本文主要是介绍文字的baseLine算法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用canvas的drawText方法时候,除了要传入画笔和text还需要传入一个x坐标和y坐标。这边的x和y坐标是Baseline的坐标。
public void drawText(@NonNull String text, float x, float y, @NonNull Paint paint) {super.drawText(text, x, y, paint);}

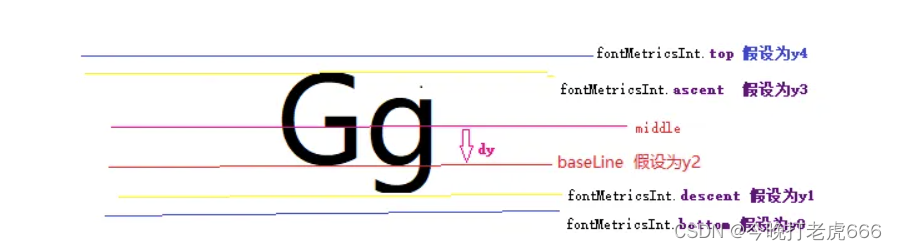
top:是 baseLine到最高字符的最高处的距离 ps:为负值
bottom:是baseLine到最低字符的最低处的距离 ps:为正值
基线的位置:控件高度的一半+dy
所以重点就在于dy的高度怎么求?
top为负数,bottom为正数可以把baseLine当做一个虚拟的x轴,y轴是向下的。y0,y1,y3,y4都是由这个虚拟的两个轴计算得出。比如说y1的值就是y1与baseLine的绝对值。
从图中可以得知:
dy=(top的绝对值+bottom的绝对值)的-半-bottom的位置可得:
dy=(bottom -top)/2-bottom
为什么是bottom-top?
因为top是负值bottom为正值所以绝对值之后就是bottom-top。
//dy代表的是:高度的一半到baseLine的距离
//获取文字排版信息
Paint.FontMetricsInt fontMetricsInt = mPaint.getFontMetricsInt();
int dy =(fontMetricsInt.bottom -fontMetricsInt.top)/2- fontMetricsInt.bottomint
baseLine =getHeight()/2 + dy;这篇关于文字的baseLine算法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









