本文主要是介绍调试JavaScript代码的方法千篇一律,但最优解是……,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
全文共2770字,预计学习时长5分钟

摄影师:Tracy Adams 图片来源:Unsplash
调试JavaScript代码的方法千篇一律,都是简单地通过 console.log方法输出结果。虽然有效,但不是最优方法。为什么不去探索更好的方法呢?

“Hello from the console”
console 对象提供浏览器调试控制台访问功能。只有在浏览器上运行JavaScript代码时,才可以使用console 对象,如客户端代码,而非服务器端代码。其工作原理因浏览器而异,但通常会提供一组实际特征。因为最佳的调试语句在核心语言中生成,所以可与所有库和框架一起工作。
显示输出代码是console.log的基础应用案例。代码如下:
function sayHello(name) {
console.log(name)
}
sayHello('Indrek')
该代码记录了传递给sayHello函数的name变量。

输出传递给函数的name变量
如果我们想知道调用sayHello函数的次数该怎么办呢? 有一个简单的方法,称为console.count()。
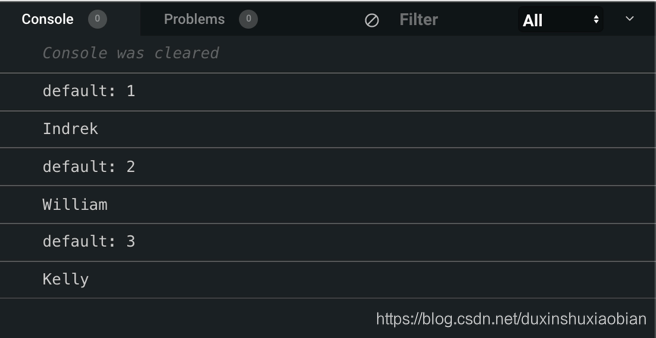
console.count
count()是输出调用次数的标签。如果没有参数,count()表现为默认标签。
function sayHello(name) {
console.count()
console.log(name)
}
sayHello("Indrek")
sayHello("William")
sayHello("Kelly")
上述代码记录了以下内容:

计算调用sayHello函数的次数
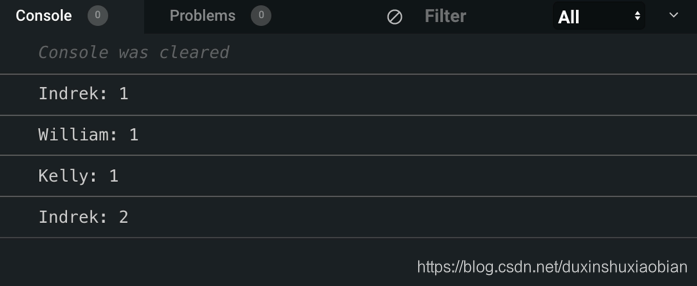
由此计算出调用函数的次数,但是如果想计算调用相同name变量的函数次数呢? 可以运用将name参数传递给count的方法。
function sayHello(name) {
console.count(name)
}
sayHello("Indrek")
sayHello("William")
sayHello("Kelly")
sayHello("Indrek")
就是这样!该函数可以跟踪调用每个函数的次数。

计算调用每个函数的次数
console.warn
以下为向控制台输出警告消息的方法。在使用开发工具或APIs时有效。console.warn是让用户了解错误信息的理想方法,如省略参数,或让开发者了解不宜使用API/package版本。
function
sayHello(name)
{
if(!name) {
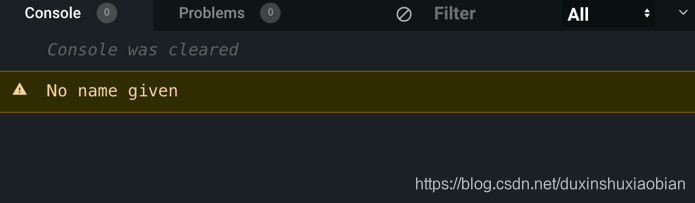
console.warn("No name given")
}
}
sayHello()
以上代码用于检查name参数是否传递给函数。如果没有,则记录一条警告消息,提示用户注意。

无name参数传递时,向用户显示警告消息。
console.table
在显示数据时,console.table有助于处理数组或对象。数组中的每个元素显示在表中同一行。以如下水果数组为例。若使用console.table方法传递水果数组,则可在控制台打印出一张表格。
const fruits =
["kiwi",
"banana",
"strawberry"]
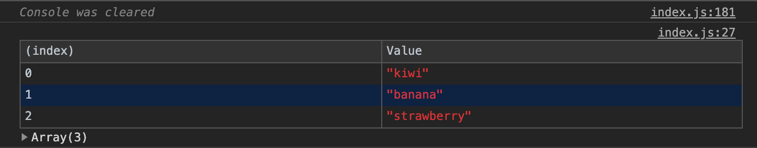
console.table(fruits)
在控制台中,数组以表格的形式显示。

