本文主要是介绍华为月薪6万招前端,看到要求我傻眼了!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作为一名程序员,天生崇拜写代码能力强的程序大佬。但是,只要写代码能力足够强,就能在职业发展道路畅行无阻吗?
答案当然是:NO!你还需要有项目管理的能力。
· 产品经理天天不干正事,提的需求没头没脑,烦;
· 每周开不完的例会/对接会,一点效率都没有,烦;
· 同一个需求,要和好几个部门的人反反复复对接,烦;
· 意见不统一,想说又说不过人家,只能被动接受,烦!
工作中之所以会出现这些问题,其实大多是因为项目管理能力不足。
提到项目管理能力,不少人第一反应就是项目经理岗位。然而作为一名普通的程序员,其实也需要懂得项目管理。
据调查,大部分程序员工作三五年内,都能掌握所在岗位必须的知识、经验和技能。然而很多人接下来就会陷入困境,无法突破职场瓶颈,更别提加薪升职了。
通常来讲,程序员的成长路径大概有两条:一是走个人能力线,成为技术专家;另一条是成为技术管理者或业务管理者,然而走好这条路需要时机和坑位,好的机会可遇不可求。
项目管理无疑为程序员开辟出第三条精进之路。只要你身处团队中,就会有项目管理的需求和机会。而具备项目管理能力的程序员,无疑会在这个程序员严重同质化的局面下,拥有更多的竞争优势。
1
不懂项目管理 工作寸步难行
只会技术不会管理 注定和升职加薪无缘
最近一年里,程序员老马已经想过无数次离职了。
作为公司里最早的一批老员工,写过的代码比吃过的盐都多,本该混得风光无限,没想到是“长江后浪推前浪”。
最近几年,技术能力上没有新突破不说,工作这么多年还是底层码农,就连今年刚招进来的大学生,都已经独自带项目拿高薪了。
老马不禁困惑,没有项目管理能力,真的无缘升职加薪吗?
没有项目管理能力 在领导眼里一无是处
在某互联网公司做了5年产品经理的启明,最近一下班就像泄了气的皮球,疲惫又沮丧。
一问才知道,公司最近有新产品要上线,启明信心满满地推进工作,没想到研发不配合、测试资源紧张,忙活了大半个月,每天像打仗一样,上线日期却一拖再拖……
而隔壁团队产品经理评审完需求后,团队各司其职,在deadline前三天就顺利完成了项目,还给公司带来了额外创收。
