本文主要是介绍Vue:将以往的JQ页面,重构成Vue组件页面的大致思路梳理(组件化编码大致流程),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、实现静态组件
组件要按照功能点拆分,命名不要与HTML元素冲突。
-
1、根据
UI提供的原型图,进行结构设计,结构设计的粒度以是否方便给组件起名字为依据。并梳理好对应组件的层级依赖关系。 -
2、设计好结构后,开始写对应的组件,并根据梳理好的层级关系,对应引入组件。
-
3、根据UI提供的静态
HTML、CSS代码,进行模版结构的拆分以及组件标签的替换。并同时调试效果。3.1)、把
HTML中的body里面的div内容,直接全部拷贝到App.vue组件中。3.2)、把
CSS中的样式代码,全部拷贝到App.vue组件中。3.3)、利用浏览器
F12查看相应结构对应的div,然后,将该div剪切到对应的组件template区域。并将App.vue中对应的div替换成vue组件标签。其他结构以此类推。直到所有结构拆分完毕。3.4)、将对应
CSS代码,剪切到对应组件的style区域。
二、实现动态组件
- 1、数据的类型和名称怎么定义?
这个最好和DB表结构设计的字段保持一致,会省去很多麻烦事。
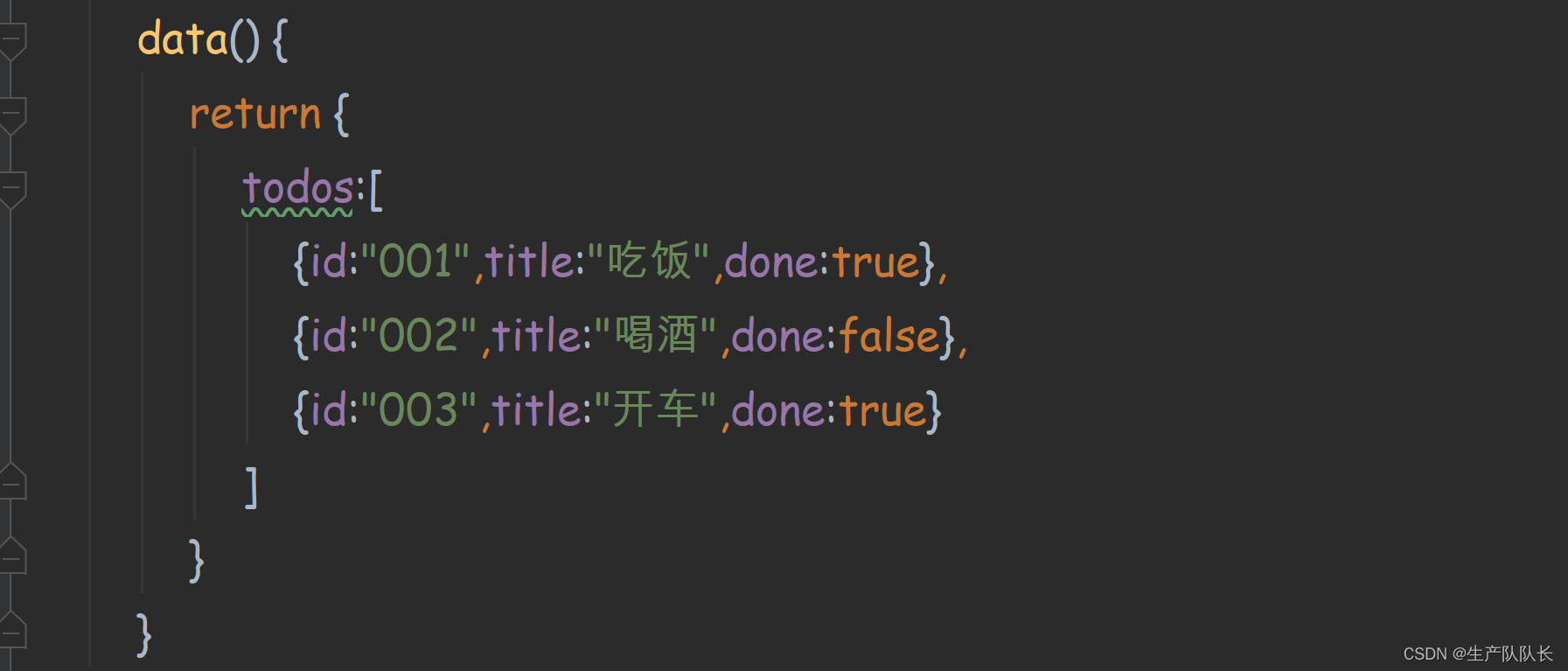
原则:一堆数据用数组存,每条数据用对象存。
例如:

- 2、数据与组件的对应关系,即该块数据应该展示在哪个组件里?
1)、一个组件使用:放在组件自身即可。
2)、多个组件共同使用:放在他们共同的父组件上(状态提升)。
三、实现交互(待补充)
-
首先,绑定事件。
比如@click、@change、@keyup等等事件。
然后,给对应的事件编写具体的函数逻辑。
这就是交互逻辑。 -
其次,组件间通信。
数据、事件函数等在各组件间如何通信?基础方式:使用props属性进行通信。
(1).父组件 ==> 子组件 通信
(2).子组件 ==> 父组件 通信(要求父先给子一个函数)
这篇关于Vue:将以往的JQ页面,重构成Vue组件页面的大致思路梳理(组件化编码大致流程)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






