本文主要是介绍Unity2019 UIElement 笔记(七)USS介绍下,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
同样,本文来自Unity官方文档,https://docs.unity3d.com/Manual/UIE-USS.html ,具体内容可自行查看。
----------------本章内容可以不看,可以通过CSS进行学习----------------
USS支持的属性
USS数据类型
USS数据类型定义了USS属性能够接受的值和关键字
- < length >:表示长度值
- < number >:表示整数或带小数的数字
- < integer >:表示整数
- < color >:表示颜色。十六进制#000000,rgb(),或rgba()。不支持颜色关键字,例如blue或transparent
- < resource >:表示Resources文件夹中的asset
- < url >:表示指定路径的asset,它可以表示为相对路径或绝对路径
USS语法
UIElements样式属性使用与W3C CSS文档相同的语法语法:
- 关键字值按原样显示。例如:auto,baseline。
- 基本数据类型出现在尖括号(<和>)之间。例如:< length >,< color >。
- 与属性具有相同名称的非终端出现在尖括号和单个直引号(<‘和’>)之间。例如,<‘width’>。
如果属性值包含多个组件:
几个并列的词意味着它们必须以给定的顺序出现。
- (|)分隔两个或多个备选方案:必须发生一个。
- (||)分隔两个或多个选项:必须以任何顺序出现一个或多个选项。
- (&&)以任何顺序分隔两个或多个组件,所有组件都必须出现。
- ([ ])表示分组。
每个类型,关键字或角度括号组后面都可以跟修饰符:
- (*)表示前面的 type, word 或 group出现零次或多次。
- (+)表示前面的type, word 或 group出现一次或多次。
- (?)表示前面的type, word 或 group是可选的。
- (数字{A,B})表示前述type, word 或 group在A-B这个区间内
继承的属性
如果没有为继承的属性指定值,则该元素从其父元素获取值。例如,使用继承属性设置所有元素的字体。
:root
{-unity-font: resource("Font/consola.ttf");
}
继承以下属性:
- 颜色
- 字体大小
- unity的字体
- unity的字体样式
- unity文本对齐
- 是否可见
- 空白
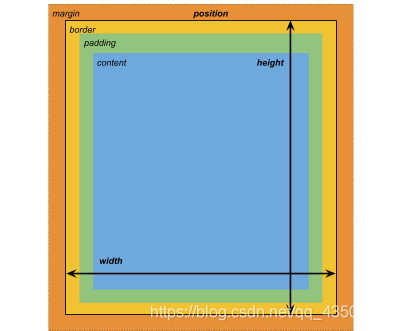
Box

外形尺寸
- width: < length > | auto
- height: < length > | auto
- min-width: < length > | auto
- min-height: < length > | auto
- max-width: < length > | none
- max-height: < length > | none
width和height指定了元件的尺寸,
如果width未指定,则宽度基于元素内容的宽度,
如果height未指定,则高度基于元素内容的高度。
外边距(Margin)
- margin-left: < length > | auto;
- margin-top: < length > | auto
- margin-right: < length > | auto
- margin-bottom: < length > | auto
属性简写
margin: [ < length > | auto]{1,4}
该margin属性简写应用如下:
- 1 length :适用于所有4个外边距。
- 2 lengths :第一个应用于margin-top和margin-bottom,第二个应用于margin-left和margin-right。
- 3 lengths :第一个应用于margin-top,第二个应用于margin-left和margin-right,第三个应用于margin-bottom。
- 4 lengths :长度按顺序施加:margin-top,margin-right,margin-bottom,margin-left
边框(Border)
- border-left-width: < length >
- border-top-width: < length >
- border-right-width: < length >
- border-bottom-width: < length >
属性简写
border-width:< length > {1,4}
该border-width属性简写应用如下:
- 1 length :适用于所有4个边框。
- 2 lengths :第一个应用于border-top-width和border-bottom-width,第二个应用于border-left-width和border-right-width。
- 3 lengths :第一个应用于border-top-width,第二个应用于border-left-width和border-right-width,第三个应用于border-bottom-width。
- 4 lengths :长度按顺序施加:border-top-width,border-right-width,border-bottom-width,border-left-width
内边距(Padding)
- padding-left:< length >
- padding-top:< length >
- padding-right:< length >
- padding-bottom:< length >
属性简写
padding: < length >{1,4}
该padding属性简写应用如下:
- 1 length :适用于所有4个内边距。
- 2 lengths :第一个应用于padding-top和padding-bottom,第二个适用于padding-left和padding-right。
