本文主要是介绍42个面向前端开发人员的很棒JavaScript 库和框架,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

英文 | https://javascript.plainenglish.io/42-good-javascript-libraries-and-frameworks-for-front-end-developer-5f110148e700
翻译 | 杨小爱
01、React
地址:https://reactjs.org/

React 是一个开源 JavaScript 库,用于为 Web 应用程序构建界面。它允许您从小的、独立的和可重用的代码段创建复杂的 UI。
此外,它由 Facebook 维护和开发,因此,您完全可以放心将这个库用于您的项目中。有许多大公司在他们的网站上使用它,例如 Facebook、Twitter、Netflix、WhatsApp 等。
02、Vue.js
地址:https://vuejs.org/

Vue.js 是一个免费且紧凑的开源库,可帮助您快速构建用户界面(尤其是单页 Web 应用程序)。
它由 Evan You(Google 程序员)于 2014 年开发,在 2019 年前端 JavaScript 框架排名中获得第 2 名。
在我看来,Vue 的一些好处是比其他的更容易学习和吸收框架,文档非常详细且易于理解。
03、AngularJS
地址:https://angular.io/

AngularJS 与上面的两个框架一样,使您可以轻松构建 Web 和移动应用程序。受到谷歌、福布斯、IBM、微软等众多大公司的信赖和使用。
04、jQuery
地址:https://jquery.com/

jQuery 是前端开发人员最常用的库之一。它是一个小型、免费、开源的库,为网站开发提供了许多有用的功能,例如 AJAX、轻松操作 DOM(CSS、HTML)、处理事件、动画效果等。
05、Lodash
地址:https://lodash.com/

Lodash 可以帮助您轻松处理 JavaScript 中与数组、字符串、数字、对象相关的问题。
06、Anime.js
地址:https://animejs.com/

Anime.js 是一个库,通过使用 CSS 属性、SVG、DOM 属性、JavaScript 对象,可以轻松地为网页构建快速动画。
07、AOS
地址:https://michalsnik.github.io/aos/

AOS 可帮助您在用户滚动网页时为网站元素创建动画效果。
08、Popper
地址:https://popper.js.org/

Popper 是一个用 JavaScript 编写的库,大小仅为 3kB 左右,可帮助您提高网站速度,同时,仍保留工具提示所需的功能。它常用于时下流行的库,例如 Bootstrap、Foundation、Material-UI。在我看来,它帮助我们解决了工具提示中的一个常见问题,即确定元素的位置并在不同设备屏幕上尽可能地显示它。
09、Owl Carousel 2
地址:https://owlcarousel2.github.io/OwlCarousel2/

Owl Carousel 2 是一个开源库,可帮助您轻松构建美观的轮播效果。拥有超过 60 种不同类型的轮播,它支持手机上的触摸和放下功能,以改善用户体验。
它在许多不同的设备屏幕上具有响应性,该库分为许多小模块,这有助于在项目中使用时减少不必要的插件。
我喜欢这个库的地方在于它为每个函数提供了许多详细的示例,使您可以轻松设置和构建。
Carousel 适合我的 web 项目,具有自动播放功能、视频可用性、可自定义的运动效果等。
10、D3.js
地址:https://d3js.org/

D3.js 是一个 JavaScript 库,用于通过 SVG、Canvas、HTML 进行数据可视化和渲染。
它是开源的,每周通过 npm 下载超过 100 万次。以上数据可以帮助我们在一定程度上了解其受欢迎程度。
此外,它还提供了许多内置示例来帮助您学习如何将 D3.js 应用于您的网站。但是,它也有一些限制,例如,初学者很难使用,或者它不能在 IE8 等较旧的浏览器上运行。
11、DarkModeJS
地址:https://nickdeny.github.io/darkmode.js/

DarkModeJS 库帮助我们随着时间的推移自动进行 UI 更改。可根据用户要求切换模式。您可以创建自己的 CSS 文件,对比自己并通过 DarkModeJS 设置它们。
12、Chart.js
地址:https://www.chartjs.org/

