本文主要是介绍[PYQT5]如何做出精美界面,让你的软件高n个档次,QSS实例教程--不定时更新--part1[QLineEdit],希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本人只是把平时做界面的一些小例子列举出来,没什么特别高端的操作,希望使你的界面更加美观
CSS大佬的不要喷,我只是个刚学点QSS的萌新 QAQ

Qt Style Sheets简称QSS,是QT中专门面向控件外观的编程,其语法和CSS基本一样(还没CSS多)
使用
第一种方式在代码里面导入QSS文件(文件里就是你已经写好的QSS代码)
with open(‘.QSS’, 'r') as f:qss1 = f.read()win.setStyleSheet(qss1)
而QSS会运行在被加上控件的本级以及子集控件进行更改(一般都放在主窗口)
第二种方法(简单粗暴法)
打开QT DESIGNER
选择主窗口

找到styleSheet

打开,编写QSS代码

推荐一个编写QSS非常好用的软件QSS EIDTOR,可以事实看到自己QSS代码对控件的影响,并且可以保存打开QSS文件

进入正题 QLineEdit实例

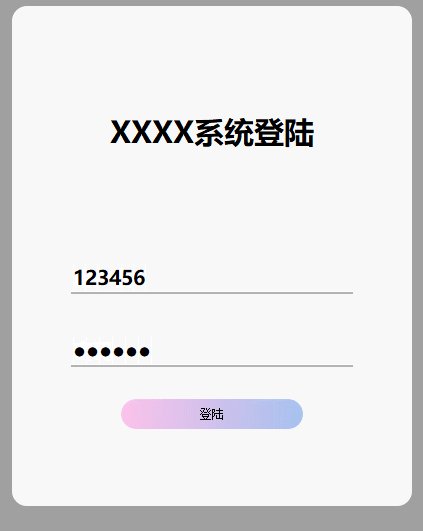
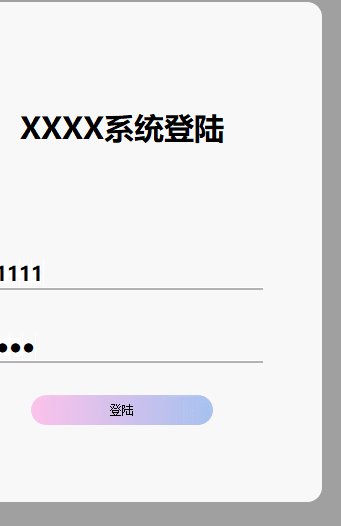
本来想做一个很轻量的登陆界面,可是怎么调试,都给人一种辣鸡界面的感觉,这时候一个好的QLineEdit的QSS就成了关键
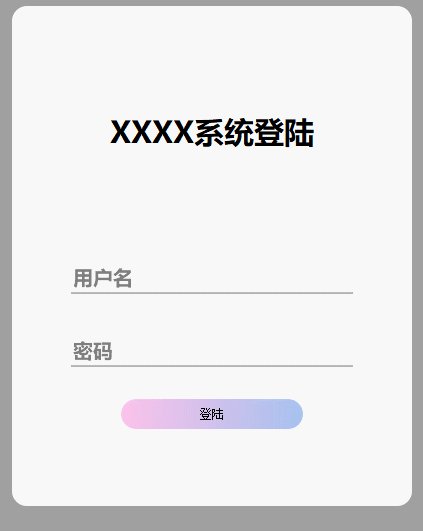
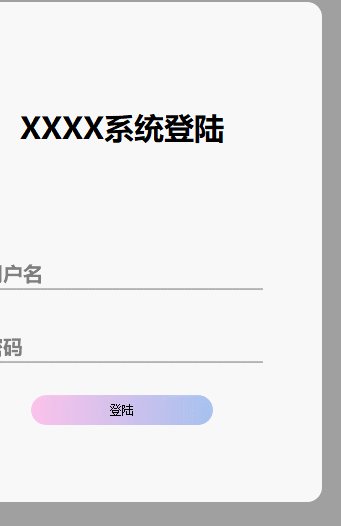
首先,化框为线
代码
QLineEdit{border:0px; #去除边框margin:10px; #设置10像素的外框距margin-left:50px; #设置左边外框距50pxmargin-right:50px; #设置右边外框距50px,这样垂直分布可以居中border-bottom: 2px solid #B3B3B3; #显示下框线,且为2px像素宽度颜色为#B3B3B3font-family:'Microsoft YaHei'; #设置字体font-size:20px; #字体大小font-weight:bold; #粗体}

