本文主要是介绍Qt4 Designer的复活节彩蛋,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
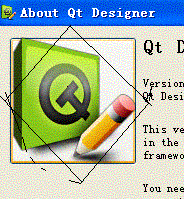
转贴自http://www.qtcn.org/bbs/read.php?tid=11101.打开Designer,Help->About Qt Designer
2.注意左边的图,玄机在此。。。。。。(转贴者按:就是QtDesigner得那个右边有个千米的图标)
3.从左边开始,按住左键拖一个菱形,然后松开。参看上图
4。发现了一个按扭?????嘿嘿。。。。。。。。。。

这篇关于Qt4 Designer的复活节彩蛋的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!

![[有彩蛋]大模型独角兽阶跃星辰文生图模型Step-1X上线,效果具说很炸裂?快来看一手实测!](https://i-blog.csdnimg.cn/direct/e4a072f96fbc4605b7c8304189869dcb.png)