本文主要是介绍为什么高度和宽度设置成一样的百分比,总是出不来应该有的效果?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
详细描述
为什么高度和宽度设置成一样的百分比,总是出不来应该有的效果,而使用padding-bottom就可以?
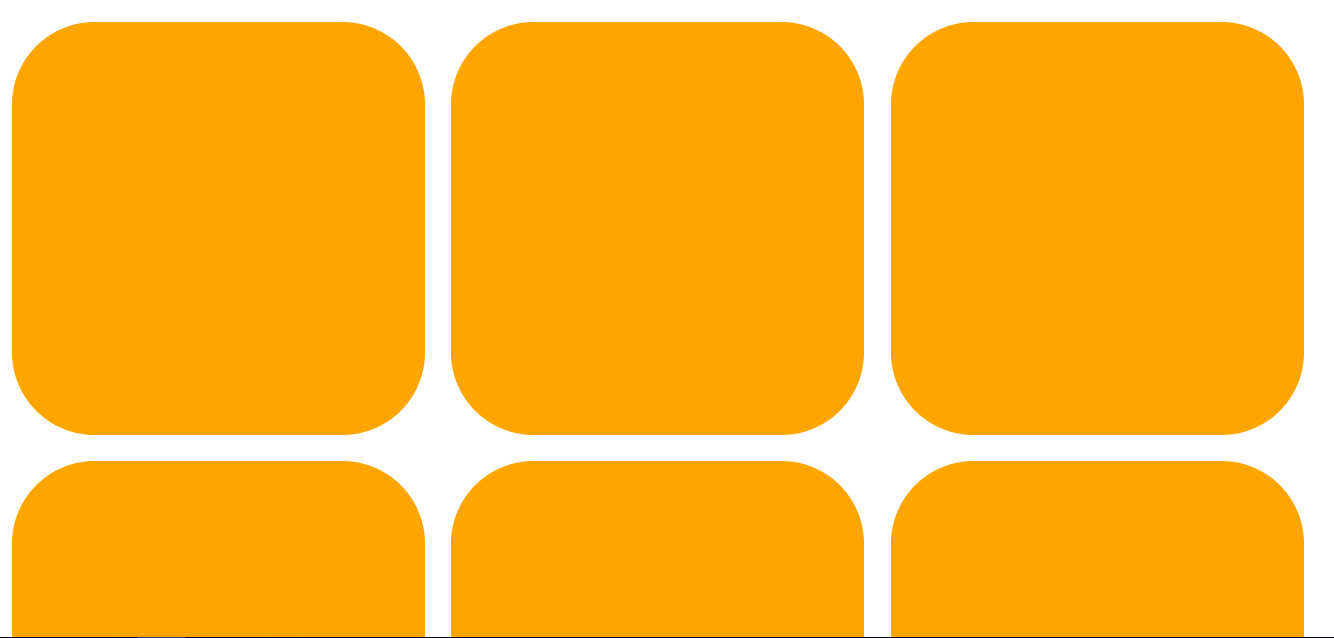
截图
代码
.swag{
padding-left:31%;
padding-bottom: 31%;
margin:1%;
border-radius: 20%;
background: orange;
float:left;
}
深圳分院|荣耀师兄] JS-钟楚炯
高度height的百分比相对于父元素的高度,父元素默认是没有高度的 。如果不给父元素一个高度,子元素也不会有高度。在普通文档流中,块级元素的宽度默认是浏览器的宽度,因此百分比有效。也就是为什么子元素有宽度而没有高度。padding-bottom 和padding-top 的百分比是相对于父元素的宽度,而不是高度。因此设置了padding-top 或者padding-bottom 百分比的子元素,其高度就不再依赖于父元素高度了。由于padding-bottom 和padding-top 的百分比是相对于父元素的宽度,当屏幕大小出现变化时,元素基于padding-top或者padding-bottom的高度也会随着宽度的变化而等比例的缩放。
上海分院|荣耀师兄] JS-杨亚洲
百分比宽度和百分比高度表现不一样,是与浏览器的渲染机制有关。
Web浏览器在计算有效宽度时会考虑浏览器窗口的打开宽度。
如果你不设置块级宽度值,那浏览器会自动将
这篇关于为什么高度和宽度设置成一样的百分比,总是出不来应该有的效果?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!