本文主要是介绍使用vue编写猫眼、淘票票、美团的智能选座移动客户端 (一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用vue编写猫眼、淘票票、美团的智能选座移动客户端 (一)
1. 前言
- 由于公司需要实现h5端的购票平台,我也是第一次接触vue,所以想留点学习记录下来,不过写着写着发现很难找到体验比较好的选座开源项目,所以干脆一口气写完了一整套,包括后端录入数据,接口和前端展示,以供大家一起讨论完善,项目已经完成,如果觉得有帮助,麻烦给我点个star?
- 地址 :
github
https://github.com/zenghao0219/seat-select
https://github.com/zenghao0219/seat-select-controller
gitee(码云)
https://gitee.com/xollipop/seat-select
https://gitee.com/xollipop/seat-select-controller
2. 项目介绍

3. 座位项目导航
-
移动端 seat-select
-
后台控制端 seat-select-controller
-
数据接口端 seat-select-api
-
微信小程序 seat-select-wechat
-
座位JSON结构解析
4. 移动端 seat-select
点击这里demo预览(请使用手机访问)
- 座位图生成
- 座位预览图生成
- 座位
留空检测- 座位智能选择
最优座位算法- 自适应影厅大小
- 座位图左侧导航栏的过道检测
- 普通座位的选择逻辑
- 情侣座位的选择逻辑
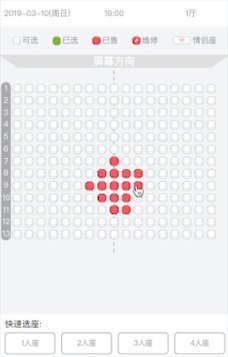
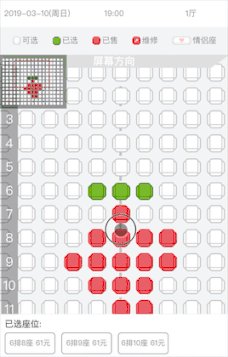
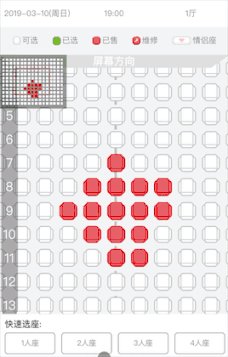
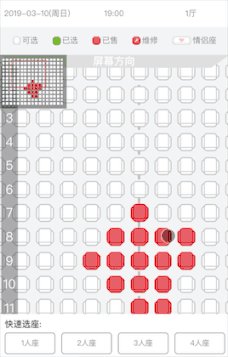
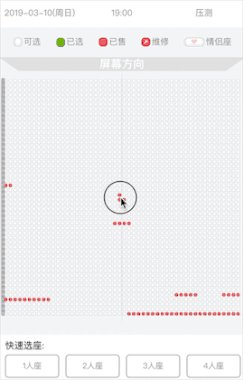
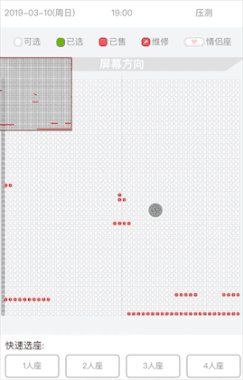
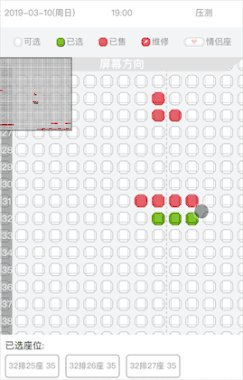
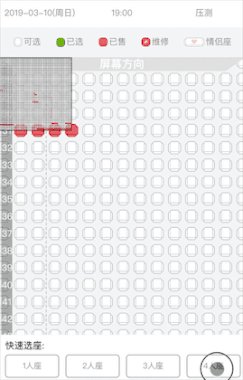
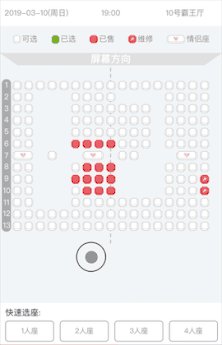
5.项目截图
微信小程序版本 请使用微信扫描二维码查看demo

