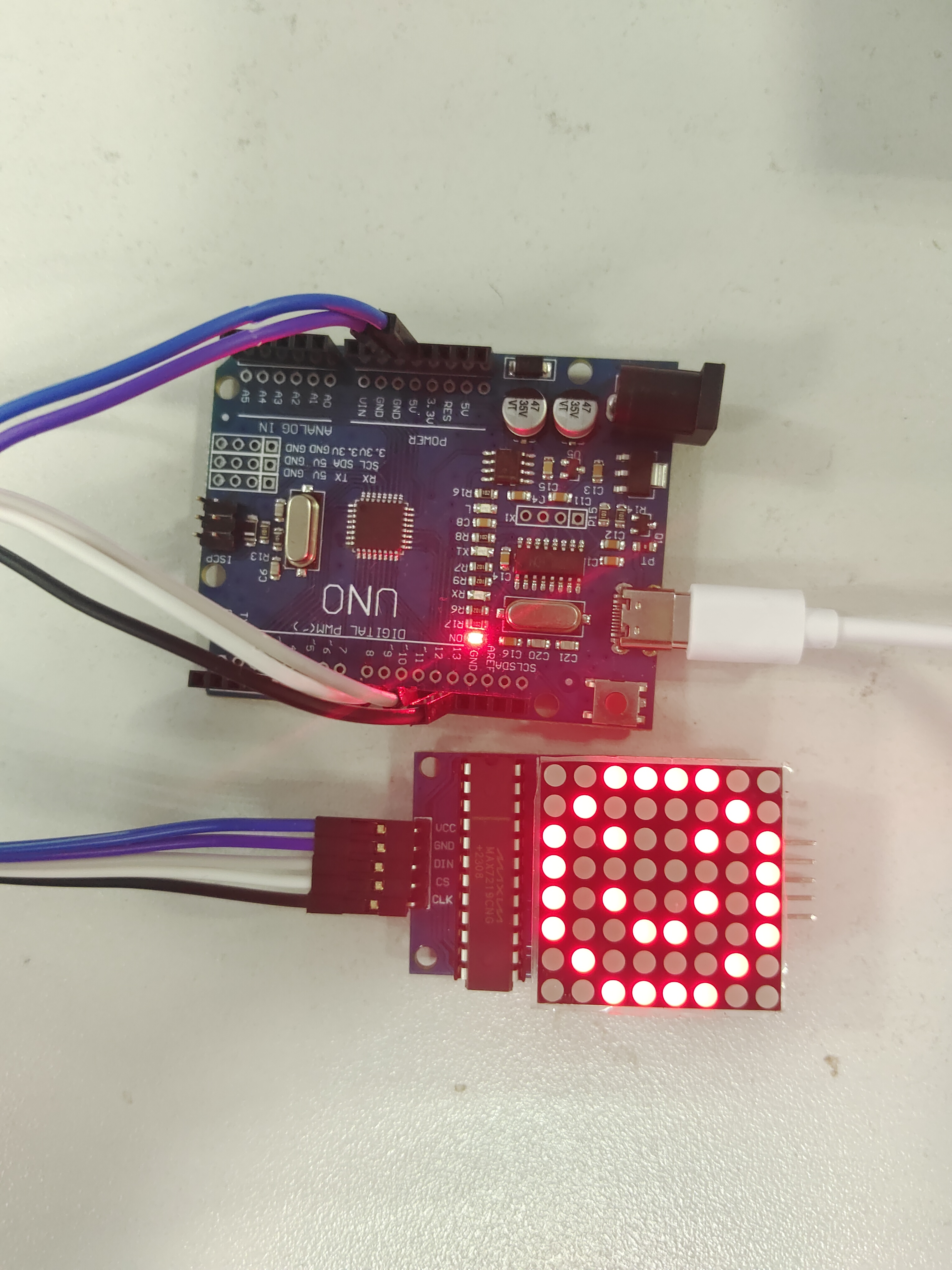
- (5)实现现象(部分展示):



2、点阵显示数字 0 ~ 9 及 26 个英文字母
-
(1)本实验采用Arduino UNO R3开发板及自主搭建电路的方式,实现预设功能。
-
(2)点阵显示数字 0 ~ 9 及 26 个英文字母的电路图,如下图所示:

