本文主要是介绍伪类和伪元素的区别(结论),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
首先,阅读 w3c 对两者的定义:
CSS伪类用于向某些选择器添加特殊的效果。CSS伪元素用于将特殊的效果添加到某些选择器。
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。
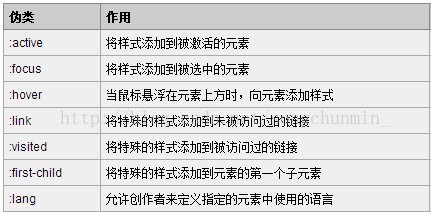
伪类种类
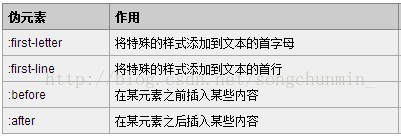
伪元素种类
区别
说人话:伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因。
或者:
1、伪类选择器:
条件一、根据元素不同的状态,自动选择不同的样式。
或条件二、直接添加一个class(类),给这个class设定特殊的样式。
2、伪元素选择器:
(2.1)需要设置特殊效果的内容放到一个元素(标签)里面 span
(2.2)在添加一个class,对class设置特殊样式。
总结
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
:Pseudo-classes
::Pseudo-elements
但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
这篇关于伪类和伪元素的区别(结论)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!