本文主要是介绍Vue-26、Vue内置指令v-cloak与v-once以及v-pre,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、v-cloak
- 本质上是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
- 使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>v-cloak</title><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script type="text/javascript" src="./js/dayjs.min.js"></script><style><!-- 选中所有具有v-cloak的标签 -->[v-cloak]{display: none;}</style>
</head>
<body>
<div id="root"><h1 v-cloak>{{name}}</h1>
</div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{name:'尚硅谷',},})
</script>
</body>
</html>
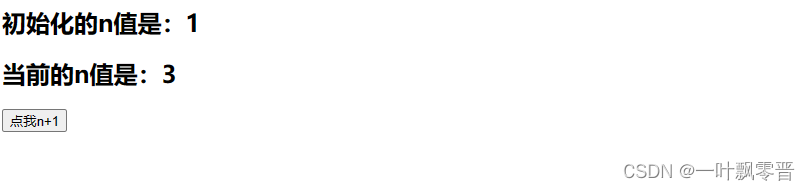
2、v-once
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>v-once</title><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script type="text/javascript" src="./js/dayjs.min.js"></script><style></style>
</head>
<body>
<div id="root"><h2 v-once>初始化的n值是:{{n}}</h2><h2 >当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{n:1,},})
</script>
</body>
</html>

- v-once 所在节点在初次动态渲染后,就视为静态内容了。
- 以后数据的改变不会引起v-onec所在结构的更新,可以用于优化性能。
3、v-pre
- 跳过其所在节点的编译过程
- 可利用他跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>v-once</title><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script type="text/javascript" src="./js/dayjs.min.js"></script><style></style>
</head>
<body>
<div id="root"><h2 v-pre>vue其实很简单 </h2><h2 >当前的n值是:{{n}}</h2><button v-pre @click="n++">点我n+1</button>
</div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{n:1,},})
</script>
</body>
</html>
这篇关于Vue-26、Vue内置指令v-cloak与v-once以及v-pre的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





