本文主要是介绍Unity图片导入趣事随笔,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

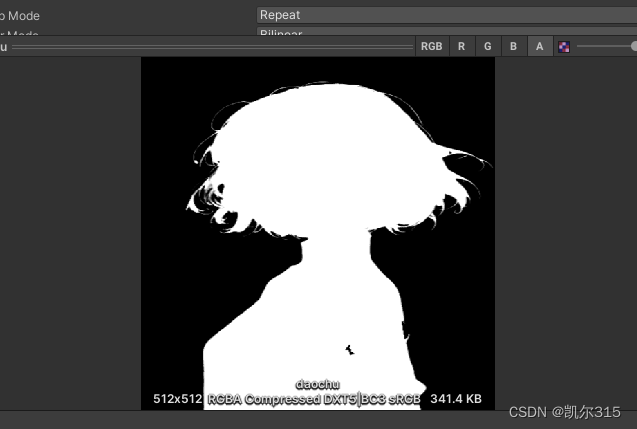
像这样的png格式的图片,直接导入unity时unity会把没有像素的部分用黑色填充,并根据填充部分自动生成alpha通道。看起来alpha通道是不能手动覆盖的,即使在ps中手动添加一个alpha通道,并添加覆盖值。

导出后也会发现这没有任何意义,在unity中查看alpha通道依旧和以前一致。

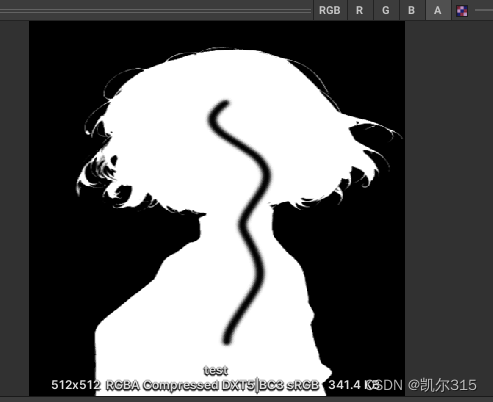
有一个简单验证这个alpha生成原理的方法,只要在ps中添加一个图层(无论最后是否合并图层),并对添加的图层填满像素,随后保持图层打开的状态导出这张图片为png并导入unity,你会发现这张图片的alpha通道不见了,这是大概是因为unity检测这张图片上没有不存在像素的区域,所以没有为他生成alpha通道


当然你只要给这个满像素的图层随便扣一块下来,unity中的alpha通道就又出现了


所以想要覆盖alpha的操作在png是无法实现的,即使你在png图片导出时勾选了透明度,在unity中也无法看到alpha通道,但是如果png格式图片有这样的需求,可以复制图片出来自己做一个黑白图在unity中采样手动作为其他图片的alpha。
当然还有另一种方法,就是不导出png而是用psd格式文件,这样可以在unity中覆盖掉原文件的alpha通道,但这样的问题就是文件大了不少,有好多无用信息,不如png+一张alpha图省。

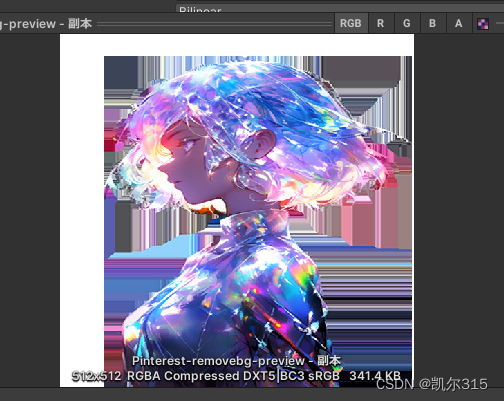
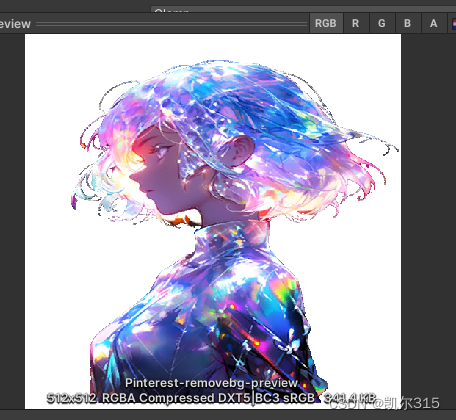
另外如果原本的图片在ps中做过裁切(扩充)或者修改图片大小的操作,比如在这里,我把像素大小为433X576的图片修改大小为符合unity的512X512像素,这在ps中看起来没有问题。但当你导入这张图片进入unity时,会呈现这样诡异的效果。


经过尝试和分析,可以确定的是在ps修改图片像素大小的时候,图片经过了裁切(扩充)和重新采样的操作,在这张诡异的图片中,白色是裁切(扩充)所留下的产物,而那些被拉伸的不规则线条是ps重新采样所造成的问题。当然如果不勾选重新采样,是无法根据像素对图片进行修改的。

要验证这两点也十分简单,首先这张图什么都不做直接导入unity是这个样子的

当在ps中对图片做了裁切(扩充)操作后,扩充的部分会以白色填充。比如这里我在ps中做了向右扩充的操作(并没有向上扩充)。


这样导入unity后,图片呈现这样的白边。明显可以看到右边裁切(扩充)的区域以白色铺满了,那为什么上面和左边也有白色填充呢,因为unity会把图片强制转化为最接近的2的阶乘大小的正方形图片,所以才会出现这样的状况。

在这里还有一个有趣的现象,最初我们导入图片时,上面到提过unity会以黑色填充不存在像素的区域。而现在扩充的区域unity却是以白色填充的,更有趣的是我根据图片在unity中呈现黑色的无像素区域在ps中对应框选删除后,这些黑色的区域变成了白色。我并不清楚这些黑白是根据什么条件填充的,但合理的猜想就是我在ps中对着黑色填充的区域框选删除确实删掉了什么东西,到底删掉的是什么还不明白。

继续刚才的话验证,在这时,我们对这张图片修改像素到512X512,根据重新采样产生了不规则的拉伸的线条,在unity中效果如下。

验证结束,还有一个重要的点需要说明,如果你在unity的文件预览窗口看到图片是这个样子的,那么在unity着色器中直接对这张图片进行采样输出也会呈现这样的状态。
return tex2D(texture,uv * texture_ST.xy + texture_ST.zw);

这就让人有些不舒服了,这种图片在alpha叠加的情况下使用并不会出现问题,但直接采样展示时也许需要借助clip(alpha - 0.01)这样的操作去除无像素部分。
当然为了让这些图片看起来不那么乱,根据前面不知道删掉了什么东西那段,我认为最好的是在ps中全选图片的所有像素,然后反选删除,这样可以让所有无像素的部分以白色填充。

这篇关于Unity图片导入趣事随笔的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