- 3 lengths :第一个应用于padding-top,第二个应用于padding-left和padding-right,第三个应用于padding-bottom。
- 4 lengths :长度按顺序施加:padding-top,padding-right,padding-bottom,padding-left
弹性布局
UIElements包括一个布局引擎(Layout engine),可根据布局和样式属性定位视觉元素,他具有一个子集就是HTML/CSS布局系统。
默认情况下,所有元素都垂直放在容器中
有关弹性布局的内容,可以参考CSS3弹性盒子教程,可以到该网站查看:
https://www.runoob.com/css3/css3-flexbox.html
在这里我会摘录该网站的内容对内容作补充
介绍
- 弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
- 弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
- 弹性容器内包含了一个或多个弹性子元素。
- 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
- 弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
弹性子元素(Item)
- flex-grow: < number >
– 定义弹性盒子元素的扩展比率 - flex-shrink: < number >
– 定义弹性盒子元素的收缩比率 - flex-basis: < length > | auto
– 定义弹性盒子元素的默认基准值 - flex: none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ]
– 用于指定弹性子元素如何分配空间 - align-self: auto | flex-start | flex-end | center | stretch
– 在弹性子元素上使用,覆盖容器的 align-items 属性
弹性容器(Containers)
- flex-direction: row | row-reverse | column | column-reverse
– 指定了弹性容器中子元素的排列方式:
– row:横向从左到右排列(左对齐),默认的排列方式。
– row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
– column:纵向排列。
– column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。 - flex-wrap: nowrap | wrap | wrap-reverse
– 设置弹性盒子的子元素超出父容器时是否换行
– nowrap:默认, 弹性容器为单行,该情况下弹性子项可能会溢出容器。
– wrap:弹性容器为多行,该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行。
– wrap-reverse:反转 wrap 排列。 - align-content: flex-start | flex-end | center | stretch
– 修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐
– stretch:默认,各行将会伸展以占用剩余的空间。
– flex-start:各行向弹性盒容器的起始位置堆叠。
– flex-end:各行向弹性盒容器的结束位置堆叠。
– center:各行向弹性盒容器的中间位置堆叠。 - align-items: flex-start | flex-end | center | stretch
– 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
– flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
– flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
– center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
– baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。
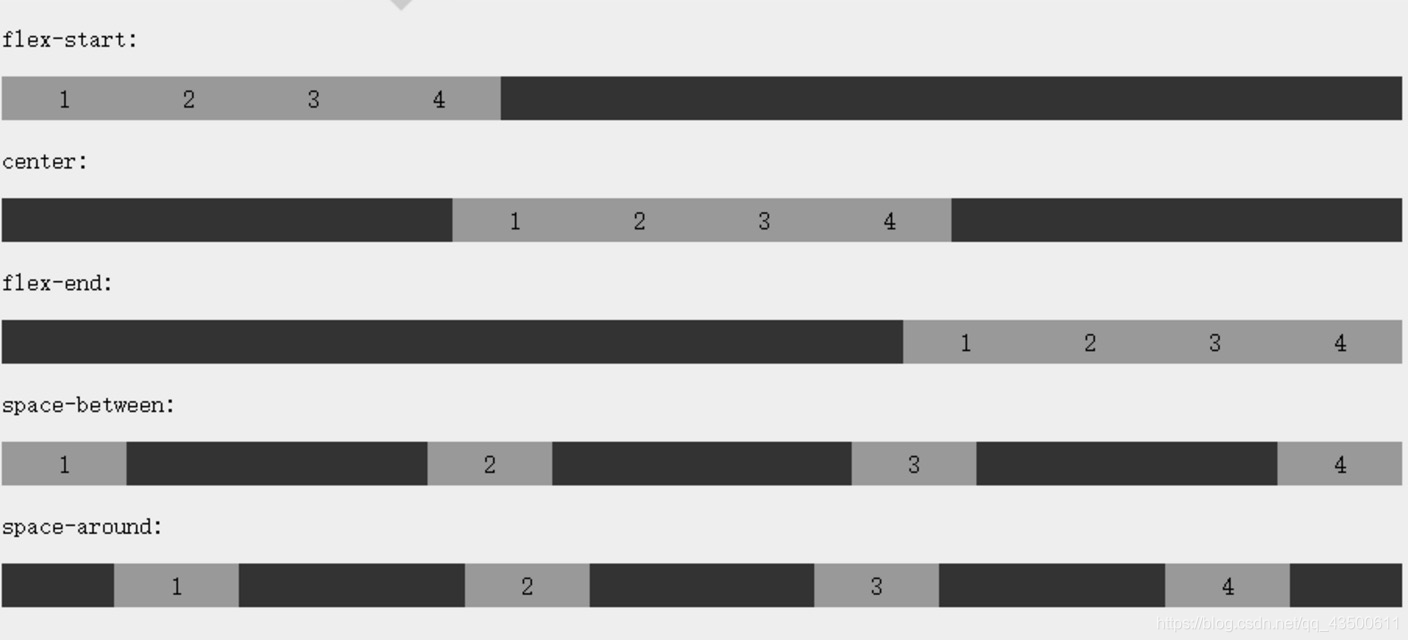
– stretch:如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照’min/max-width/height’属性的限制。 - justify-content: flex-start | flex-end | center | space-between | space-around
– 设置弹性盒子元素在主轴(横轴)方向上的对齐方式。
– flex-start:弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
– flex-end:弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
– center:弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
– space-between:弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
– space-around:弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。

相对和绝对定位
定位(Positioning)
- position: absolute | relative