Chart.js 库可帮助您的网站创建漂亮的图表。它有很多图表,让我们在使用库时可以灵活处理传递给图表的数据。它还定期更新新版本,并在许多不同的设备屏幕上做出响应。
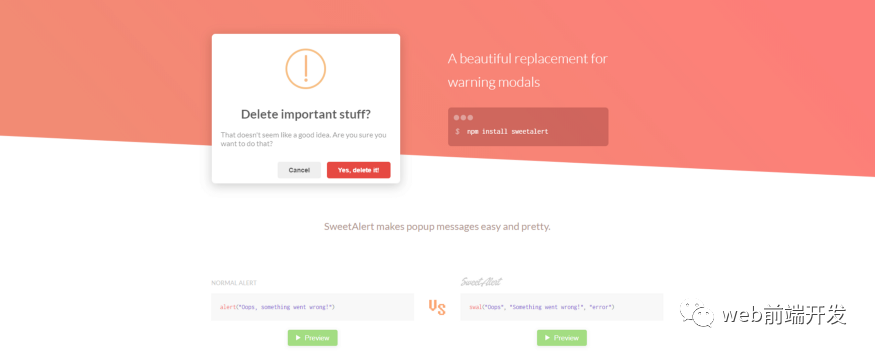
13、SweetAlert
地址:https://sweetalert.js.org/

SweetAlert 是一个开源库,可帮助您快速构建具有高美学和许多漂亮运动效果的网站通知。
将它用于我们的网站非常简单,您只需要通过 CDN 调用 sweetalert.min.js 文件并定义消息的基本属性,例如标题(标题)、文本(内容)、图标。
此外,您可以添加属性和其他功能,如按钮、通过 Ajax 渲染、使用 modal 的 promise 等。
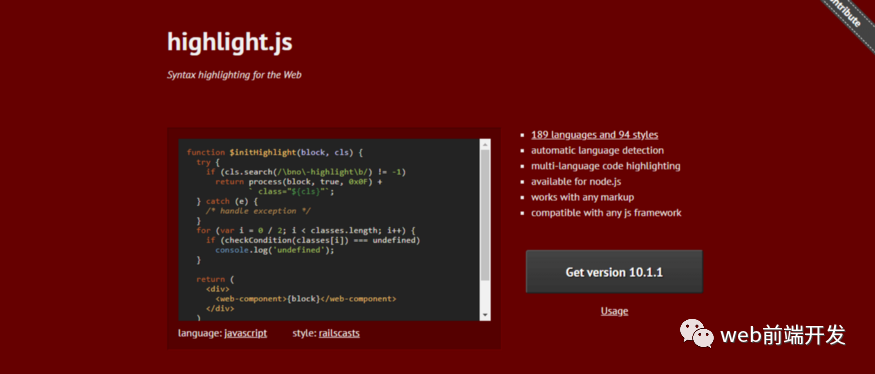
14、Highlight.js
地址:https://highlightjs.org//

Highlight.js 是一个用 JavaScript 构建的开源库,可帮助您突出显示网站上的代码,并且可以在浏览器和服务器上运行。
该库的一些优势:它独立于任何框架;能够自动检测您网站上的语言;支持超过 189 种流行的编程语言;为网页上的代码片段提供了 94 种以上的样式。
我喜欢这个库的一点是,您可以通过删除在下载过程中不使用的编程语言来减少 highlight.js 的大小。
对于服务器端,您可以使用 yarn 或 npm 来安装它。
15、VideoJS
地址:https://videojs.com/

VideoJS 是基于 HTML5 视频平台构建的视频播放器,支持多种格式,例如 YouTube 和 Vimeo 流媒体。
它是在 2010 年代中期开发的,数百名程序员为该项目做出了贡献,超过 450,000 个网站正在使用该库。
VideoJS的一些优点:设计美观,有多种主题可供选择,适用于媒体播放器,可以在电脑和手机上运行,提供100多个插件来帮助您轻松计算和添加新功能。
16、Moment.js
地址:https://momentjs.com/