以表格形式显示数组
由此可以想象,在处理拥有数百个值(而非数千个)的更大数组时,该方法十分有效。为了说明这一点,下例数组拥有更多的值。
const fruits = [
"Apple",
"Watermelon",
"Orange",
"Pear",
"Cherry",
"Strawberry",
"Nectarine",
"Grape",
"Mango",
"Blueberry",
"Pomegranate",
"Carambola",
"Plum",
"Banana",
"Raspberry",
"Mandarin",
"Jackfruit",
"Papaya",
"Kiwi",
"Pineapple",
"Lime",
"Lemon",
"Apricot",
"Grapefruit",
"Melon",
"Coconut",
"Avocado",
"Peach"
];
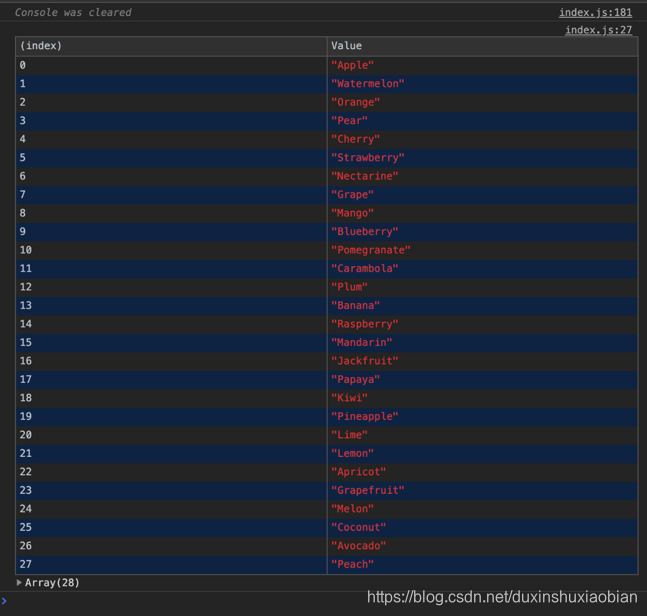
console.table(fruits);
如果用console.table处理数组,则可见下表。

在表中显示所有水果
处理数组很简单。那么处理对象呢?
const
pets
= {
name: "Simon",
type: "cat"
};
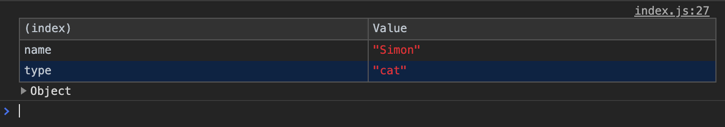
console.table(pets);
注意,此案例为对象,而非数组。该对象包含两个关键词信息:宠物的name和type。

与之前显示值的表不同,该表显示值及关键词信息。如果需要对更多的对象进行列表化该怎么办呢?
const pets = {
name: "Simon",
type: "cat"
};
const person = {
firstName: "Indrek",
lastName: "Lasn"
}
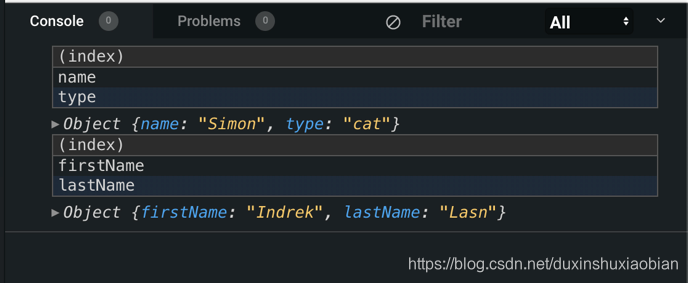
console.table(pets, person);
正如所料,这两个单独的对象显示在两个不同的表中。

两个对象
如果要将它们组合到一个表中,则需要将其合并在一个数组中。
const pets = {
name: "Simon",
type: "cat"
};
const person = {
firstName: "Indrek",
lastName: "Lasn"
}
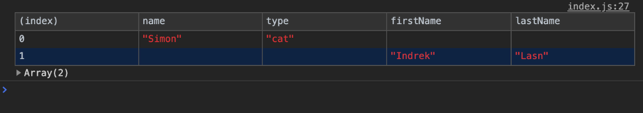
console.table([pets, person]);
现在我们将对象分组到一个表中。

通过将对象合并在数组中进行分组
console.group
在处理集或链接数据时,使用嵌套组将关联信息可视化,组织输出信息。创建一个新的嵌套块,称为console.group()。
console.log("This is the first level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the first level");
以下代码显示嵌套的块级控制台语句——在处理关联数据时非常有用。

console.groupCollapsed()方法与此类似,但是新块是折叠的,需要单击扩展按钮才能读取。

留言 点赞 关注
我们一起分享AI学习与发展的干货
欢迎关注全平台AI垂类自媒体 “读芯术”

(添加小编微信:dxsxbb,加入读者圈,一起讨论最新鲜的人工智能科技哦~)
这篇关于调试JavaScript代码的方法千篇一律,但最优解是……的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