这样我们就获得了一个看起来不错的界面
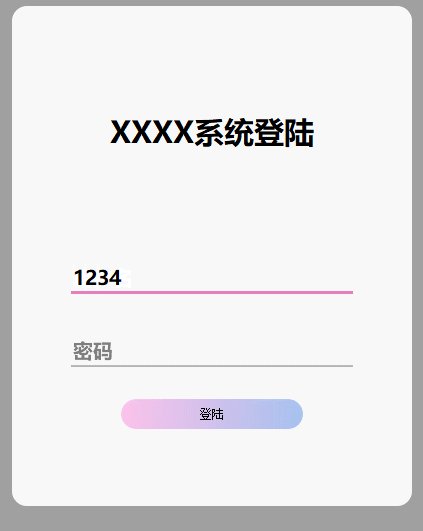
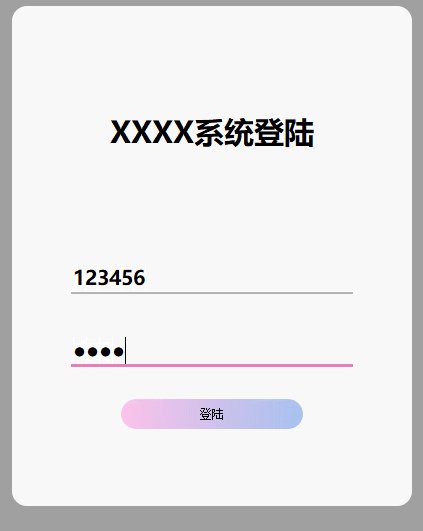
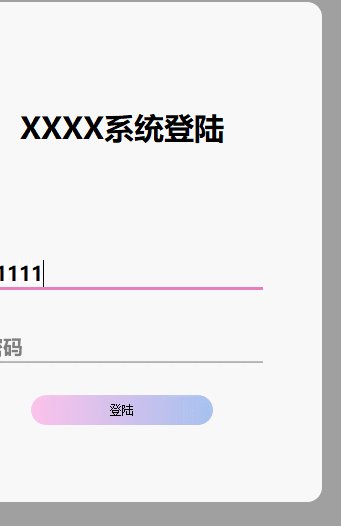
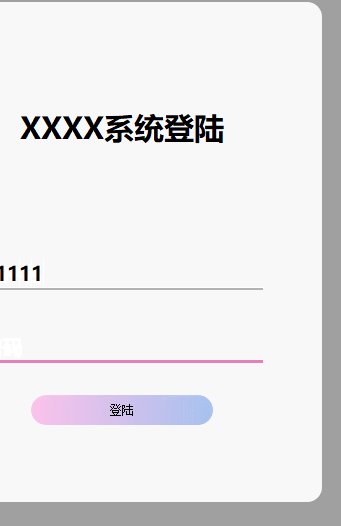
接下来为QLineEdit增加动态反馈效果
具有触感的反馈
没有什么比线条变粗,颜色改变更好的触感了
#当鼠标移动到QLineEdit上时的反馈
QLineEdit:hover{border-bottom: 3px solid #66A3FF; #下框线变为3px像素宽度,颜色为#66A3FF}
#当选中QLineEdit时的反馈
QLineEdit:focus{border-bottom: 3px solid #E680BD; #下框线变为3px像素宽度,颜色为#E680BD}


代码
QLineEdit{border:0px; margin:10px;margin-left:50px; margin-right:50px;border-bottom: 2px solid #B3B3B3;font-family:'Microsoft YaHei';font-size:20px;font-weight:bold;}QLineEdit:hover{border-bottom: 3px solid #66A3FF;}QLineEdit:focus{border-bottom: 3px solid #E680BD;}
完整代码请见:https://gitee.com/ddder1919/a-login-interface.git
这篇关于[PYQT5]如何做出精美界面,让你的软件高n个档次,QSS实例教程--不定时更新--part1[QLineEdit]的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





