本文主要是介绍富文本编辑器Quill的简单React封装,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近要在React项目中实现富文本编辑器,我在基于不同插件实现多种版本之后,体会到了Quill的强大,决定在项目中使用Quill实现富文本编辑器功能。
大多数富文本编辑器都有所见即所得的(指不能进行扩展)的问题,这意味着我们很难或者不可能对其进行自定义满足一些特定的需求。Quill的强大之处在于通过将自身组织成模块,并提供强大的API来构建额外的模块解决扩展的问题,即所有能看到的,不能看到的功能统统都是一个独立的模块,全部都是可以替换的。
虽然Quilljs是原生js的,但是可以轻松实现React版本的封装。下边是我在React中的简单实现,供参考。
下载及导入
直接npm install quill@1.3.0进行下载,在项目中
import Quill from 'quill';
import 'quill/dist/quill.snow.css';
html结构
在render()方法中只需要一个div标签,给div一个id或者ref属性,例如:
<div ref="textarea"></div>
初始化
在构造函数中对初始内容进行设置:
this.state = {'value':'<p>quill测试文本</p>',};
this.editor=null;在componentDidMount中进行初始化:
const textbox = this.refs.textarea;const options = {debug: 'warn',modules: {toolbar: true},placeholder: '请输入文本...',readOnly: false,theme: 'snow'};options为配置项,debug为在console中打印信息的时期,可供选择的有‘debug’,‘warn’,‘log’和‘info’;toolbar选为TRUE是指toolbar选用默认功能;readOnly指是否可编辑;theme有‘snow’和‘bubble’两种选择,分别是toolbar部分是否显示。
下面是渲染文本编辑器,使用editor.clipboard.dangerouslyPasteHTML进行初始值赋值和绑定‘text-change’事件。
const editor =this.editor= new Quill(textbox,options);
const {value}=this.state;
if (value) editor.clipboard.dangerouslyPasteHTML(value);
editor.on('text-change', this.handleChange.bind(this));在change处理函数中可以使用this.editor.root.innerHTML获取文本编辑器的html内容。
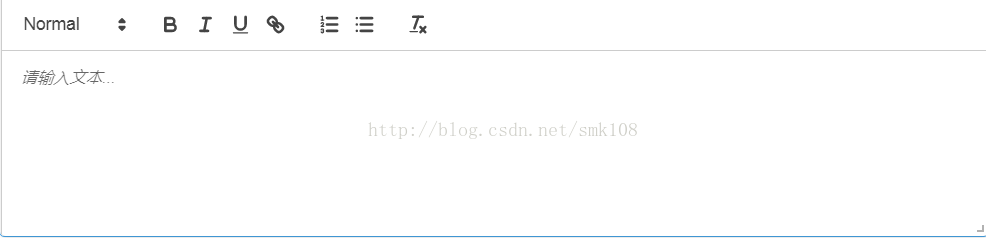
handleChange () {let {value}=this.state;value = this.editor.root.innerHTML;this.setState({value});}这就简单实现了一个文本编辑器,效果如下,
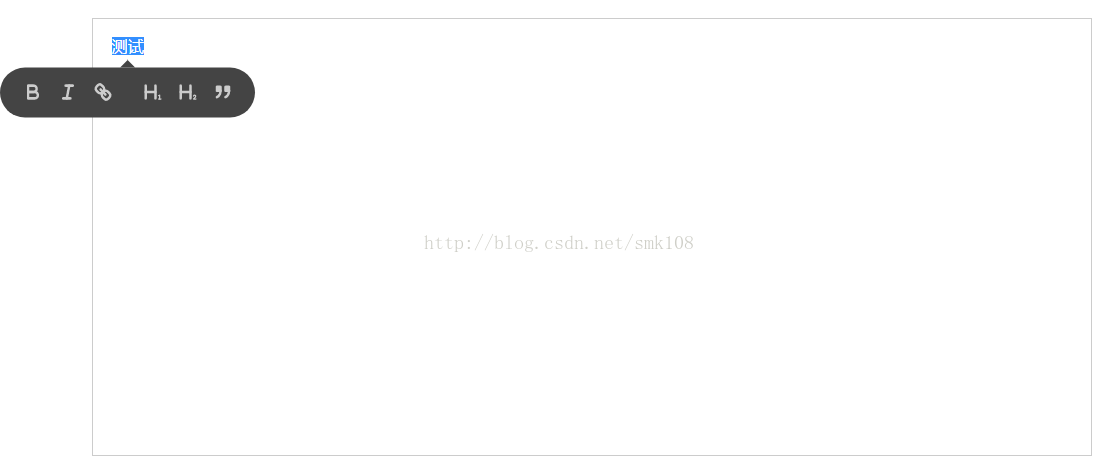
theme指定为‘bubble’时,效果如下:
当然,我们可以配置toolbar,例如:
const toolbarOptions = [['bold', 'italic', 'underline', 'strike'], // toggled buttons['blockquote', 'code-block'],[{ 'header': 1 }, { 'header': 2 }], // custom button values[{ 'list': 'ordered'}, { 'list': 'bullet' }],[{ 'script': 'sub'}, { 'script': 'super' }], // superscript/subscript[{ 'indent': '-1'}, { 'indent': '+1' }], // outdent/indent[{ 'direction': 'rtl' }], // text direction[{ 'size': ['small', false, 'large', 'huge'] }], // custom dropdown[{ 'header': [1, 2, 3, 4, 5, 6, false] }],[{ 'color': [] }, { 'background': [] }], // dropdown with defaults from theme[{ 'font': [] }],[{ 'align': [] }],['link', 'image', 'video'],['clean'] // remove formatting button];相应的option为
modules: {toolbar: toolbarOptions},展示效果为:
结束语
这样就完成了一个React版本的简单封装。当然,quill的功能远不止于此,还支持文本的样式,多媒体文件的上传,响应键盘事件,操作历史,公式支持等,如果插件自带的功能不足以实现你的需求,比如你要做一个动画在菜单栏上加一个图标、选项或者什么的。可以对整个菜单栏进行定义和重写,可参考http://www.qingpingshan.com/jb/javascript/202099.html。
quill的详细配置和丰富的API在官网上有详细介绍,可以自定义自己需要的富文本编辑器。
quill.js富文本编辑器的官网地址:https://quilljs.com/
quill.js富文本编辑器配置参数地址:https://quilljs.com/docs/configuration/
quill.js富文本编辑器API方法地址:https://quilljs.com/docs/api/
这篇关于富文本编辑器Quill的简单React封装的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!