在季度复盘大会上,面对质疑自己管理能力的领导,启明紧张地不敢抬头。唯一可以确定的是,不会做管理的自己,可能真的要35岁退休了。
不懂管理的项目经理 就是个背锅侠
张力在某知名汽车制造公司,做了3年的项目经理。
别人眼里的项目经理,是个呼风唤雨的总指挥。但张力觉得,自己明明就是个背锅侠!
采购成本过高,项目经理背锅;工程出问题,项目经理背锅;甲方验收不满意,项目经理背锅;不可抗力导致工期延迟,还是项目经理背锅……
每天忙得心力交瘁,饭都顾不上吃,恨不得拿起电焊自己上手了,最后非但客户不愿继续合作,还被老板和同事说“根本不会管理”!
2
具备项目管理能力 到底有多吃香?
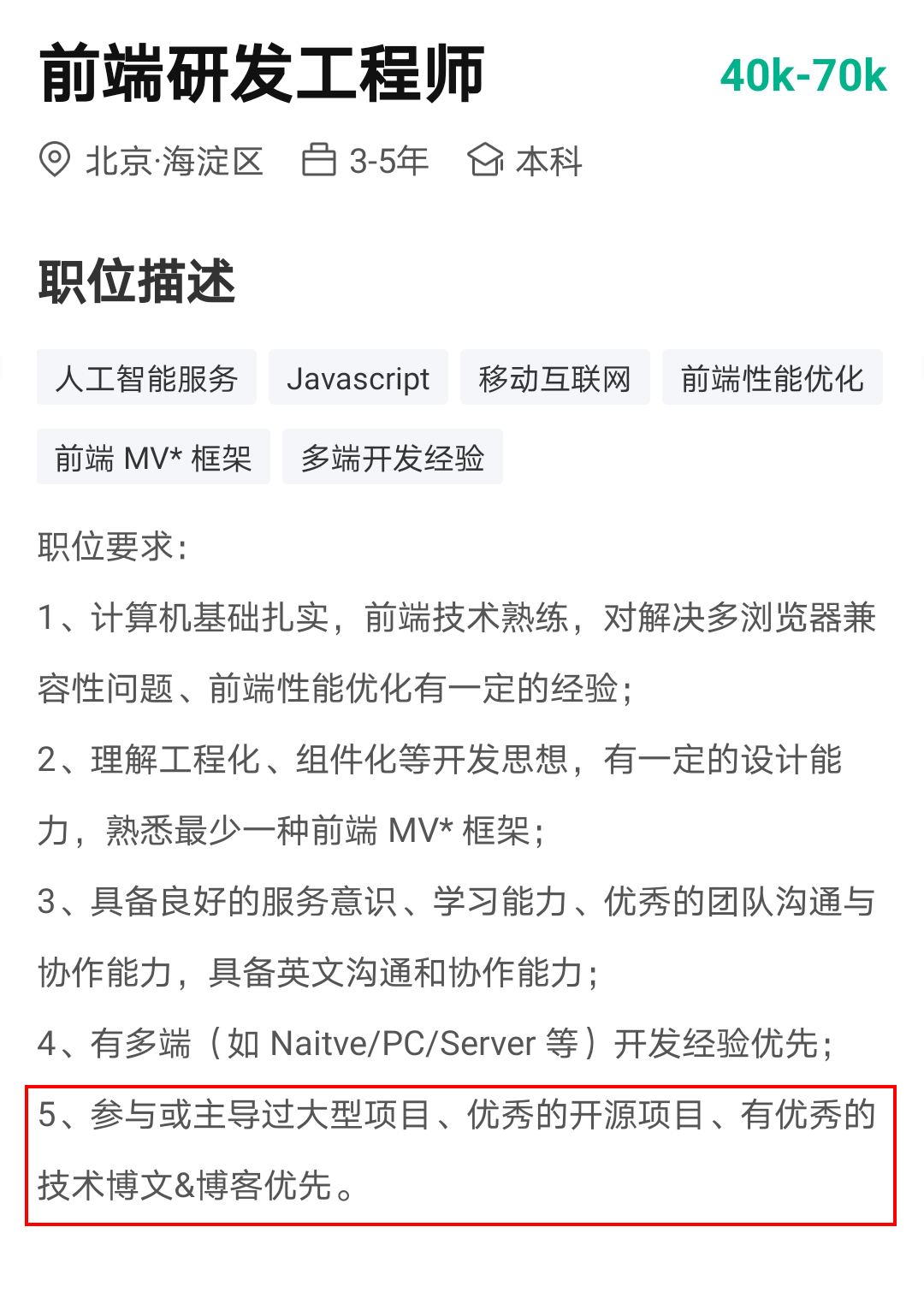
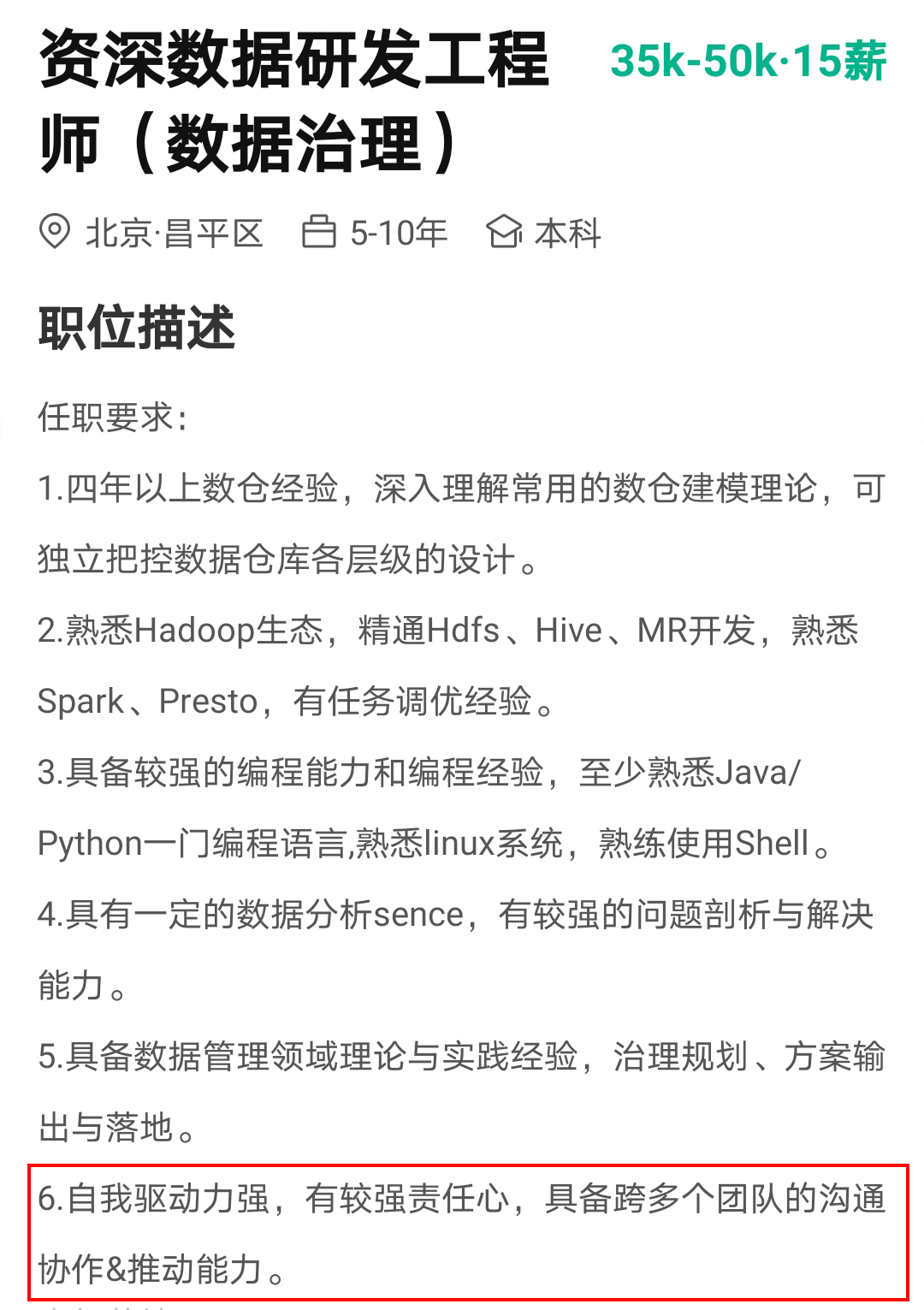
如果你平时经常翻看招聘网站就会发现,“项目管理能力”被越来越多次地提到。
尤其对于程序员来说,项目管理能力已经成为了职场能力的分水岭,薪资待遇上也很丰厚。