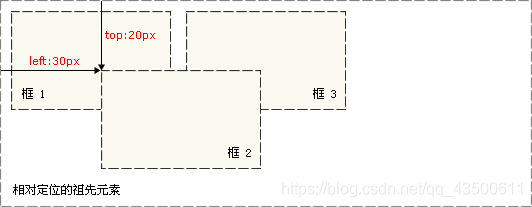
- relative:相对定位,设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。

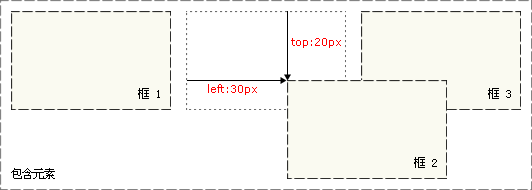
- absolute :绝对定位,设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。

以上图片和解释均来自 http://www.w3school.com.cn/css/index.asp 可自行查看
位置(Position)
- left: < length > | auto
- top: < length > | auto
- right: < length > | auto
- bottom: < length > | auto
距父类或祖元素的位置。
绘图属性
绘图属性设置可视元素的背景,边框和外观
背景(Background)
- background-color: < color >
- background-image: < resource > | < url > | none
- -unity-background-scale-mode: stretch-to-fill | scale-and-crop | scale-to-fit
– 拉伸,裁剪,填充 - -unity-background-image-tint-color: < color >
九宫格(Slicing)
以九宫格来绘制背景图像
- -unity-slice-left: < integer >
- -unity-slice-top: < integer >
- -unity-slice-right: < integer >
- -unity-slice-bottom: < integer >
边框(Borders)
- border-color: < color >
- border-top-left-radius: < length >
- border-top-right-radius: < length >
- border-bottom-left-radius: < length >
- border-bottom-right-radius: < length >
属性简写
border-radius:< length > {1,4}
该border-radius属性简写应用如下:
1 length :适用于所有4个边界半径属性。
2 lengths :第一个应用于border-top-left-radius和border-bottom-right-radius,第二个应用于border-bottom-left-radius和border-top-right-radius
3 lengths :第一个应用于border-top-left-radius,第二个应用于border-bottom-left-radius和border-top-right-radius,第三个应用于border-bottom-right-radius。
4 lengths :长度按顺序施加:border-top-left-radius,border-top-right-radius,border-bottom-right-radius,border-bottom-left-radius
可见(Appearance)
- overflow: hidden | visible
– 溢出部分是否可见 - opacity: < number >
- visibility: visible | hidden
- display: flex | none
–该display默认值是flex,设置display以none删除元素。
文字属性
文本属性设置字体资源,字体样式,对齐,自动换行和剪切的颜色,字体,字体大小和Unity特定属性。
- color: < color >
- -unity-font: < resource > | < url >
- font-size: < number >
- -unity-font-style: normal | italic | bold | bold-and-italic
- -unity-text-align: upper-left | middle-left | lower-left | upper-center | middle-center | lower-center | upper-right | middle-right | lower-right
- white-space: normal | nowrap
– normal:默认,空白会被浏览器忽略。
– nowrap:文本不会换行,文本会在在同一行上继续。
游标属性
使用cursor默认纹理类型导入光标的自定义纹理。
cursor: [ [ < resource > | < url > ] [ < integer > < integer > ] ? , ] [ arrow | text | resize-vertical | resize-horizontal | link | slide-arrow | resize-up-right | resize-up-left | move-arrow | rotate-arrow | scale-arrow | arrow-plus | arrow-minus | pan | orbit | zoom | fps | split-resize-up-down | split-resize-left-right ]
http://www.w3school.com.cn/cssref/pr_class_cursor.asp
该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状,这里就不做解释了,看一下英文就差不多了。
这篇关于Unity2019 UIElement 笔记(七)USS介绍下的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







