本文主要是介绍QTabelView使用代理自定义,第一列为QLabel第二列为下拉框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
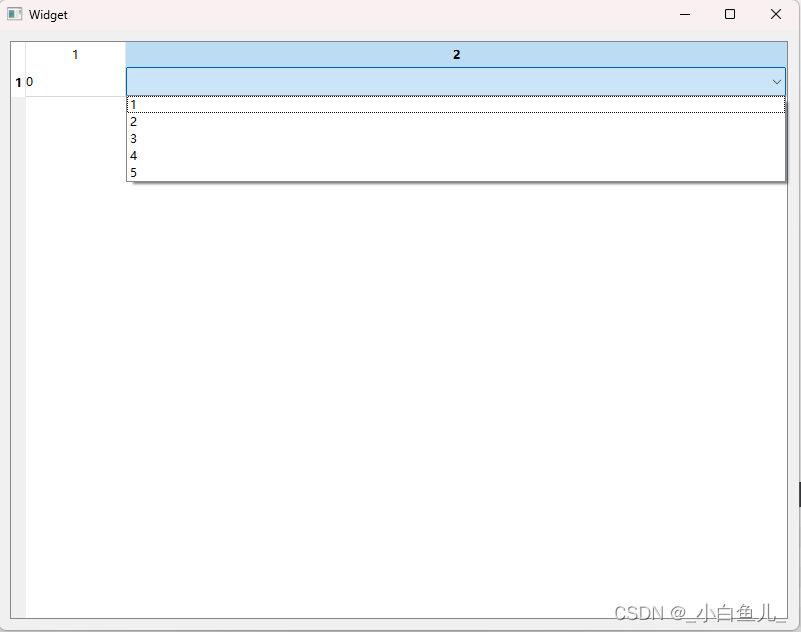
预览界面

代理源文件
CustomParamViewDelegate.cpp
#include "CustomParamViewDelegate.h"CustomParamViewDelegate::CustomParamViewDelegate(QObject *parent): QStyledItemDelegate(parent)
{}CustomParamViewDelegate::~CustomParamViewDelegate()
{}QWidget* CustomParamViewDelegate::createEditor(QWidget * parent, const QStyleOptionViewItem & option, const QModelIndex & index) const
{int type = index.data(Qt::UserRole).toInt();switch (type) {case (CustomParamViewDelegate::Type_ComboBox): {return new QComboBox(parent);}case (CustomParamViewDelegate::Type_Label): {return new QLabel(parent);}case (CustomParamViewDelegate::Type_LinEdit): {return new QLineEdit(parent);}default:break;}return nullptr;
}void CustomParamViewDelegate::setEditorData(QWidget* editor, const QModelIndex& index) const
{int type = index.data(Qt::UserRole).toInt();//QString data = index.data().toString();QString data = index.data(Qt::UserRole + 1).toString();switch (type) {case (CustomParamViewDelegate::Type_ComboBox): {QComboBox* cob = static_cast<QComboBox*>(editor);QStringList strList = data.split(",");cob->addItems(strList);cob->setCurrentIndex(cob->findText(data));break;}case (CustomParamViewDelegate::Type_Label): {QLabel *label = static_cast<QLabel*>(editor);label->setText(data);break;}case (CustomParamViewDelegate::Type_LinEdit): {break;}default:break;}
}void CustomParamViewDelegate::updateEditorGeometry(QWidget* editor, const QStyleOptionViewItem& option, const QModelIndex& index) const
{editor->setGeometry(option.rect);
}void CustomParamViewDelegate::setModelData(QWidget* editor, QAbstractItemModel* model, const QModelIndex& index) const
{int type = index.data(Qt::UserRole).toInt();QString value;switch (type) {case (CustomParamViewDelegate::Type_ComboBox): {QComboBox* cob = static_cast<QComboBox*>(editor);value = cob->currentText();break;}case (CustomParamViewDelegate::Type_Label): {QLabel* cob = static_cast<QLabel*>(editor);value = cob->text();break;}case (CustomParamViewDelegate::Type_LinEdit): {break;}default:break;}bool ret = model->setData(index, value, Qt::EditRole);//, Qt::UserRole + 1);
}
代理头文件
CustomParamViewDelegate.h
#pragma once#include <QItemDelegate>
#include <QStyledItemDelegate>
#include <QComboBox>
#include <QApplication>
#include <QLabel>
#include <QLineEdit>class CustomParamViewDelegate : public QStyledItemDelegate
{Q_OBJECT
public:enum ItemDelegate {Type_ComboBox = 1,Type_Label,Type_LinEdit};CustomParamViewDelegate(QObject *parent);~CustomParamViewDelegate();// 创建编辑器virtual QWidget* createEditor(QWidget* parent, const QStyleOptionViewItem& option, const QModelIndex& index) const override;// 设置编辑器数据virtual void setEditorData(QWidget* editor, const QModelIndex& index) const override;// 更新编辑器集合属性virtual void updateEditorGeometry(QWidget* editor, const QStyleOptionViewItem& option, const QModelIndex& index) const override;// 设置模型数据virtual void setModelData(QWidget* editor, QAbstractItemModel* model, const QModelIndex& index) const override;
};使用源文件和头文件文件
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QStandardItemModel>
#include "CustomParamViewDelegate.h"QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private:Ui::Widget *ui;QStandardItemModel *m_paramViewMode;CustomParamViewDelegate *m_delegateParam;
};
#endif // WIDGET_Hwidget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//tableView是ui上的tabelview插件m_paramViewMode = new QStandardItemModel;m_paramViewMode = new QStandardItemModel( ui->tableView);m_paramViewMode->setHorizontalHeaderLabels(QStringList() << "1" << "2");m_delegateParam = new CustomParamViewDelegate( ui->tableView);ui->tableView->setItemDelegate(m_delegateParam);ui->tableView->horizontalHeader()->setStretchLastSection(true);ui->tableView->setModel(m_paramViewMode);QStandardItem* itemLabel = new QStandardItem;itemLabel->setData(CustomParamViewDelegate::Type_Label, Qt::UserRole);itemLabel->setData(QString("%1").arg(0), Qt::UserRole + 1);QStandardItem* itemBox = new QStandardItem;itemBox->setData(CustomParamViewDelegate::Type_ComboBox, Qt::UserRole);itemBox->setData("1,2,3,4,5", Qt::UserRole + 1);m_paramViewMode->setItem(0, 0, itemLabel);m_paramViewMode->setItem(0, 1, itemBox);//默认显示ui->tableView->openPersistentEditor(m_paramViewMode->index(0, 0));ui->tableView->openPersistentEditor(m_paramViewMode->index(1, 1));
}Widget::~Widget()
{delete ui;
}这篇关于QTabelView使用代理自定义,第一列为QLabel第二列为下拉框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