Moment.js 使使用 JavaScript 处理日期和时间变得容易。
17、PixiJS
地址:https://pixijs.com/

使用最快、最灵活的 2D WebGL 渲染器创建精美的数字内容。
18、Webpack
地址:https://webpack.js.org/

Webpack 是现代 JavaScript 应用程序的静态模块打包工具。
19、fullPage.js
地址:https://alvarotrigo.com/fullPage/

fullPage.js 可帮助您为网站创建全屏滚动。
20、Howler.js
地址:https://howlerjs.com/

Howler.js 是一个开源 JavaScript 库,大小只有 7KB 左右,可帮助您轻松创建和处理网页音频。
通过 API 和 HTML5 Audio 的结合,它可以运行在许多不同的平台和网络浏览器上,包括 IE9 和 Cordova。
Howler.js 的一些优点:它通过模块化架构很容易扩展,支持大多数文件类型,如 MP3、MPEG、OPUS、OGG、OGA、WAV、AAC、CAF、M4A 等,它的自动缓存有助于提高网站的性能以及服务器的带宽。
此外,它还为您提供了许多属性来微调媒体播放器以适应网站,例如确定初始音量、自动播放选项、动态歌曲重复等。
21、Masonry
地址:https://masonry.desandro.com/

它是一个库,可以轻松为您的网站(尤其是图像)创建复杂的网格布局。
22、Screenfull
地址:https://sindresorhus.com/screenfull.js/

Screenfull 有助于将元素或网页转换为全屏模式。
23、Particles.js
地址:https://vincentgarreau.com/particles.js/

Particles.js 是一个免费的开源库,可让您为网站创建和优化漂亮的背景。
24、Leaflet
地址:https://leafletjs.com/

Leaflet 是一个开源 JavaScript 库,用于与移动设备上的地图进行交互。
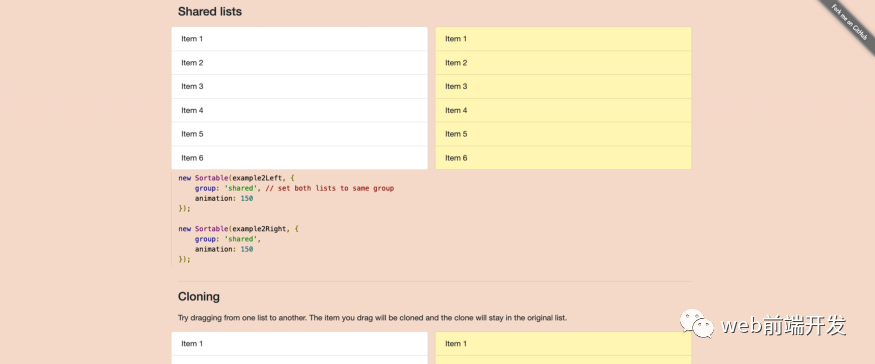
25、SortableJS
地址:https://sortablejs.github.io/Sortable/

SortableJS 是一个 JavaScript 库,可为 HTML5 添加拖放功能。
26、clipboard.js
地址:https://clipboardjs.com/

剪贴板可以快速将网页内容复制到剪贴板。
27、Underscore.js
地址:http://underscorejs.org/

Underscore.js 是一个 JavaScript 库,可为您提供有用的函数来解决常见的编程问题。
28、Cleave.js
地址:https://nosir.github.io/cleave.js/

当用户输入信息时,Cleave 可以很容易地重新格式化输入元素。
29、Share
地址:https://estevanmaito.github.io/sharect/

共享库使用户可以在网页中选择他们想要的文本并立即将其共享到 Facebook 或 Twitter。它的大小只有8KB左右。
30、Chardin.js
地址:https://heelhook.github.io/chardin.js/

Chardin.js 库帮助我们在网页上显示组件的说明。有助于对组件功能进行更多的解释,让用户更容易理解和使用。
31、Flip
地址:https://pqina.nl/flip/

Flip 是一个插件,可让您快速轻松地创建具有翻转效果的计数器。如果您需要创建事件计时器、促销活动、筹款活动,我认为这是最适合您的库。
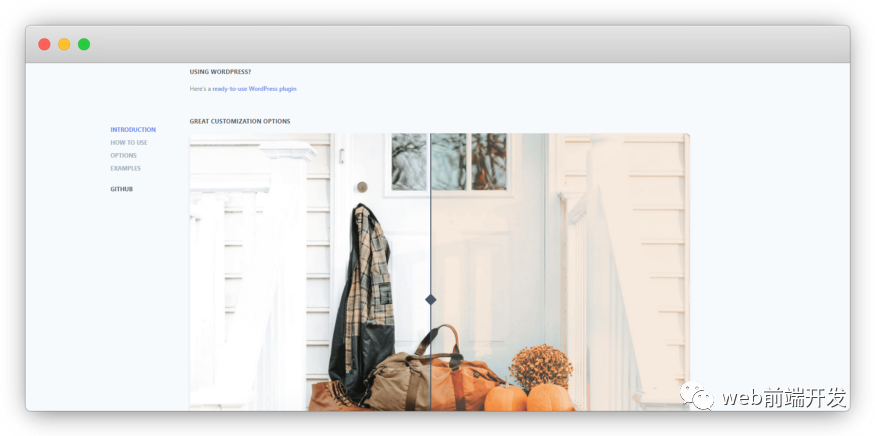
32、Image Compare Viewer
地址:https://image-compare-viewer.netlify.app/