以下是H5版本

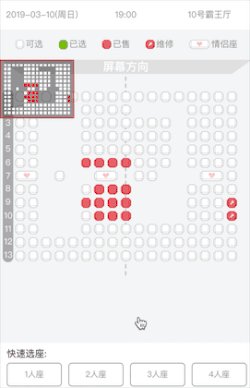
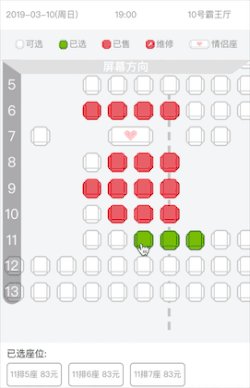
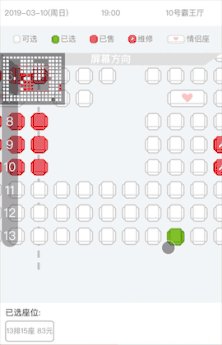
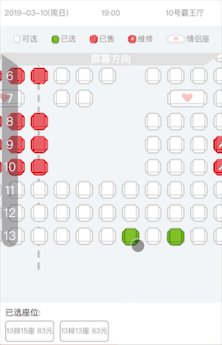
6. 智能选座示例
以下为多个影厅的智能选座gif图演示



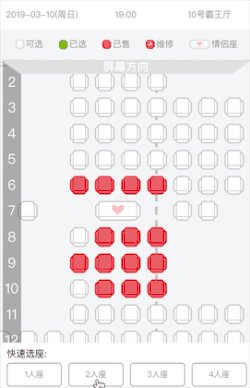
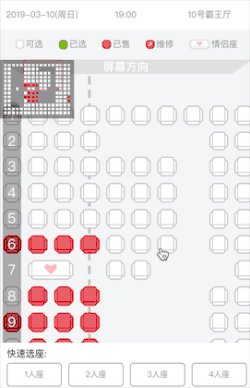
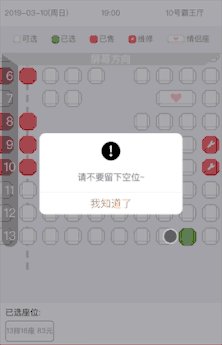
7. 空位检测示例
以下为空位检测逻辑gif图演示

8. 项目依赖组件
该项目引用到的外部常用组件
amfe-flexible
vue-touch
better-scroll
axios
9. 目录结构
.public
├── index.html
└── mock└── seatLove.json(mock数据在这里).src
├── App.vue --(入口组件)
├── assets --(静态文件)
│ ├── images
│ │ └── loading.gif --(加载图片)
│ └── stylus
│ ├── golbal.styl --(全局styl)
│ └── reset.styl --(移动端重写CSS)
├── components --(公用组件)
│ ├── Header.vue --(头部公用组件)
│ └── loading.vue --(载入公用组件)
├── http.js (axios工具类)
├── main.js (vue入口js)
├── pages --(组件目录)
│ └── hallseat
│ ├── HallSeat.vue --(选座父组件)
│ └── component --(选座子组件目录)
│ ├── ConfirmLock.vue --(确认选择组件)
│ ├── PlanDetail.vue --(电影信息组件)
│ ├── QuickSelectTab.vue --(智能选座组件)
│ ├── SeatArea.vue --(座位图生成组件)
│ └── SelectedTab.vue --(已选座展示组件)
└── router.js
10. 讨论
欢迎加群讨论: 3544395
这篇关于使用vue编写猫眼、淘票票、美团的智能选座移动客户端 (一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