-
(3)实验准备:安装下载安装 “LedControl” 库文件。
-
(4)实现功能:点阵显示 0 ~ 9 和 A ~Z。
代码实现:
//8*8LED点阵模块显示实验
//点阵显示0~9,A~Z#include <LedControl.h>//Arduino UNO SPI引脚:D10(CS)、D11(MOSI)、D12(MISO)、D13(SCLK)int DIN = 11;//SPI模式,MOSI主设备输出,从设备输入
int CS = 10;//SPI模式,CS片选
int CLK = 13;//SPI模式,CLK时钟byte zero[8] = {0x1C,0x22,0x22,0x22,0x22,0x22,0x22,0x1C};//0
byte one[8] = {0x08,0x18,0x08,0x08,0x08,0x08,0x08,0x1C};//1
byte two[8] = {0x1C,0x22,0x02,0x02,0x1C,0x20,0x20,0x3E};//2
byte three[8] = {0x1C,0x22,0x02,0x1C,0x02,0x02,0x22,0x1C};//3
byte four[8] = {0x08,0x18,0x28,0x48,0x7C,0x08,0x08,0x08};//4
byte five[8] = {0x3E,0x20,0x20,0x3E,0x02,0x02,0x22,0x1C};//5
byte six[8] = {0x1C,0x22,0x20,0x3C,0x22,0x22,0x22,0x1C};//6
byte seven[8] = {0x3E,0x02,0x04,0x08,0x10,0x10,0x10,0x10};//7
byte eight[8] = {0x1C,0x22,0x22,0x1C,0x22,0x22,0x22,0x1C};//8
byte nine[8] = {0x1C,0x22,0x22,0x22,0x1E,0x02,0x22,0x1C};//9
byte A[8] = {0x00,0x1C,0x22,0x22,0x22,0x3E,0x22,0x22};//A
byte B[8] = {0x00,0x3C,0x22,0x22,0x3E,0x22,0x22,0x3C};//B
byte C[8] = {0x00,0x1C,0x22,0x20,0x20,0x20,0x22,0x1C};//C
byte D[8] = {0x00,0x3C,0x22,0x22,0x22,0x22,0x22,0x3C};//D
byte E[8] = {0x00,0x3E,0x20,0x20,0x3E,0x20,0x20,0x3E};//E
byte F[8] = {0x00,0x3E,0x20,0x20,0x3E,0x20,0x20,0x20};//F
byte G[8] = {0x00,0x1C,0x22,0x20,0x3E,0x22,0x22,0x1C};//G
byte H[8] = {0x00,0x22,0x22,0x22,0x3E,0x22,0x22,0x22};//H
byte I[8] = {0x00,0x1C,0x08,0x08,0x08,0x08,0x08,0x1C};//I
byte J[8] = {0x00,0x3E,0x08,0x08,0x08,0x08,0x28,0x18};//J
byte K[8] = {0x00,0x24,0x28,0x30,0x20,0x30,0x28,0x24};//K
byte L[8] = {0x00,0x20,0x20,0x20,0x20,0x20,0x20,0x3E};//L
byte M[8] = {0x00,0x42,0x66,0x5A,0x42,0x42,0x42,0x42};//M
byte N[8] = {0x00,0x00,0x2C,0x32,0x22,0x22,0x22,0x22};//n
byte O[8] = {0x00,0x1C,0x22,0x22,0x22,0x22,0x22,0x1C};//O
byte P[8] = {0x00,0x3C,0x22,0x22,0x3C,0x20,0x20,0x20};//P
byte Q[8] = {0x00,0x1C,0x22,0x22,0x22,0x2A,0x26,0x1F};//Q
byte R[8] = {0x00,0x38,0x24,0x24,0x38,0x30,0x28,0x24};//R
byte S[8] = {0x00,0x1C,0x22,0x20,0x1C,0x02,0x22,0x1C};//S
byte T[8] = {0x00,0x3E,0x08,0x08,0x08,0x08,0x08,0x08};//T
byte U[8] = {0x00,0x42,0x42,0x42,0x42,0x42,0x42,0x3C};//U
byte V[8] = {0x00,0x22,0x22,0x22,0x22,0x14,0x08,0x00};//V
byte W[8] = {0x00,0x41,0x41,0x49,0x55,0x55,0x63,0x41};//W
byte X[8] = {0x00,0x00,0x42,0x24,0x18,0x18,0x24,0x42};//X
byte Y[8] = {0x00,0x22,0x22,0x14,0x08,0x10,0x20,0x00};//y
byte Z[8] = {0x00,0x3E,0x02,0x04,0x08,0x10,0x20,0x3E};//ZLedControl lc = LedControl(DIN, CLK, CS, 0);//新建一个类对象void setup()
{lc.shutdown(0, false); //初始化时设置点阵为正常使用模式lc.setIntensity(0, 1); //设置亮度值,范围0~15lc.clearDisplay(0); //点阵清屏
}void loop()
{//显示数字printByte(zero);delay(1000);printByte(one);delay(1000);printByte(two);delay(1000);printByte(three);delay(1000);printByte(four);delay(1000);printByte(five);delay(1000);printByte(six);delay(1000);printByte(seven);delay(1000);printByte(eight);delay(1000);printByte(nine);delay(1000);printByte(A);delay(1000);printByte(B);delay(1000);printByte(C);delay(1000);printByte(D);delay(1000);printByte(E);delay(1000);printByte(F);delay(1000);printByte(G);delay(1000);printByte(H);delay(1000);printByte(I);delay(1000);printByte(J);delay(1000);printByte(K);delay(1000);printByte(L);delay(1000);printByte(M);delay(1000);printByte(N);delay(1000);printByte(O);delay(1000);printByte(P);delay(1000);printByte(Q);delay(1000);printByte(R);delay(1000);printByte(S);delay(1000);printByte(T);delay(1000);printByte(U);delay(1000);printByte(V);delay(1000);printByte(W);delay(1000);printByte(X);delay(1000);printByte(Y);delay(1000);printByte(Z);delay(1000);
}void printByte(byte character [])
{int i = 0;for (i = 0; i < 8; i++){lc.setRow(0, i, character[i]);//设置点阵单行8个LED状态,每行数据用16进制表示}
}
- (5)实现现象(部分展示):


总结
- 1、通过上述两个点阵实验,了解了8*8点阵显示的基本原理;
- 2、通过SPI通信控制点阵显示,学会了Arduino用SPI通信方式控制外设。
参考资料1: Arduino驱动MAX7219点阵
参考资料2: 【雕爷学编程】Arduino动手做(22)——8X8 LED点阵MAX7219屏8
参考资料3: Arduino 学习笔记 | 单片机控制驱动MAX7219 8*8 LED点阵显示模块
参考资料4: 51单片机 8*8点阵26个英文字母怎么样显示 ?要从上到下的编码
这篇关于Arduino程序设计(十)8×8 共阴极LED点阵显示(MAX7219)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![C#实战|大乐透选号器[6]:实现实时显示已选择的红蓝球数量](https://i-blog.csdnimg.cn/direct/cda2638386c64e8d80479ab11fcb14a9.png)