Image Compare Viewer 是一个用 JavaScript 构建的开源库,它允许您直接在网页上比较两个图像。常用于对比编辑前后的图像,帮助用户有直观的观感,区分更清晰。
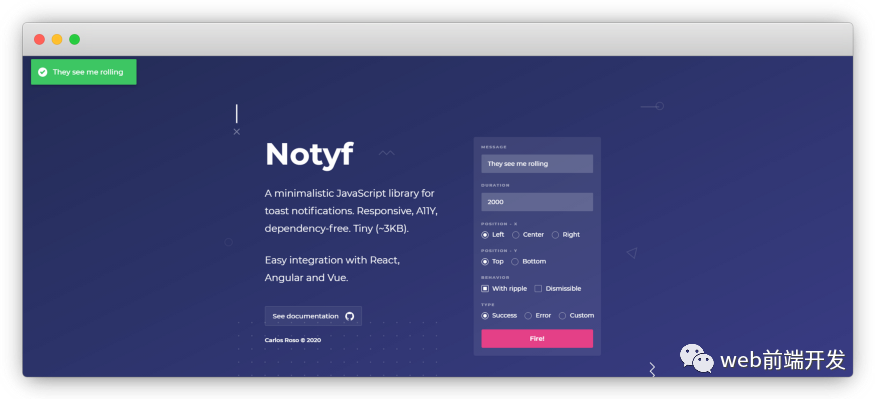
33、Notyf
地址:https://carlosroso.com/notyf/

Notyf 是一个 JavaScript 库,大小仅为 3KB 左右,可以创建网页Toast 通知。
它响应式地显示在许多不同的设备屏幕上,并且易于与当今流行的 JS 框架(如 React、Angular、Aurelia、Vue 和 Svelte)一起使用。
34、Dinero.js
地址:https://dinerojs.com/

Dinero.js 是一个 JavaScript 库,它提供了许多功能来帮助您工作和解决问题。与货币相关的主题在网站上。
35、SimpleParallax.js
地址:https://simpleparallax.com/

simpleParallax.js 是一个体积小巧的开源 JavaScript 库。它将帮助您为网站图像创建简单易行的视差效果。
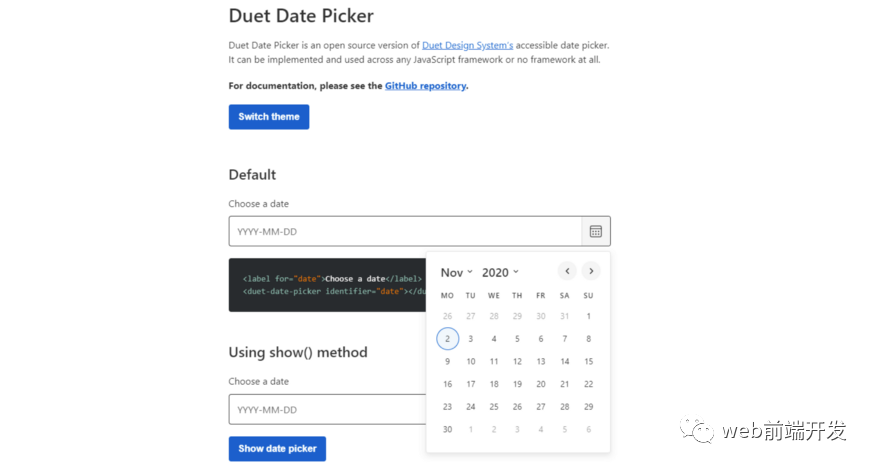
36、Duet Date Picker
地址:https://duetds.github.io/date-picker/

