本文主要是介绍10年web前端工程师自白:web前端开发如何从入门到不放弃,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

首先,前端开发的发展这两年的确冷却了不少,但是冷却的并不是行业本身,只能说是技术在沉淀。
发展是事物的本质,淘汰陈旧的,与这个时代进步脱节的东西是永恒不变的趋势。
web前端开发由网页制作演变而来,随着web2.0的发展,网页不再只是承载单一的文字和图片,各种丰富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。

经过了市场的沉淀,很多前端们开始无所适从,以前简单的技能已经无法适用前端技术的发展,新技术新框架又不断涌现,甚至有一些有经验的前端程序员们调侃:前端开发教你如何从入门到放弃。
这使得想要从后端转型的,或是想要开始学习前端的小白们站在前端开发的门外不肯迈步,害怕入坑。

前端开发真的会越来越难发展吗?
这就像是智能手机普及,而你埋怨手机流量和话费的增多,不肯使用,你可以拒绝接受事物的更新,但是你无法阻止。
你可以拒绝学习这门技术,拒绝提升自己的技术,但是前端的发展是一刻不停的。
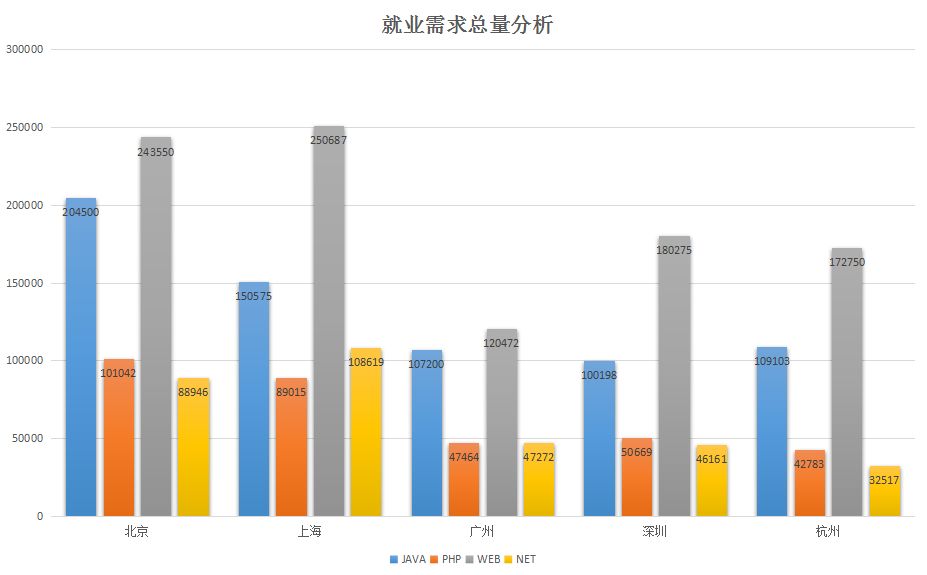
此外,前端开发市场仍然有着大量的需求

我们知道前端开发应用是很广泛的,这些公司都有前端开发岗位(当然这只是一部分):

并且薪资也不低。

所以总的来说,前端开发行业仍然有羹可分。并且营养丰富。
在我还是小白的时候,曾经问过一个前端开发行业的资深工程师。

如何学习前端?
我想这是大部分人都会问到的问题。
第一,任何行业都需要努力,前端开发也不例外,首先你必须真的想要学习,想要改变。
第二,你需要有一个清晰的学习路线和方向。
移动网络时代,碎片化学习,但是大多数人并没有真正理解碎片化学习的意义。
碎片化学习的时间才是碎片化的,你可以使用你坐地铁的时间、你等车的时间去学习,但是你的学识,也就是你的学习内容必须是系统化的。

但是知识的沉淀、技术的提升和与时俱进的能力的培养并不是一蹴而就的,很多小伙伴自制力差,很多学习上遇到的问题也没有得到及时解决和正确指导,花费大量的时间也无法得到进步。
为了支持对“web前端”感兴趣的朋友们更好的学习前端,解决前端工程师们的提升问题,现将价值3999元的会员资格免费赠送给大家。
独家资源现在加入,你将得到
![]()
1、完整视频资料一套:从零基础入门到精通
2、全套前端开发工具包
3、一线互联网企业高级全栈工程师免费答疑
4、会员专享资料:内容涵盖“前端开发必备工具”“项目实战”等

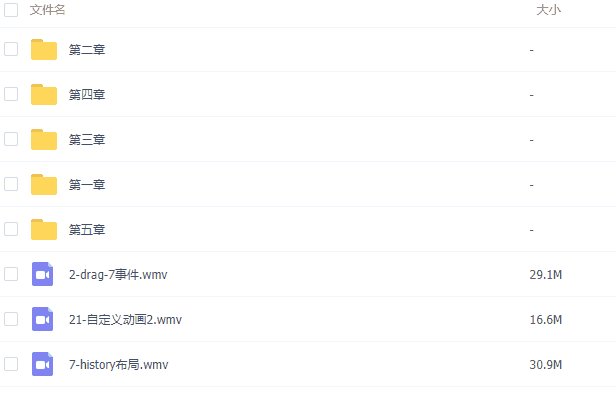
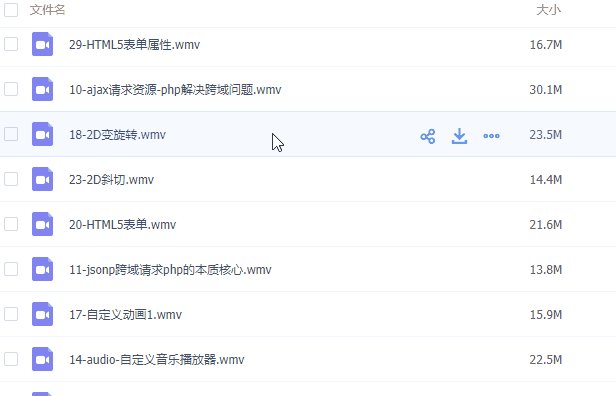
部分资料截取
1、html+css零基础入门

2、JavaScript+jQuery进阶

3、h5移动端

4、node企业实战


?长按识别上方二维码加上小龙老师立即领取
加微信【thxjj666】
记得备注口令【666】即可快速通过


这篇关于10年web前端工程师自白:web前端开发如何从入门到不放弃的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






