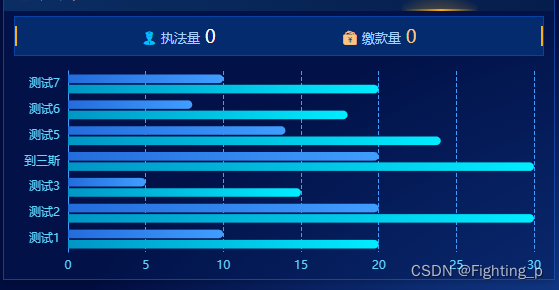
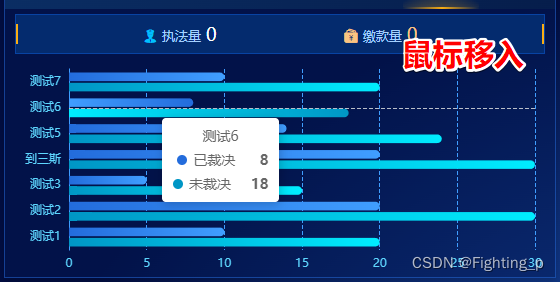
本文主要是介绍Echarts柱状图 - 柱形颜色渐变,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


<!-- 违法 -->
<template><div class="section"><div class="grid_body_top"><div v-for="(item, index) in topList" v-show="item.isShow" :key="index"><i :class="['icon', ...item.iconClass]" /><span class="text">{{ item.text }}</span><span :class="['count', item.textClass]">{{$common.countFormat(infoData[item.key] || 0)}}</span></div></div><div id="EchartsDom" /></div>
</template><script>
export default {name: 'Illegal',components: {},props: {select: {type: String,required: true},infoData: {type: Object,required: true},dataList: {type: Array,// required: truedefault: () => {return [{ value: 10, name: '测试1', pre: '10' },{ value: 20, name: '测试2', pre: '10' },{ value: 5, name: '测试3', pre: '10' },{ value: 20, name: '到三斯', pre: '10' },{ value: 14, name: '测试5', pre: '10' },{ value: 8, name: '测试6', pre: '10' },{ value: 10, name: '测试7', pre: '10' }]}}},data() {return {Echarts: null}},computed: {topList() {return [{text: '执法量',key: 'zfzl',iconClass: ['iconfont', 'ico-police', 'cyan'],textClass: 'white',isShow: this.select === 'jycx'},{text: '缴款量',key: 'yjksl',iconClass: ['iconfont', 'ico-qianbao', 'orange'],textClass: 'orange',isShow: this.select === 'jycx'},{text: '案件量',key: 'zfzl',iconClass: ['iconfont', 'ico-case', 'cyan'],textClass: 'white',isShow: this.select === 'ybcx'},{text: '已裁决',key: 'ycjzl',iconClass: ['icon_blue'],textClass: 'blue',isShow: this.select === 'ybcx'},{text: '未裁决',key: 'wcjzl',iconClass: ['icon_cyan'],textClass: 'cyan',isShow: this.select === 'ybcx'}]},options() {return {title: {show: !this.dataList.length,text: '暂无数据',left: 'center',top: 'center',textStyle: {color: '#fff'}},grid: {top: 10,left: 20,right: 20,bottom: 5,containLabel: true// show: false,},tooltip: {trigger: 'axis',axisPointer: {// type: 'shadow'}// formatter: (params) => {// const currentData = params[0]// const index = params[0].dataIndex// return `${currentData.name}<br>排名:${this.dataList[index].pm}<br>环比:${this.dataList[index].hb}`// }},xAxis: {axisLine: {show: false},axisTick: {show: false},axisLabel: {color: '#5ED7FF'},splitLine: {show: true, // X轴内容区域显示分隔线lineStyle: {type: 'dashed', // 分割线类型为虚线color: '#409EFF' // 分割线颜色}},minInterval: 1 // 坐标轴最小间隔},yAxis: {axisTick: {show: false},axisLine: {// show: true,show: !!this.dataList.length, // 根据数据判断是否展示Y轴轴线(如果只设置为true没有数据时该线依然在)lineStyle: {color: '#409EFF'}},axisLabel: {color: '#5ED7FF'},data: this.dataList.map((item) => item.name)},// dataZoom: [ // 滚动鼠标滚轮进行缩放 https://echarts.apache.org/zh/option.html#dataZoom-inside.type// {// type: 'inside'// }// ],series: [{name: '已裁决',type: 'bar',barMaxWidth: 30, // 柱条最大宽度itemStyle: {// 柱形颜色color: new this.$echarts.graphic.LinearGradient(0, 0, 1, 0, [{ offset: 0, color: '#236CDC' },{ offset: 1, color: '#409EFF' }]),// 柱形边框borderRadius: [0, 100, 100, 0]},emphasis: {itemStyle: {// 鼠标移入柱形颜色color: new this.$echarts.graphic.LinearGradient(0, 0, 1, 0, [{ offset: 1, color: '#236CDC' },{ offset: 0, color: '#409EFF' }])}},data: this.dataList.map((item) => item.value)},{name: '未裁决',type: 'bar',barMaxWidth: 30, // 柱条最大宽度itemStyle: {// 柱形颜色color: new this.$echarts.graphic.LinearGradient(0, 0, 1, 0, [{ offset: 0, color: '#0096C5' },{ offset: 1, color: '#00EDFF' }]),// 柱形边框borderRadius: [0, 100, 100, 0]},emphasis: {itemStyle: {// 鼠标移入柱形颜色color: new this.$echarts.graphic.LinearGradient(0, 0, 1, 0, [{ offset: 1, color: '#0096C5' },{ offset: 0, color: '#00EDFF' }])}},data: this.dataList.map((item) => item.value + 10)}]}}},watch: {dataList() {this.init()}},mounted() {window.addEventListener('resize', () => {if (document.getElementById('EchartsDom')) {this.Echarts = this.$echarts.init(document.getElementById('EchartsDom'))this.Echarts.resize()}})this.init()},created() {},methods: {init() {if (this.Echarts) {this.Echarts.dispose()}this.Echarts = this.$echarts.init(document.getElementById('EchartsDom'))this.Echarts.setOption(this.options)}}
}
</script><style lang='scss' scoped>
.section {height: 100%;overflow: hidden;#EchartsDom {height: calc(100% - 52px);// background-color: #fff;}
}
</style>这篇关于Echarts柱状图 - 柱形颜色渐变的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