向左滑动查看更多招聘信息


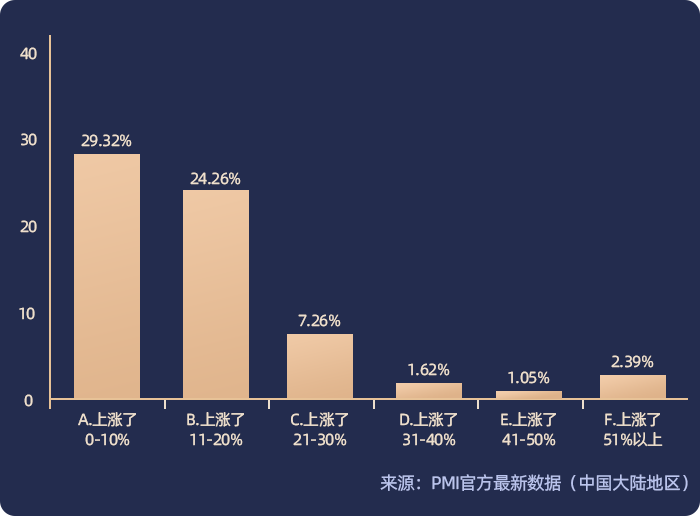
由于受到求职市场的追捧,在学习项目管理后,许多员工在薪资待遇上都有明显提升。据调查研究,部分程序员在学习项目管理1年后,薪资涨幅甚至可达51%以上。

▲学习项目管理一年后的薪资增长情况
随着“内卷”在程序员赛道加剧,未来的职场竞争势必更加激烈。
而这个时候,你如果掌握一定项目管理能力,必然可以增强自己的核心竞争力,在职场脱颖而出。
在很多互联网大厂,项目管理能力也已写入项目负责人的绩效考核中。这种类型的项目负责人,已经在逐渐成为企业力里的中流砥柱,职业发展道路自然也越走越宽广。
3
如何快速提升项目管理能力?
很多刚刚开始尝试项目管理的程序员,都会面临一些困惑:
· 我算不上领导,别人凭什么听我的?
· 资源人手有限,我该怎么争取更多支持?
· 如何整合多部门,推进多条任务线?
· 团队人员都很优秀,如何才能实现1+1>2?
其实,这些看似让人头疼的问题,也很好解决。如果能在关键学习期得到项目管理专业人士的引导,很容易得到飞速的成长。
说到这里,我想给你推荐一位专业且靠谱的导师——张立台博士。
张老师拥有12年项目管理培训经验,累计为华为/西门子/工商总局/航天集团/浦发银行等企业培养数万名学员。

利用一次下班后的空闲时间,让你跟紧时代步伐,远离末位淘汰的风险,在职场上实现弯道超车!
为了让大家对项目管理有更深刻的认识,收获更多,成功报名的同学还可以额外获得56个项目管理工具模板,3个项目管理视频,1套OPPM学习套装。
开课吧「一页纸搞定项目管理」直播课
90分钟,带你重新认识项目管理!
粉丝特惠,仅需0.99元
成功报名还送学习大礼包


不到 1 块钱
升职加薪快人一步!

资深讲师,重新认识项目管理
直播课程由资深项目管理讲师——张立台博士亲自授课。

拥有12年项目管理培训经验的张老师,曾为工商总局、国税总局、航天集团、华为、中兴、朗讯、西门子、奔驰、浦发银行等提供项目管理咨询培训服务。
只需3招,项目管理事半功倍

超值礼包,升职加薪弯道超车
坚持自我提升的职场人,当然值得奖励一番!

今天在本公众号内报名的朋友,可以额外获得 56 个项目管理工具模板,3 个项目管理视频,1 套OPPM学习套装以及搭建项目体系的方法论。
证书加持,名企大厂的“入场券”
做好项目管理,掌握相关知识体系、方法论固然重要,而持有 PMP 证书 ,不仅仅可以让你升职加薪,更是进入一流名企的“入场券”。

参与本次直播,带你深入了解PMP,更有针对报考PMP项目管理专业人士资格认证课程,助你轻松获得由美国项目管理协会 PMI 颁发的PMP证书。

不到1块钱而已,不妨多给自己一张升职加薪的职场通行证,更能带你拓展人脉资源,提升领导技能!
开课吧「一页纸搞定项目管理」直播课
90分钟,带你重新认识项目管理!
粉丝特惠,仅需0.99元
成功报名还送学习大礼包


不到 1 块钱
升职加薪快人一步!

这篇关于华为月薪6万招前端,看到要求我傻眼了!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






