本文主要是介绍Pure-admin框架 Pure-table中获取所选中的内容的信息,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近在尝试使用Pure-admin框架来进行开发,正好遇到了多选表格需要获取选中项的id的情况,因为平台介绍说是二次封装 element-plus 的 Table ,直接拿el-table的方法来试
在table上设置属性ref="multipleTableRef"
let idArr = [];multipleTableRef.value.getSelectionRows().map((item) => {idArr.push(item.id);
});出现了报错,原因是没找到方法getSelectionRows()
没有兼容方法,只能去看看框架是怎么处理这种情况的了
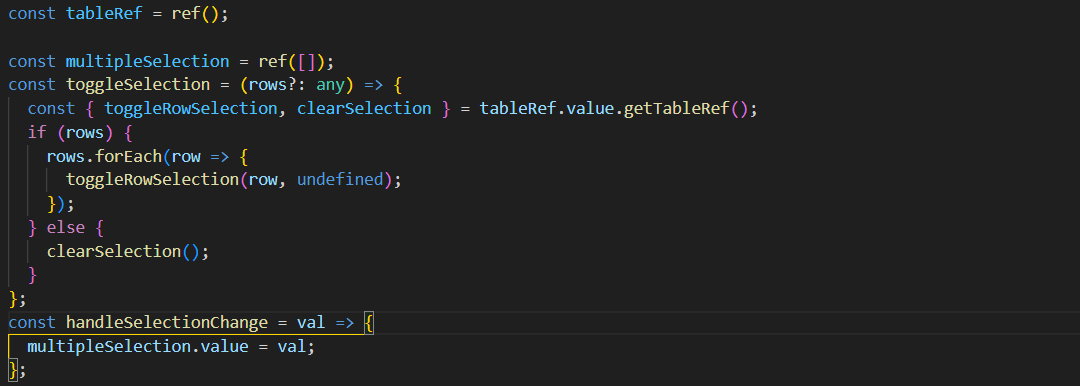
找到对应的文件


能发现是通过事件selection-change来获取所选中的值,那就很好处理了
multipleSelection.value.map(item => {idArr.push(item.id);});照葫芦画瓢直接拿来,成功拿到了数据
这篇关于Pure-admin框架 Pure-table中获取所选中的内容的信息的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