Duet Date Picker 是由 Duet Design Systems 开发的开源代码。它允许您为您的网站轻松构建日期选择器组件,而无需任何额外的使用或任何额外的库。
我喜欢这个库中的一些功能是深色和浅色主题。您可以设置允许用户选择的时间间隔,按地区设置日期等。
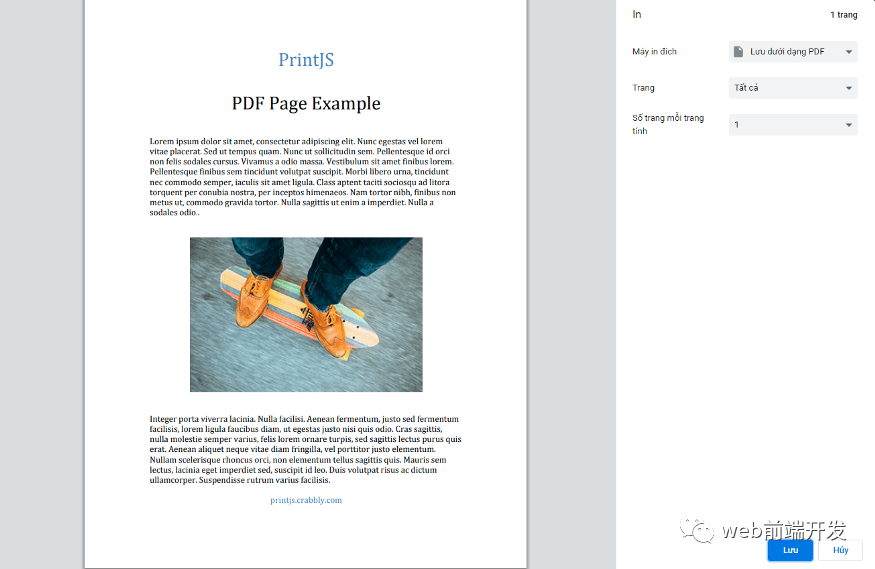
37、Print.js
地址:https://printjs.crabbly.com/

Print.js 是一个紧凑的 JavaScript 库,它允许您直接在网页上打印文件而不会出现任何问题。无需重定向或使用嵌入。它支持多种格式的打印,例如 PDF、HTML(例如表单)、图像、JSON 等。
此外,它还可以在最流行的浏览器上运行,例如 Google Chrome、Firefox、Safari、Edge 和 Opera。
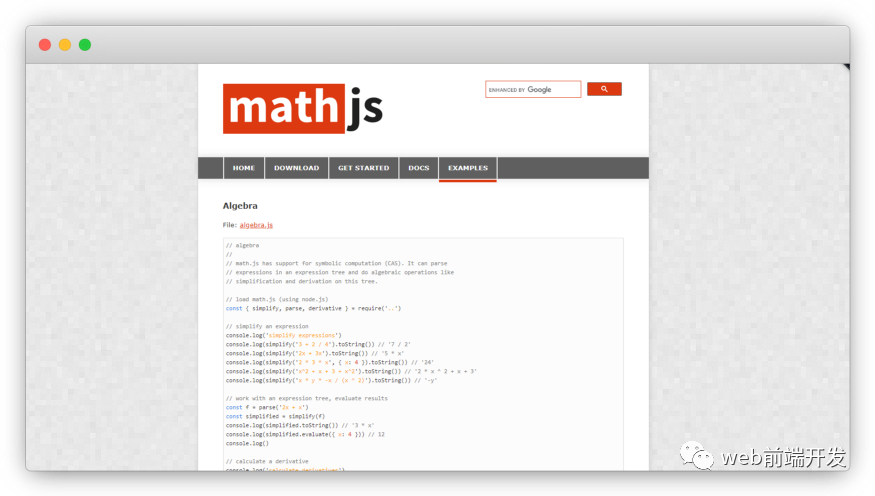
38、Mathjs
地址:https://mathjs.org/

