本文主要是介绍css3给盒子加一个白色闪光效果(超简单),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
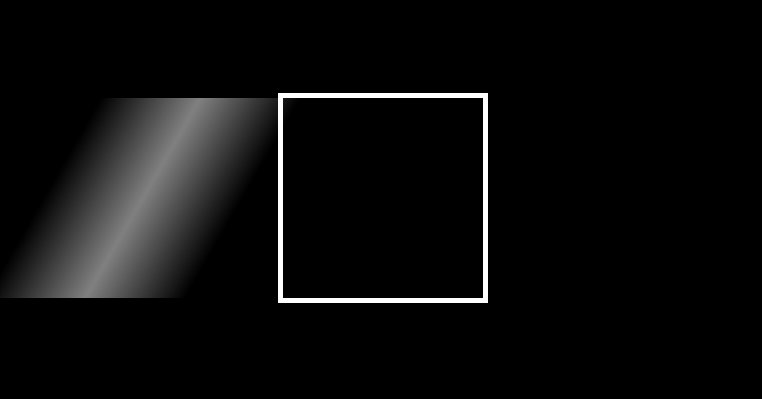
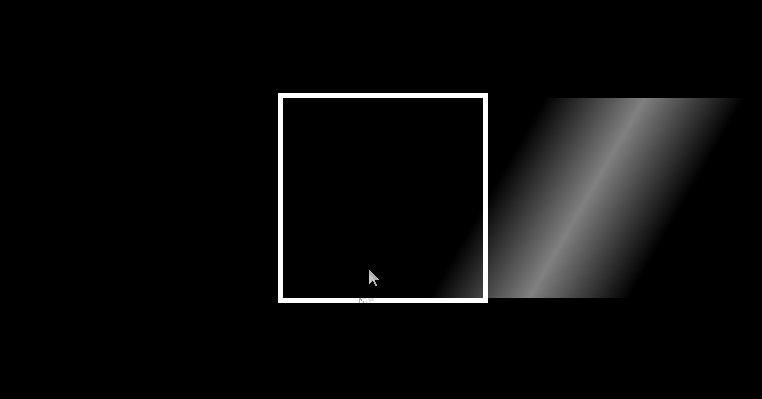
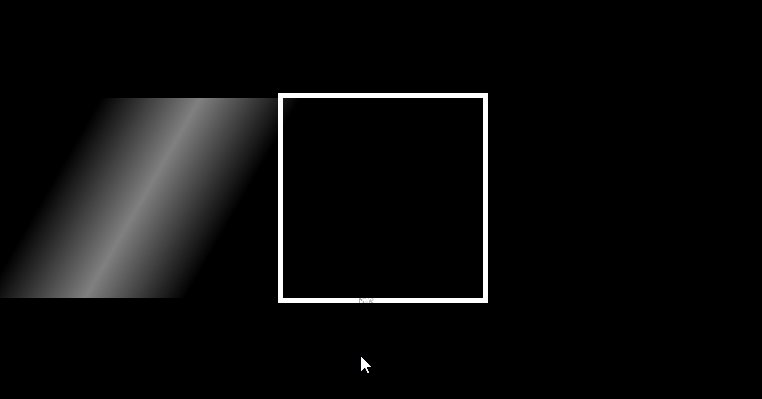
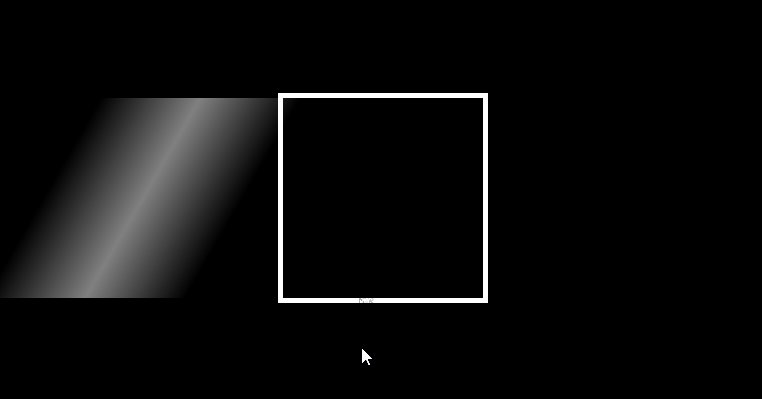
要实现的效果如下图:
操作思路:
- 创建一个div,设置宽高,里面创建一个子盒子(不用伪元素也行)
- 用子绝父相子盒子定位到父盒子左侧
- 给子盒子用2d转换和背景的线性渐变,创造闪光的形状
- 设置:hover效果,使子盒子从父盒子左边移动到父盒子右边
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>白色闪光效果</title><style>div {float: left;position: relative;margin: 100px 20px;width: 200px;height: 160px;/* 给父盒子添加溢出隐藏 */overflow: hidden;}div:nth-child(1) {background-color: #3cf;}div:nth-child(2) {background-color: #88f;}div:nth-child(3) {background-color: #f88;}div:nth-child(4) {background-color: #fc3;}div::after {/* 将子盒子定位到父盒子左边(被隐藏) */position: absolute;left: -120%;top: 0;content: "";width: 100%;height: 100%;/* 让子盒子变形为倾斜 */transform: skew(-30deg);/* 给子盒子一个透明~白色~透明的线性渐变 */background-image: linear-gradient(90deg,rgba(0,0,0,0),rgba(255,255,255,.5),rgba(0,0,0,0));}div:hover::after {/* 将子盒子定位到父盒子右边 */left: 120%;/* 添加过渡属性,让移动可见 */transition: all .4s;}</style>
</head>
<body><div></div><div></div><div></div><div></div>
</body>
</html>原理如下:

注意事项:为了实现上面效果,transition属性是给:hover加的,如果给子盒子加transition属性的话,白光会在鼠标离开时返回,达不到想要的效果。
这篇关于css3给盒子加一个白色闪光效果(超简单)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







