本文主要是介绍解决The underlying connection was closed: A connection that was expected to be kept alive was closed,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关于”The underlying connection was closed: A connection that was expected to be kept alive was closed”通常都在移动客户端,但是是有服务器端报送的,而且在客户端也不会经常报错,这只是一个偶尔会出现的问题,可以说是一个棘手的BUG,因此我的这个文章也只能决绝部分人的问题(针对手机客户端),如果调试还有问题,大家可以一起来探讨,记得给我留言啊。
- 一、该报错翻译
- 二、关键在于BUG重现
- 三、该BUG产生的原因分析
- 四、解决方法
该报错翻译
The underlying connection was closed: A connection that was expected to be kept alive was closed
底层的链接被关闭: 某个希望保持活跃的链接被关闭了.
关键在于BUG重现
也许bug不会一下子重现,但是我们需要一定的时间来测试.
我们将测试的结果打印下来,这很重要,比如在XCODE中打印
2015-09-13 00:29:43.214
2015-09-13 00:29:43.215 HtinnsFlat[629:119107]
—— response string ——
{“ResultType”:-1,”Message”:”The underlying connection was closed: A connection that was expected to be kept alive was closed by the server.”}
ResultType”:-1
该BUG产生的原因分析
在NET 1.1,微软推出了一个称为“KeepAlive”的新特性。当你做web请求时,服务器将在短时间内保持连接,多个请求使用相同的连接。这将极大地提高服务器的性能,通过重用相同的连接避免反复打开。
然而,在NET 2.0这个重用机制似乎有一个相同的问题。默认值是“TRUE”,偶尔连接被关闭,但客户可以继续使用连接。客户端请求服务器保持连接打开,但服务器关闭了它,这就会导致客户端出现报错! System.Net.WebException和你会得到上面的错误消息。
解决方法
Until Microsoft解决这个问题之前,你必须做一些与你的web请求调用方法。您必须显式地设置KeepAlive属性为FALSE,那样连接本身将被关闭,并且为每个请求重新打开。这将避免试图使用一个封闭连接的问题。
没有直接的方法设置KeepAlive为假, 这是一个“保护”WebRequest的方法。当您使用web服务时,您必须首先从你的webservice类派生一个类,然后在继承类中这个标志设置为FALSE。
假设您有一个web引用的名字“银行”和webservice类称为“事务”。通常,您将在您的客户端使用的类如下:
dim obj as new Banking.Transaction()
obj.MakeTransaction()
要设置KeepAlive属性,必须继承一个类从银行。事务在您的客户端。创建一个新类称为“BankTransaction”在客户端项目。现在在这个类继承“GetWebRequest”方法如下所示:
Public Class BankTransaction
Inherits Banking.Transaction
Protected Overrides Function GetWebRequest(ByVal uri As Uri) As System.Net.WebRequest
Dim webRequest As System.Net.HttpWebRequest
webRequest = CType(MyBase.GetWebRequest(uri), System.Net.HttpWebRequest)
设置KeepAlive 为 false
webRequest.KeepAlive = False
return webRequest
End Function
End Class
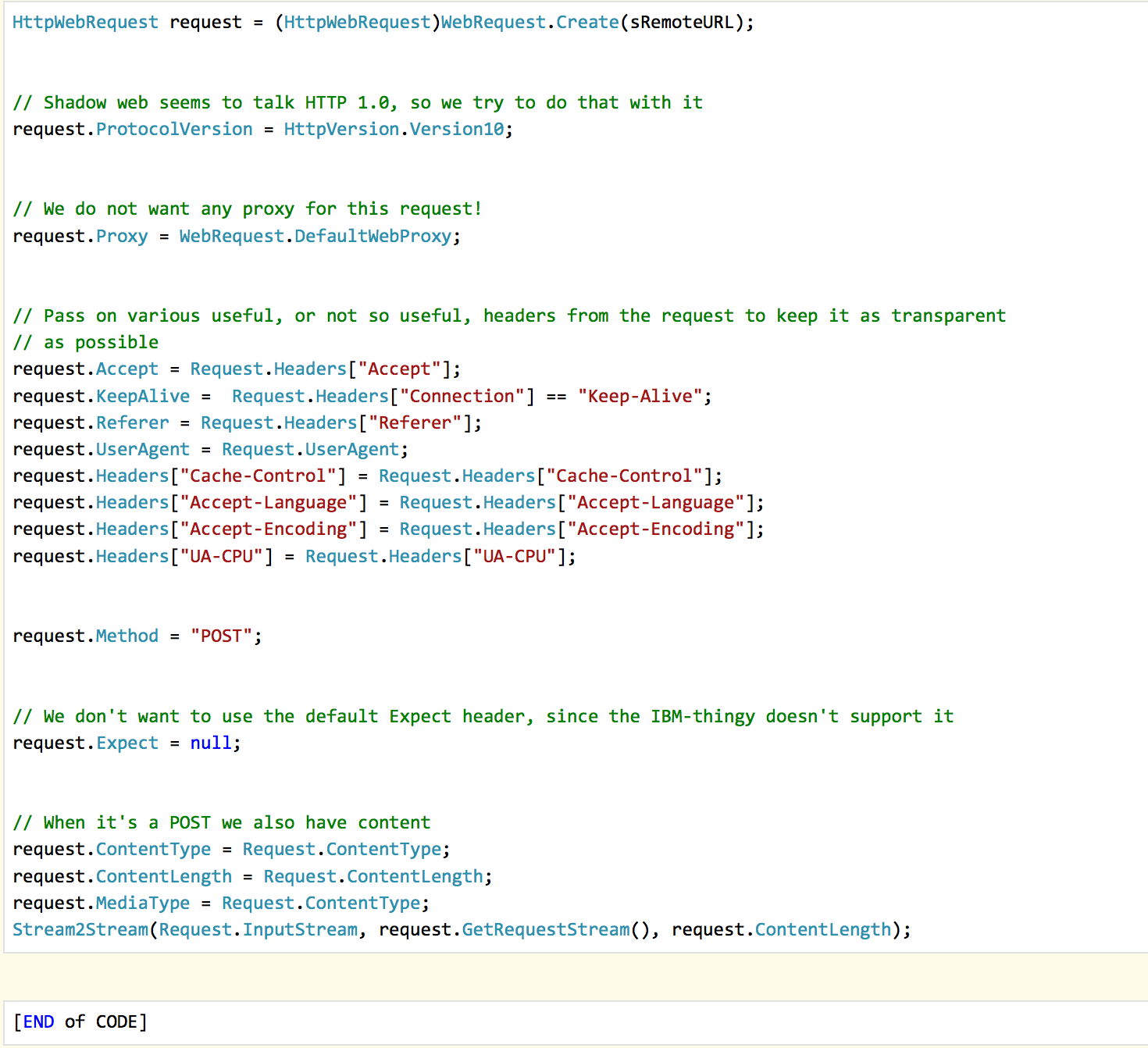
以下网友也抛出了同样地问题:

该图片参考网址:http://forums.asp.net/t/1059662.aspx
我和您一样,会持续关注这个BUG的产生与解决方法.
这篇关于解决The underlying connection was closed: A connection that was expected to be kept alive was closed的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