Mathjs 是一个开源数学库,在 Github 上为 JavaScript 和 Node.js(在服务器端运行)拥有超过 10.5k 颗星。
它使您可以灵活地计算和处理许多不同的数据类型,例如数字、大数、复数、分数、单位和矩阵。
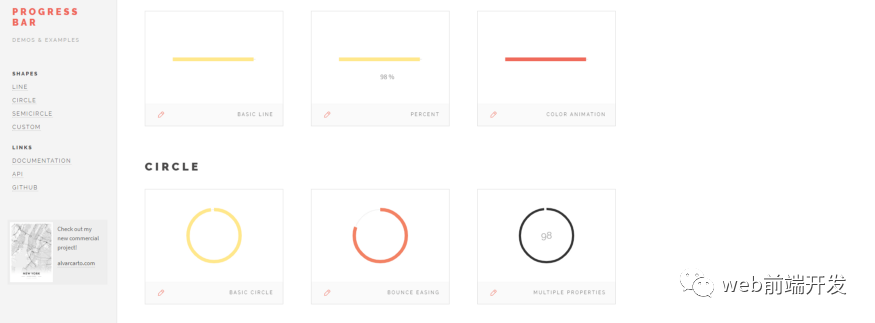
39、PROGRESSBAR
地址:https://kimmobrunfeldt.github.io/progressbar.js/

PROGRESSBAR 是一个使用 JavaScript 构建的开源库,可以轻松地使用不同类型的形状显示基于条形的进度。
如今,它在许多流行的设备上都具有响应性。您还可以通过 npm、bower 或下载轻松设置它以供使用。
此外,它还有一整页关于我们可以在这个库中使用的功能的说明和一个带有预写代码的演示页面,使您可以更轻松地将其应用于您的网站。
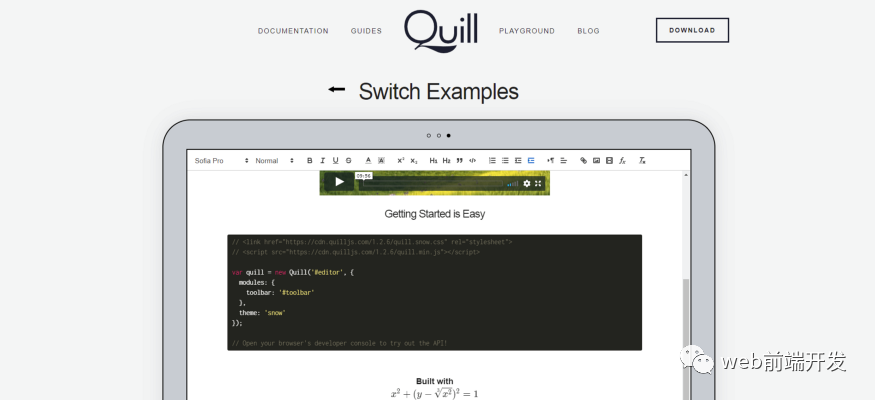
40、Quill
地址:https://quilljs.com/

Quill 是一个开源编辑器,因此您可以随意将其用于所有类型的商业网站或非商业网站。它内置了许多功能,例如,添加链接、图像、视频等。
我喜欢 Quill 的地方在于,它可以轻松地在所有现代和响应式 Web 浏览器的多个设备屏幕上进行设置和显示,并提供有关使用时常见问题的详细教程。
41、VALIDATE.JS
地址:https://validatejs.org/

VALIDATE.JS 是一个开源库,可让您检查网站上的 JavaScript 对象。它的主要目标是以 JSON 形式设置验证并使它们可在浏览器和服务器之间共享。
它为我们提供了很多验证方法,例如日期、电子邮件、格式、对象类型检查等。VALIDATE.JS 可以在两种环境中运行——浏览器和服务器(Node.js)。
您可以在演示页面上看到更多示例和用法。
42、Mocha
地址:https://mochajs.org/

Mocha 是一个广泛用于 Web 编程的框架,它支持后端(Node.js)和前端。它可以帮助您简单轻松地执行异步测试。
此外,它还拥有庞大的程序员支持社区,以及许多详细的说明和示例。公司以及大型网站都信任并使用它。
总结
我希望这篇文章能为您提供用于网页设计和开发的有用的 JavaScript 库。如果您有任何问题,请在留言区给我留言,我会尽快回复。
感谢您的阅读,希望能再次见到你。
祝你今天过得愉快!
学习更多技能
请点击下方公众号
![]()


这篇关于42个面向前端开发人员的很棒JavaScript 库和框架的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






