本文主要是介绍使用SharePoint Designer将JavaScript和自定义网站页面集成,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用SharePoint Designer将JavaScript和自定义网站页面集成
像JavaScript这样的动态脚本语言可以给你的页面带来强大的效果。为了添加JavaScript到自定义网站页面,执行以下步骤:
1. 打开SharePoint Designer 2010. 点击左侧网站页面。
2. 新建Web Part页面,重命名WroxPage.aspx。点击签出并编辑文件。
3. 打开代码视图。添加如下代码:
<script language="javascript" type="text/javascript"> function getBookInfo(object) { var selected = object.options[object.selectedIndex].value; var ISBN; var Price; var Message; if (selected == '1') { ISBN = "091283900129"; Price = "$39.99"; Message = "Book Info: " + ISBN + " | " + Price; alert(Message); } else if (selected == '2') { ISBN = "298734689102"; Price = "$42.99"; Message = "Book Info: " + ISBN + " | " + Price; alert(Message); } else if (selected == '3') { ISBN = "948302381002"; Price = "$36.99"; Message = "Book Info: " + ISBN + " | " + Price; alert(Message); } } </script>

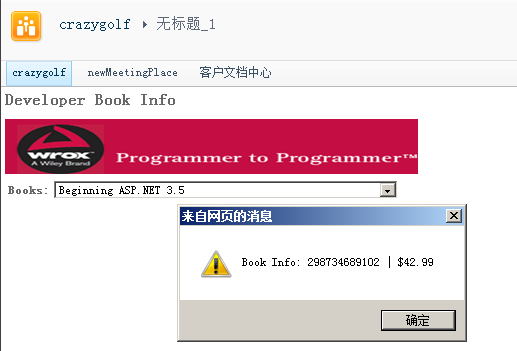
选择其他书籍时,弹出信息框。

PS:你必须在代码中引用自己的图片。文中我引用了本机的logo。
这篇关于使用SharePoint Designer将JavaScript和自定义网站页面集成的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





