本文主要是介绍Vue四个阶段,八个钩子函数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
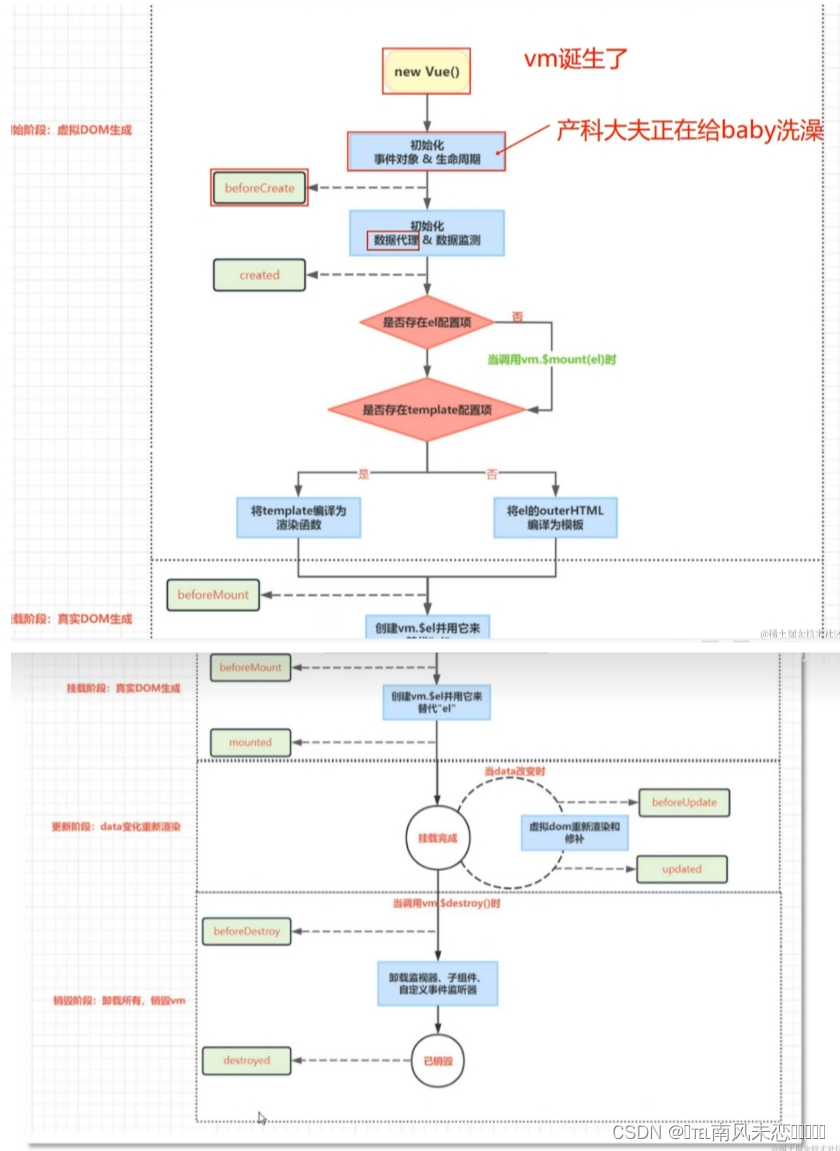
- 创造阶段:创建Vue实例和初始化数据事件,数据代理,监测watch
- beforeCreate,只是创建实例,不能this.$el,this.msg,this.方法名()
- created,数据代理了,能vm.msg,监测watch不能this.$el,可以this.msg,this.方法名()
- 挂载阶段,虚拟dom转化成真实dom
- beforeMount,生成了虚拟dom,this.$el,this.msg,this.方法名()都可以,没有渲染
- mounted,生成了真实dom
- 更新阶段,当data数据更新,调用这两个函数
- beforeUpdated,数据更新,虚拟dom没有更新
- updated,虚拟dom更新
- 销毁阶段,调用vm销毁函数,不会自己销毁
- bedoreDestory,还未销毁,实例仍在,在这定时器销毁。
- destoryed,实例已经销毁,组件销毁,数据代理销毁,监听器销毁,这里也可以定时器销毁。
钩子函数是配置项,value是函数,调用那个函数。

这篇关于Vue四个阶段,八个钩子函数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




