本文主要是介绍24_ue4上下车功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.创建场景

2.创建人物
出生点放在场景中
 在世界场景中设置模式
在世界场景中设置模式

启动游戏,正常控制小白人

3.添加小汽车模板

找到小汽车蓝图类位置,拖入场景
 4.打开小白人蓝图,增加碰撞盒子,来检测小白人的靠近。
4.打开小白人蓝图,增加碰撞盒子,来检测小白人的靠近。

调整盒体大小

5.创建上下车图表

6.创建上车自定义事件

7.小白人蓝图类调用这个事件
点击进入小白人蓝图类里面,添加一个变量

把该变量的类型改成小汽车的对象引用


8.小白人添加上下车图表

9.添加F键盘事件并测试变量的有效性和调用事件

10此时蓝图小汽车对象还没有具体指定,所有要通过碰撞事件来指定对象。所以如何通过触发盒子通信到小白人蓝图类。答案是类型转换,用蓝图转换这个通讯方式去获得更改小白人中的小汽车变量。
11.给小汽车的触发盒子添加触发事件。

12.类型转换

13 设置小汽车变量
小人靠近某个车,某个车的本身就赋值给变量,小人离开车辆,变量就赋值为空。

14.添加gate节点。

当上车事件被触发的时候才能进入。
15. 开始角色控制权的转变。
获得玩家控制器
获得对自己的控制。

16.测试,控制权可以转换。
17.现在解决如何让小白人跟着车走。
此时我们需要再增加一个触发盒子,这次添加一个球型的触发盒子,放在驾驶室的地方。


缩小了球的半径


18将碰撞预设改成nocollision

19.让球形碰撞盒子获得场景变换

20. 拆分变化

21. 设置角色的变化

分割结构体引脚

连线

缩放比例就不连了,因为把小人缩小显得很奇怪。
22.此时actor变换还木有目标,我们要将小蓝人设置为该目标
将目标连到上车自定义事件,自定义事件就多了一个目标参数

23.打开小白人蓝图

24.将自己赋值给上车事件目标
 25.还有一点是上车的时候要关掉小白人的碰撞
25.还有一点是上车的时候要关掉小白人的碰撞

不勾选就是关闭碰撞
现在连线

现在测试一下

开动汽车,发现小人在原地
为了防止事件的目标被我们搞混,我们使用左键单击目标,将目标重命名为小白人

看效果

26.在小汽车蓝图里将小白人提升为变量


重命名为小白人

27.重新连线

28.给上车的碰撞重命名为up

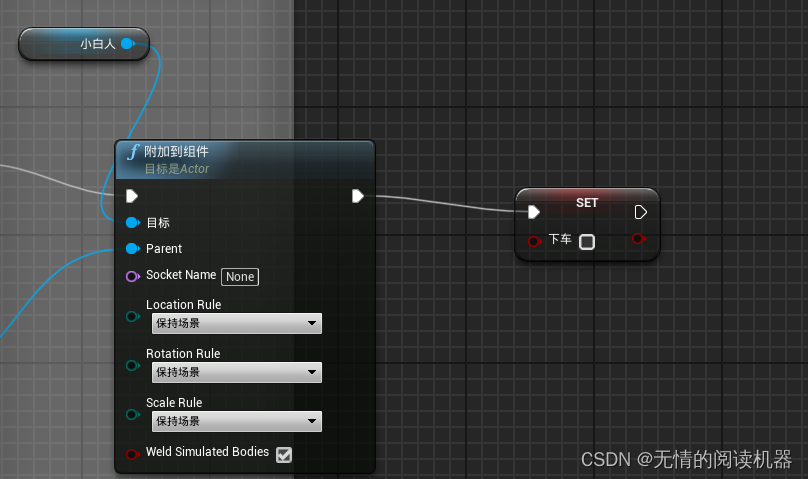
29.将小白人附加到球形碰撞
将球形碰撞盒子拖到蓝图里
此时有两个附加到组件,其实是不一样的,目标不一样,使用的时候一定要看清楚。

30.现在线太多了,简化一下。

还是把小白人变量的引用拖进来

这样看起来比较简洁。
30.连线将位置变化设置为以场景作为参考

30.编译测试

成功
31.添加注释
框选蓝图,然后按c
 32.开始下车的蓝图
32.开始下车的蓝图
在小汽车蓝图里创建F键盘事件并验证小白人变量的有效性

33.验证有效之后,将小白人与球形碰撞拆分,记得设置成保持场景

34.新增加一个碰撞,移动碰撞的位置,作为小白人下车的位置


更名为down
35.将下车的碰撞盒子拖到蓝图里,并获取场景变化

36.设置actor变换,记得分割引脚

37.此时设置了下车的位置,但是还没有设置下车的角度,如果车是歪的,那么小人也会是歪的。
所以展开引脚

只连z轴

38.启用小白人的碰撞

39.添加混合视图来过度镜头
获得玩家控制器和视图过度节点,过度时间设置为0.4s

40.延迟0.4s,将控制权转移到小人身上。
此时,修改小白人变量的类型,由actor变成pawn。
上车事件中修改一下

set里面也修改一下。

加上控制节点
 连线
连线
 漏了一个线,补上
漏了一个线,补上
编译测试成功,但是呢车一直是往前开的,停不下来。
41.将载具移动组件引用拖入蓝图

42. 添加手刹节点


打勾,开启手刹的效果
设置油门,油门是0,代表不加油

编译测试

车停住了
但是这样还有一个隐患,就是下车时候控制油门为0,下一帧可能还在加油门

所有在这里进行一个布尔值的判断开关。
43新建布尔值变量,取名为下车

初始值应该是true

44. 在这个地方增加下车时,设置布尔变量

45.打开小车的基本事件图表的油门输入

46增加分支

47.上车的结尾添加下车变量的设置

编译测试,成功
这篇关于24_ue4上下车功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






